笔者在springboot中使用thymeleaf,springboot版本2.0.2.Release,maven中thymeleaf引用申明
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
此时并不能看到thymeleaf版本,大家可以使用mvn打个包,看看程序集里面的thymeleaf的版本,命令如下
mvn package -Dmaven.test.skip=true
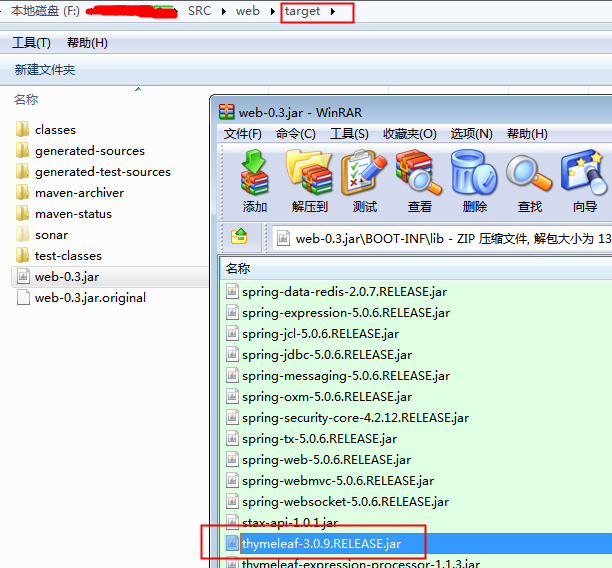
打过包,打开项目的target目录对应的jar文件,可看到thymeleaf版本是3.0.9

以下上网上转载来的:
THYMELEAF 3.0.10更改日志
*改进了HTML事件处理程序属性(th:on ),以允许将其值作为内联JavaScript的片段(使用JAVASCRIPT模板模式)进行处理。
以前写法(请放弃):
方式一:
<button class="btn" th:onclick="'getName(\'' + ${person.name} + '\');'">获得名字</button>
方式二:
<button class="btn" th:onclick="'getName(' + ${person.name} + ');'">获得名字</button>
方式三:
<button th:onclick="|getName(${person.name} )|">获得名字</button>
现在的写法:
<button class="btn" th:onclick="getName([[${person.name}]]);">获得名字</button> 3.0.10版本
更新公告:http://forum.thymeleaf.org/Thymeleaf-3-0-10-JUST-PUBLISHED-td4031348.html
由于笔者本地是3.0.9,所以使用了以下代码
<button th:onclick="|getName(${person.name} )|">获得名字</button>
讲真,笔者不喜欢thymeleaf,语法不方便记忆,过一段时间就忘记了。性能也不怎么高,缓存搞死人。如果有选择,我会选择高性能的,httl等,他们能根据模板生成java类,性能高。目前还没去试用。
转载自:https://blog.csdn.net/u010592926/article/details/86373871
创作文章不容易,转载文章必须注明文章出处;如果这篇文章对您有帮助,点击右侧打赏,支持一下吧。


