Sublime Text2 完美工作流
提炼自http://net.tutsplus.com/articles/news/perfect-workflow-in-sublime-text-free-course/ 视频教程,最后有刚摸索的实时预览的舒服方法。
1、多行编辑

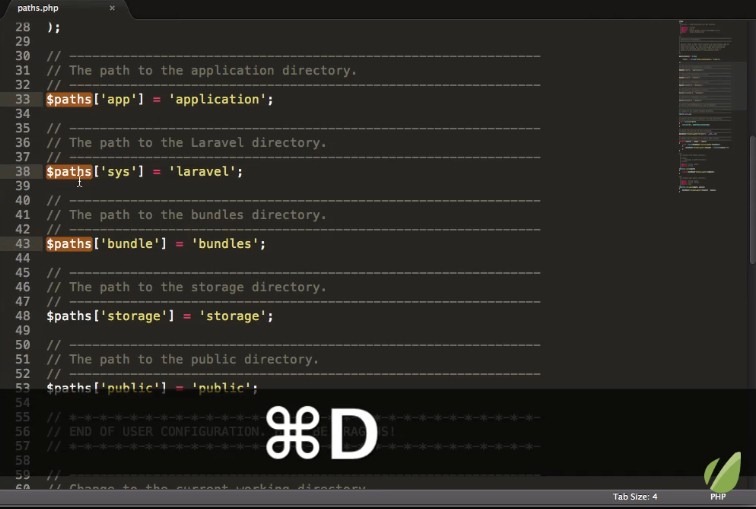
可以使用Ctrl+D(cmd+D)选择相同内容而后编辑;可以用ctrl选中不规则的多行,然后进行统一的编辑;还可以框选区域后用ctrl+shift+L进行统一编辑。
选择方法有很多,甚至可以使用查找工具(常用ctrl+I),然后统一编辑。
提起ctrl+I,留意最左侧即正则查找(默认快捷键windows下alt+R),输入正则表达式,会实时显示选中区域,非常方便。
2、强大的命令行工具
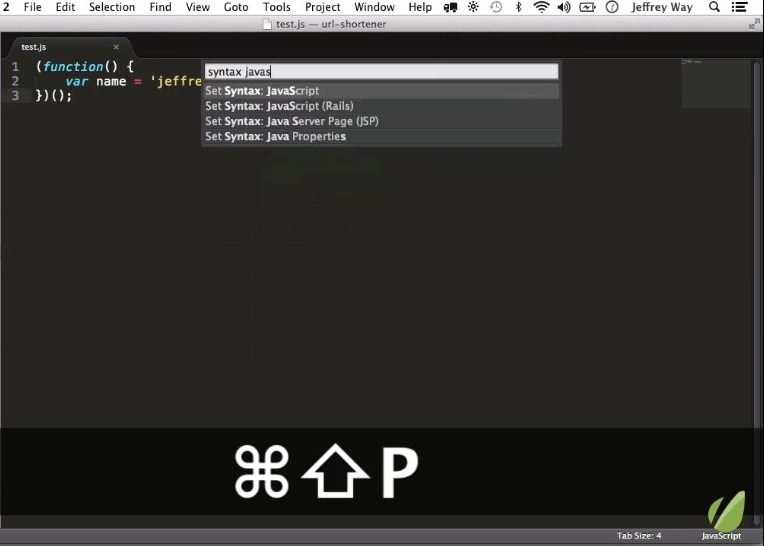
常用ctrl+shift+P,一个字,太高效了。
而ctrl+P能够实现的功能叫”goto anything”,可以用他飞快地定位到一个文件;
用ctrl+R(等同于Ctrl+P后输入@字符),可以飞快地定位到类名、函数名、变量名;
上面两种可以合并操作,比如ctrl+P后输入 style.css@fieldset
3、那些必备的插件
建议使用package control来安装管理插件包。package control默认没有被内置在ST2中,所以用下面的方法安装先吧:
1、打开ST2;
2、按ctrl+`
3、复制粘贴下面的代码,回车
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
然后就可以使用了。ctrl+shift+p调出后,输入 install 情形如下:
回车选中,就可以输入各类包名进行下载了。如果要删除一个包,那么,ctrl+shift+p,然后输入remove,找到Package Control:Remove Package,回车输入包名删除即可。
插件下载下来后,在Preferences->Browser Packages中可以找到那些包,进入相关文件夹找readme吧,里面都有使用说明的。
- Zen coding的新生代Emmet
(默认TAB键响应)
p20 得到 padding:20px;
m20得到margin:20px;
w200得到width:200px;
w20p得到width:20%;
m20-10得到margin:20px 10px;
m0-auto得到margin:0 auto;
-transition得到各浏览器的兼容写法,(按TAB前别加冒号什么的),还可以选中后按Ctrl+alt+X;
lorem20会得到20个演示字符,非常实用;
http://docs.emmet.io/ 里有详尽说明
- Prefixr --让css兼容不同浏览器
主要是css3,没啥好说的,有些无奈。
- Nettus+ fetch
能够非常方便的管理一些开源框架
- AdvancedNewFile
好用的新建文件插件,默认快捷键 ctrl+alt+N
- SidebarEnhancements--强大你的项目边栏
注意:视频中的做法已经过时,请按照下面的做法配置本地预览(http://localhost/xxx)
项目边栏处任意文件点右键(边栏激活ctrl+K ctrl+B)->project->edit projects preview urls,然后遵循下面的写法:
{ "S:/www/domain.tld":{ "url_testing":"http://testing", "url_production":"http://domain.tld" } 或者 "C:/Users/luna/some/domain2.tld":{ "url_testing":"http://testing1", "url_production":"http://productiontld2" } }
根据不同的操作系统选择上面的某一种,更多内容,查看包里面的自述文件
这样可以默认按F12在浏览器预览了。
- sublimeLinter--代码高亮提示
- Gist--超级方便的代码管理
首先你需要有github的用户名和密码,另外,你的终端要能运行curl
安装Gist,然后Preferences->Browser Packages中找到Gist中的Gist.sublime-settings文件,输入github的用户名密码,根据文件注释中的地址生成GitHub API token,这就可以用了。
然后你就可以在ST2中享用了,真的很爽。
- DocBlockr—代码注释工具
默认用/**即可生成一段代码注释
- PlainTasks—TODO LIST工具
居然ST里面有了这东西,很方便的进行日常计划管理
使用方法:
⌘ 即windows下ctrl
☐ **`⌘ + enter` or `⌘ + i`**: 新任务
☐ **`⌘ + d`**: 将该条任务标示为“完成”
☐ **`⌘ + shift + a`** :将完成的任务单独拿出归档
☐ 行尾用半角冒号就能自动生成项目标题,可以统一管理
☐ 可以任意添加摘要提醒
☐ 可以使用`@`添加tags
☐ 输入`--`然后TAB键将得到`--- ✄ -----------------------`
### Editor Useful Tools:
☐ **`⌘ + control + up/down (ctrl+shift+up/down on Windows)`** 可以将当前任务上下移动.
☐ **`⌘ + r`** 查看项目列表并跳转
- HTTP Requester
如果做基于REST的API,那么这个就太有用了。基本用法:选中url,ctrl+alt+R - View in Browser 和 Browser Refresh
安装后查看说明,前者需要配置默认浏览器的路径,后者需要指定浏览器的名称。(本人已不用这俩,改用最后的补充)
4、其他技巧
- VIM模式
Preferences->Settings Default 最后一句 "ignored_packages": ["Vintage"] 修改为 "ignored_packages": [],当然,最好的做法是将这句 "ignored_packages": [] 复制到 setting user 的文件中去。 - copy命令
命令行中输入copy试试,灰常强大 - 多行合并
试试Edit->lines->join lines - 窗口分割
试试view->layout里面的内容,将窗口分割,同时配合move file to group
nettus+上面的该系列讲座有30讲,非常细致,建议观看。
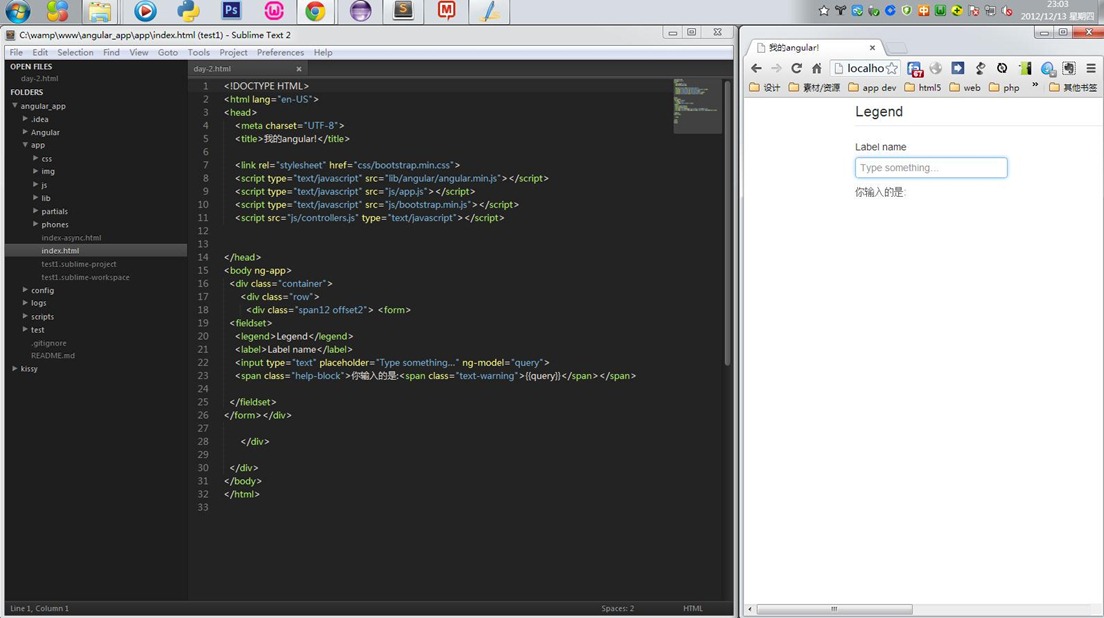
补充:liveReload+divvy,soda主题+phix配色方案
ST2如果实现实时预览很头疼。我找到了一个很完美的玩法。
1、ST2中安装liveReload。安装后找到这个包的配置文件,可以进行一些配置。
2、浏览器中安装liveReload的扩展,现代浏览器都有对应版本。扩展安装成功后,用的时候点击一下就可以了。
3、安装divvy(windows/mac都有版本,也都有破解方法),这个东西非常好用,你可以去官方FQ看下那个几分钟的小片子,几分钟可能改变一生喔 ;-)
4、这样,在ST2中写完后,用sidebarEnhance一键呼出浏览器(我配置成F12),然后用divvy调整两个窗口的位置大小,就可以慢用liveReload带给我们实时修改实时预览的快感了。
另外,推荐一个配色方案,phix,还有一个主题soda,soda的dark就是为了黑色系配色方案而生的吧。