.NET性能调优之三:YSlow相关规则的调优工具和方法
.NET性能调优系列文章
系列文章索引
- .NET性能调优之一:ANTS Performance Profiler的使用
- .NET性能调优之二:使用Visual Studio进行代码度量
- .NET性能调优之三:YSlow相关规则的调优工具和方法
1.YSlow简介
在这篇文章里来谈谈web前端的相关优化,主要遵从YSlow规则,具体的规则意义在YSlow的23条规则描述里已经描述的很清楚,不再赘述,那么这里主要来探讨下如何针对部分规则进行相关调优。
雅虎的Exceptional Performance Team整理出了针对web页面进行性能改善的34条规则,而YSlow从里面提取出来了23条规则来指导开发者进行web页面优化,常被称为23条军规,具有很强的指导意义。要知道,第一个开始做门户类web网站并且当年做的风生水起的就是雅虎。
运行相关的YSlow插件对需要分析的网站分析后,插件会给出这个网站的整体评分和23条规则的详细评分,以供开发者逐条优化,评分从A-F,分值越高(A最高F最低),说明与规则越贴合。
2.YSlow的使用
下面这张图是YSlow提供的插件,按照自己的需要下载安装即可。
以Chrome为例,打开需要分析的网站,安装后点击插件工具栏的YSlow图标运行分析后即可看到分析结果。
下面列出了YSlow的23条规则。
这里暂且不去探讨如CDN等服务器部署架构方面的内容,只从代码实现优化的角度去讨论这些规则。
- Minimize HTTP Requests
- Use a Content Delivery Network
- Avoid empty src or href
- Add an Expires or a Cache-Control Header
- Gzip Components
- Put StyleSheets at the Top
- Put Scripts at the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript and CSS
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make AJAX Cacheable
- Use GET for AJAX Requests
- Reduce the Number of DOM Elements
- No 404s
- Reduce Cookie Size
- Use Cookie-Free Domains for Components
- Avoid Filters
- Do Not Scale Images in HTML
- Make favicon.ico Small and Cacheable
3.如何减少HTTP请求和CSS Sprite工具
减少HTTP请求的目的可以去查看规则的详细解释,或者使用Chrome里面开发者插件的Network功能请求一个网站后查看资源请求的Timeline你就应该能明白了,这里就不再赘述。
实现减少HTTP请求方面,资源文件方面能做的就是合并操作了,包括CSS、JavaScript的合并,当然还包含图片的合并。
关于CSS、JavaScript的合并可以参见我之前的文章:[前端优化]使用Combres合并对js、css文件的请求
而图片的合并最常用的方法就是CSS Sprite技术了,具体的原理解释见这里。
这是网易首页使用CSS Sprite技术合并后的图片。

网站如果在前期就使用CSS Sprite技术对图片进行了合并,开发起来还是挺方便的,而如果是开发好后再来整理零散的图片就会很麻烦,需要对齐图片像素、调整相关CSS样式等。
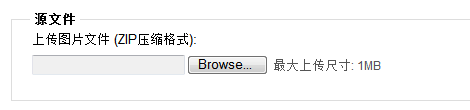
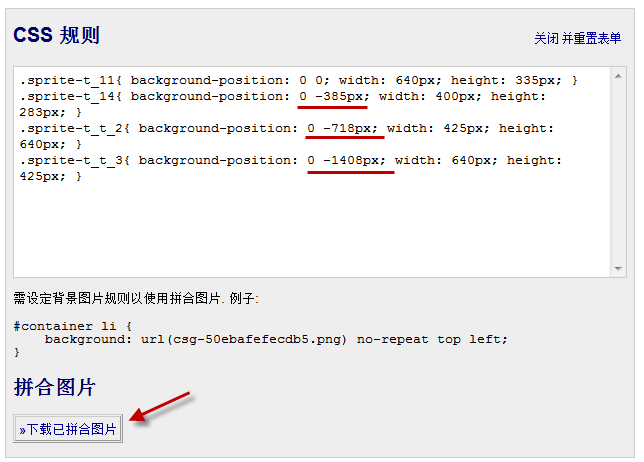
还好有工具可以帮我们完成这样的工作,这里介绍一个在线生成CSS Sprite的工具:CSS Sprite Generator
将需要合并的图片压缩成一个zip包上传,并配置相关的选项。

点击生成按钮后,即可生成对应的CSS和合并后的图片,红线标注的部分就是CSS Sprite技术的精髓:通过图片的偏移实现显示合并的图片上不同位置的小图片。

很简单对吗?为什么还不动动手将你网站零散的图片进行合并来降低网站对服务器的HTTP的请求呢?
4.GZIP压缩和资源文件压缩
GZIP压缩有时能达到80%左右的压缩率,如果可以开启(有些虚拟主机没有权限开启)就尽量开启吧。
关于GZIP的详细设置、压缩比较等内容可以参见我之前的文章:IIS开启GZIP压缩效率对比及部署方法
而关于CSS、JavaScript资源的压缩可以参见我之前的文章:[前端优化]使用Microsoft Ajax Minifier对资源文件进行压缩优化
当然有很多方法、框架可以实现这类的功能,可以在了解了原理后自行搜索相关文章。
5.CSS、JavaScript资源文件相关
- 尽量不要使用CSS表达式,如background-color: expression((new Date()).getHours()%2?"#B8D4FF":"#F08A00") 这样的内容,因为会带来诸多的浏览器性能问题。
- 不要有重复的脚本内容。
- AJAX使用缓存并尽量使用get进行请求。
6.图片相关
- 不要将src、href的属性设置为空。
- 不要强制去缩放图片,如这样的标签<img width="100" height="100" src="mycat.jpg" alt="My Cat" /> 中的图片,就不要使用宽高大于100px的图片,不然会带来如加载缓慢、图片模糊等问题。
- 不要使用太大的favicon.ico,推荐是1K以下并设置缓存。
7.结语
YSlow的23条规则基本包含了web前端优化的众多细节,优化时各个规则突破,如果网站跑分等级能在C以上,最起码从前端性能和SEO方面来说就很不错了。
了解这23条优化规则也能在开发的过程中引导着你处理和决策问题的方法,所以还是很有益处的。
文章有所疏漏和要补充的,请留言一起讨论,也请关注后续的相关文章。
如果文章对你有点帮助,推荐一下吧,谢谢 :)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库