Dynamics 365 控制右侧栏的界面,实现点击电话图标,拨打号码
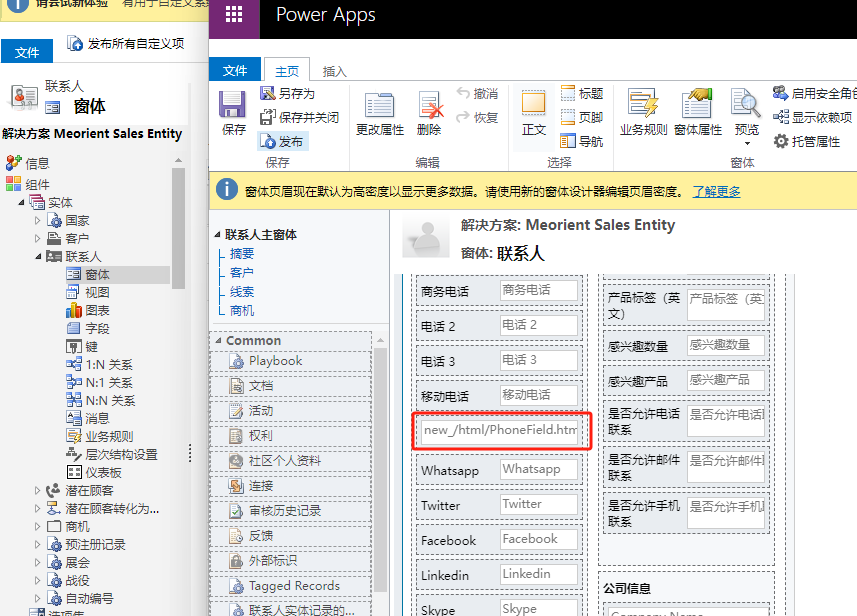
1、效果展示:想在右边栏切入我们自定义的html

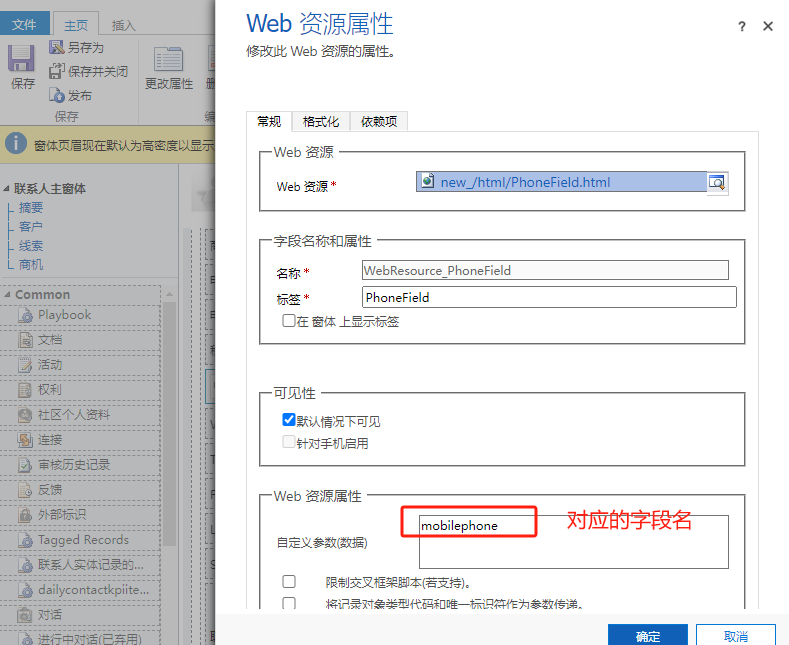
2、因为标准的电话图标无法覆盖点击事件,使用自定义html实现:

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta charset="utf-8"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> <script src="../../ClientGlobalContext.js.aspx"></script> <title>Document</title> <style type="text/css"> .phone-input { display: flex; align-items: center; /*border-bottom: 1px solid #ccc;*/ } .phone-input input { padding: 10px; border: 0px; width: 100%; font-weight:bold; } .phone-input .call-icon { background-color: white; color: #2e6eff; border: none; padding: 10px; margin-left: -1px; cursor: pointer; } .phone-input .call-icon i { font-size: 16px; } </style> </head> <body> <div class="phone-input"> <table style="width:100%;"> <tr> <td> <label for="phone-input" style="color: rgb(68, 68, 68);padding-left:10px;font-size:14px; ">移动电话:</label> </td> <td style="text-align:right;"> <input type="tel" id="phone-input" placeholder="---" onchange="PhoneOnChange()"> </td> <td> <button onclick="PhoneCallClick()" class="call-icon"><i class="fas fa-phone"></i></button> </td> </tr> </table> </div> <script> var filedName = ""; //对应的字段名称 window.onload = function () { //获取web资源传入的字段名 var params = decodeURIComponent(window.location.search.substring(1)).split("&"); if (params.length > 0 && params[0].indexOf('=') != -1) { var keyValue = params[0].split("="); filedName = keyValue[1]; var phonValue = parent.Xrm.Page.getAttribute(filedName).getValue(); document.getElementById("phone-input").value = phonValue; } } //拨号点击 function PhoneCallClick() { if (!filedName) { alert("FiledName is Null."); return; } var phoneNumber = document.getElementById("phone-input").value; if (!phoneNumber) { alert("phoneNumber is Null."); return; } var sdPaneObj = parent.Xrm.App.sidePanes.getPane("SaiDPhonecall"); if (sdPaneObj == null) { //没有创建Pane的,创建一个 var navigate = function (pane) { pane.navigate({ pageType: "webresource", webresourceName: "/new_/html/SaiDPhonecall.html", data: parent.Xrm.Page.data.entity.getId().replace("{", "").replace("}", "") }); }; var paneId = "SaiDPhonecall"; parent.Xrm.App.sidePanes.createPane({ title: "Phone Call", paneId: paneId,
imageSrc: "WebResources/new_/svg/SMSCall.svg", 、
canClose: false,
width: 350 }).then((pane) => navigate(pane)); } //右边栏没有展开的,展开 if (parent.Xrm.App.sidePanes.state == 0) { parent.Xrm.App.sidePanes.state = 1; } //调用iframe里面的拨打函数 parent.document.getElementById("FullPageWebResource").contentWindow.callPhone(phoneNumber); } </script> </body> </html>

3、控制显示隐藏:
隐藏:Xrm.App.sidePanes.state=0
显示:Xrm.App.sidePanes.state=1
4、相关资料:
官方资料:https://learn.microsoft.com/zh-cn/power-apps/developer/model-driven-apps/clientapi/reference/xrm-app-sidepanes
其他资料:https://temmyraharjo.wordpress.com/2023/01/28/model-driven-apps-how-to-use-the-side-pane-to-show-custom-html/
记得收藏并关注,掌握更多相关知识!!!


