跨域
常用的几种跨域处理方法:
1、JSONP
2、CORS策略
3、document.domain+iframe的设置
4、HTML5的postMessage
5、使用window.name来进行跨域
JSONP是通过src属性来跨域,动态添加一个<script>标签来实现。
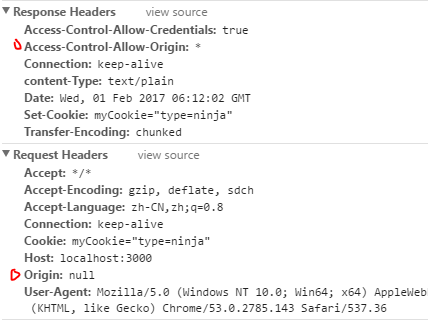
CORS "跨域资源共享"(Cross-origin resource sharing)
通过orgin在Access-Control-Allow-Origin范围内

document.domain+iframe的设置 (只有在主域相同的时候才能使用该方法)
浏览器有一个同源策略,第一种限制就是不能通过ajax的方法去请求不同源的文档。第二种限制是不能浏览器中不同域的框架之间是不能进行js的交互操作的。
不过有一点,不同框架之间(父子框架和同辈框架),是能够获取到彼此的window对象的,但是却不能获取到window对象的属性和方法




