【Flutter】容器类组件之Container容器
前言
Container是一个组合类容器,它本身不对应具体的RenderObject,它是DecoratedBox、ConstrainedBox、Transform、Padding、Align等组件组合的一个多功能容器,所以只需通过一个Container组件可以实现同时需要装饰、变换、限制的场景。
接口描述
Container({
Key key,
// 文字对齐方式
this.alignment,
// 容器内补白,属于decoration的装饰范围
this.padding,
// 背景色
Color color,
// 背景装饰
Decoration decoration,
// 前景装束
this.foregroundDecoration,
// 容器的宽度和高度
double width,
double height,
// 容器大小的限制范围
BoxConstraints constraints,
// 容器外补白,不属于decoration的装饰范围
this.margin,
// 变换
this.transform,
this.child,
})
接口说明
- 容器的大小可以通过width、height属性来指定,也可以通过constraints来指定;如果它们同时存在时,width、height优先。实际上Container内部会根据width、height来生成一个constraints。
- color和decoration是互斥的,如果同时设置它们则会报错!实际上,当指定color时,Container内会自动创建一个decoration。
代码示例
// Container容器
// Container是一个组合类容器,它本身不对应具体的RenderObject,它是DecoratedBox、ConstrainedBox、Transform、Padding、Align等组件组合的一个多功能容器,
// 所以只需通过一个Container组件可以实现同时需要装饰、变换、限制的场景。
import 'package:flutter/material.dart';
class ContainerTest extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Container容器'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//
Container(
// 容器外填充
margin: EdgeInsets.only(top: 50.0, left: 120.0),
// 卡片大小
constraints: BoxConstraints.tightFor(width: 200.0, height: 150.0),
// 背景修饰
decoration: BoxDecoration(
// 背景径向渐变
gradient: RadialGradient(
colors: [Colors.red, Colors.orange],
center: Alignment.topLeft,
radius: .98,
),
// 卡片阴影
boxShadow: [
BoxShadow(
color: Colors.black54,
offset: Offset(2.0, 2.0),
blurRadius: 4.0
)
]
),
// 卡片倾斜变换
transform: Matrix4.rotationZ(.2),
alignment: Alignment.center,
child: Text('Hello', style: TextStyle(color: Colors.white, fontSize: 40.0),),
)
],
),
);
}
}
总结
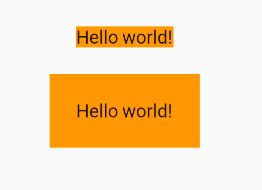
可以发现,直观的感觉就是margin的留白是在容器外部,而padding的留白是在容器内部,需要记住这个重要差异。事实上,Container内margin和padding都是通过Padding 组件来实现的。
通过以下代码对比:
Container(
margin: EdgeInsets.all(20.0), //容器外补白
color: Colors.orange,
child: Text("Hello world!"),
),
Container(
padding: EdgeInsets.all(20.0), //容器内补白
color: Colors.orange,
child: Text("Hello world!"),
),

等价于
Padding(
padding: EdgeInsets.all(20.0),
child: DecoratedBox(
decoration: BoxDecoration(color: Colors.orange),
child: Text("Hello world!"),
),
),
DecoratedBox(
decoration: BoxDecoration(color: Colors.orange),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Text("Hello world!"),
),
),


