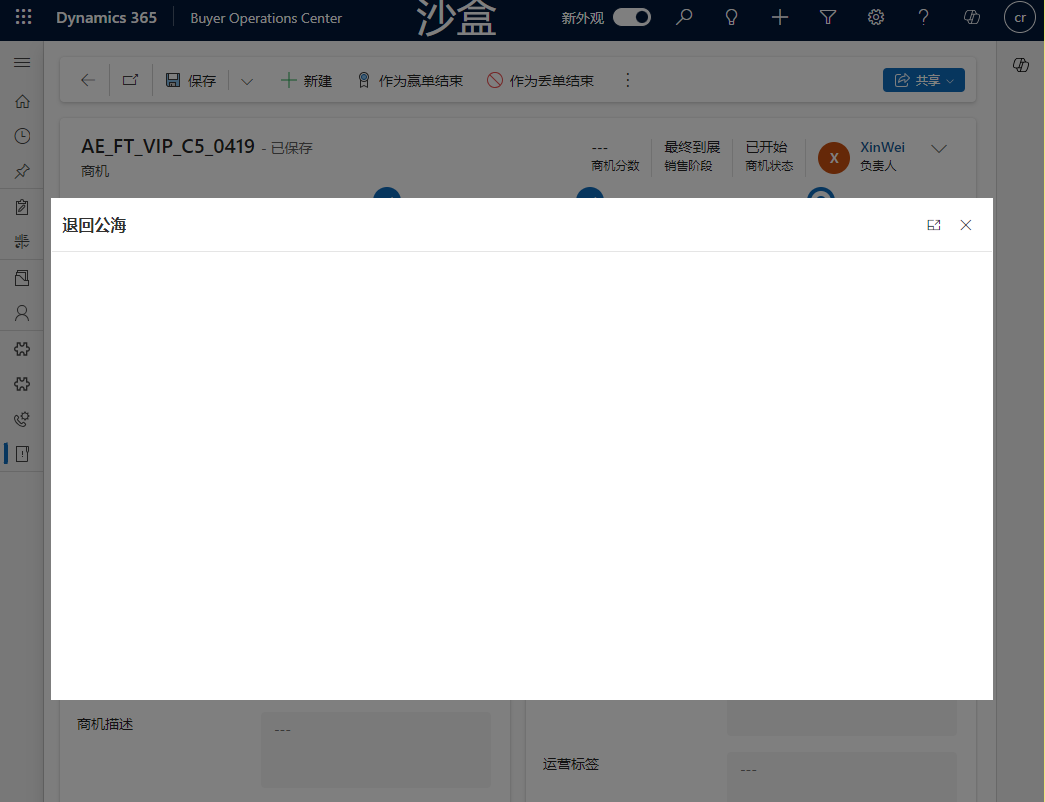
Dynamics 365 JS 弹出图层效果(online版)
效果:

代码:
function OpenWebResoure() { var win_width = window.innerWidth; var data = {}; var pageInput = { pageType: "webresource", webresourceName: "new_/html/BuyerLabel_247.html", data: JSON.stringify(data) }; var navigationOptions = { title: '退回公海', target: 2, width: win_width, // value specified in pixel height: 500, // value specified in pixel position: 1 }; Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(function (success) { console.log(success); if (success.returnValue == "success") { console.log(success.returnValue); } else { console.log(success.returnValue); } }); }
记得收藏并关注,掌握更多相关知识!!!


