MVC3缓存之三:MVC3中的局部缓存(Partial Page)
在之前的文章MVC3缓存之二:页面缓存中的局部动态中,没有注意到MVC3的版本中对输出缓存进行了修改,园友的评论中提及了此问题,所以又去抽时间看了下局部缓存的解决方案。
最后发现在发布的MVC3版本中,新增了一个叫做Partial Page的东西,即可以对载入到当前页面的另外的一个View进行缓存后输出,这与我们之前讨论的局部动态刚好相反了,即之前我们进行这个页面的缓存,然后对局部进行动态输出,现在的解决方案是:页面时动态输出的,而对需要缓存的局部进行缓存处理。查来查去还没有看到局部动态的解决方案,所以我们先看看局部缓存的处理方法。
局部缓存(Partial Page)
我们先建立一个需要局部缓存的页面View,叫做PartialCache.cshtml,页面内容如下:
<p>@ViewBag.Time2</p>
在其对应的Controller中添加对应的Action
[OutputCache(Duration = 10)]
public ActionResult PartialCache()
{
ViewBag.Time2 = DateTime.Now.ToLongTimeString();
return PartialView();
}
public ActionResult PartialCache()
{
ViewBag.Time2 = DateTime.Now.ToLongTimeString();
return PartialView();
}
我们可以看到对其Action做了缓存处理,对页面进行缓存10秒钟。
而在Index的View中调用此缓存了的页面则需要这样:
@{
ViewBag.Title = "Index";
}
<h2>
OutputCache Demo</h2>
<p>
No Cache</p>
<div>@DateTime.Now.ToLongTimeString()
</div>
<br />
<p>
Partial Cache 10 mins
</p>
<div class="bar2">@Html.Action("PartialCache", "Index", null)</div>
ViewBag.Title = "Index";
}
<h2>
OutputCache Demo</h2>
<p>
No Cache</p>
<div>@DateTime.Now.ToLongTimeString()
</div>
<br />
<p>
Partial Cache 10 mins
</p>
<div class="bar2">@Html.Action("PartialCache", "Index", null)</div>
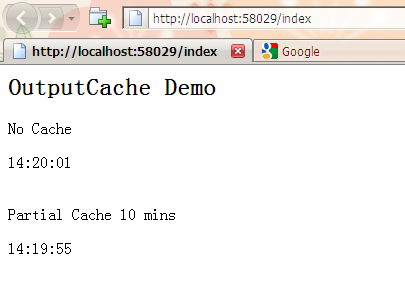
运行后,我们刷新页面可以发现Index的主体没有缓存,而引用到的PartialCache进行了10秒缓存的处理。