文件上传控件bootstrap-fileinput的使用
一、准备
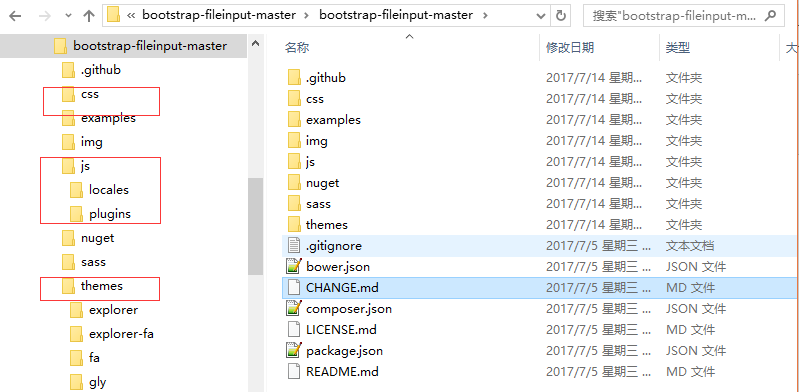
1、插件下载地址:https://github.com/kartik-v/bootstrap-fileinput/ 下载后的压缩包解压文件夹内容如下:

js:插件核心js代码,引用fileinput.min.js/fileinput.js即可,默认插件语言为英文,如需要中文需要引用js/locales/zh.js(其他语言引用相应的js文件)
js/plugins:相关辅助插件,piexif.min.js(resize image插件)、sortable.js(初始化预览窗口缩略图排序插件)、purify.js(看说明是净化html代码用的,试了下没有搞明白具体有说明作用)
css:插件核心css代码,fileinput.min.css/fileinput.css(核心css代码,引用任何一个)、fileinput-rtl.min.css/fileinput-rtl.css(选用这组css,文件选择框会和从右向左排列,即选择文件等相关按钮按钮在左边,文件框在右边)
themes:主题,如需要插件主题样式可引用主题文件夹下的相应js和css文件
查看示例:
打开压缩包中的example/index.html或者访问http://plugins.krajee.com/file-basic-usage-demo查看示例。可根据示例的代码选择需要的控件代码使用。
2、代码引用
需要引用jquery
需要结合bootstrap使用,即页面需要引入bootstrap相关js和css文件
引用fileinput.js 和css
中文需要引用js/locales/zh.js
需要主题样式时引用themes下相关文件夹中的js和css
tips:最好以上按顺序引用,免得出现莫名其妙的问题,比如zh.js必须在fileinput.js后引用否则无效
二、使用示例
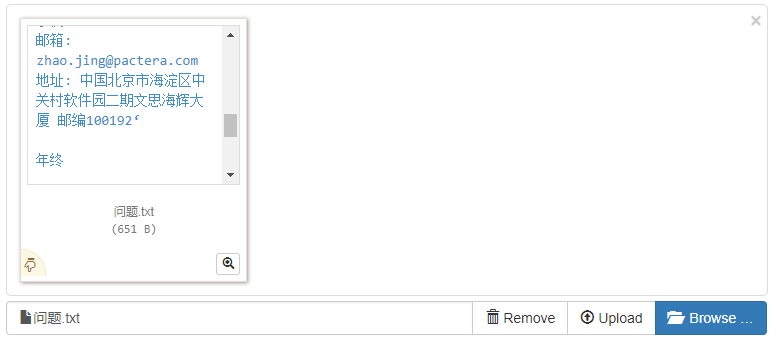
1、基本用法,自动将一个普通的input框渲染成高大上的文件上传选择框:
<input id="f_upload" type="file" class="file" />
只需要将class设置为file即可,效果如下:

2、隐藏文件预览窗口
<input id="input-1a" type="file" class="file" data-show-preview="false">
设置属性:data-show-preview=“false”,等同于初始化属性:showPreview:false
效果如下:

3、使用input 属性和data-**属性创建多样化的文件上传框
<input id="input-2" name="input2" type="file fileloading" class="file" multiple readonly="false" disabled="false" data-show-upload="false" data-show-caption="true" data-show-preview="true" data-allowed-file-extensions='["jpg","png"]'>
属性说明:
type="file fileloading" file表示此input框将被渲染为文件上传控件,fileloading在选择文件后产生预览前会有友好的转圈的loading提示(文件选择多了后比较容易观察到)
multiple:标识可以文件多选
readonly/disabled:这个不用解释了噻
data-show-upload:等同于属性showUpload,显示上传按钮,同理有data-show-remove、data-show-cancel等详见option
data-show-caption:显示文件上传的简介
data-allowed-file-extensions:允许的文件后缀名,另外有data-allowed-file-types详见option
.........
三、option选项说明:
|
属性名 |
属性类型 |
描述说明 |
默认值 |
|
language |
String |
多语言设置,使用时需提前引入\locales文件夹下对应的语言文件, 中文zh,引入语言文件必须放在fileinput.js之后 |
'en' |
|
showCaption |
Boolean |
是否显示被选文件的简介 |
true |
|
showBrowse |
Boolean |
是否显示浏览按钮 |
true |
|
showPreview |
Boolean |
是否显示预览区域 |
true |
|
showRemove |
Boolean |
是否显示移除按钮 |
true, |
|
showUpload |
Boolean |
是否显示上传按钮 |
true, |
|
showCancel |
Boolean |
是否显示取消按钮 |
true, |
|
showClose: |
Boolean |
是否显示关闭按钮 |
true |
|
showUploadedThumbs |
Boolean |
|
true |
|
browseOnZoneClick |
Boolean |
|
false |
|
autoReplace |
Boolean |
是否自动替换当前图片,设置为true时,再次选择文件, 会将当前的文件替换掉。 |
false |
|
generateFileId |
Object |
|
null |
|
previewClass |
String |
添加预览按钮的类属性 |
‘’ |
|
captionClass |
String |
|
‘’ |
|
frameClass |
String |
|
'krajee-default' |
|
mainClass |
String |
|
'file-caption-main' |
|
mainTemplate |
Object |
|
null |
|
purifyHtml |
Boolean |
|
true |
|
fileSizeGetter |
Object |
|
null |
|
initialCaption |
String |
|
'' |
|
initialPreview |
Array/Object |
|
[] |
|
initialPreviewDelimiter |
String |
|
'*$$*' |
|
initialPreviewAsData |
Boolean |
|
false |
|
initialPreviewFileType |
String |
|
'image' |
|
initialPreviewConfig |
Array/Object |
|
[] |
|
initialPreviewThumbTags |
Array/Object |
|
[] |
|
previewThumbTags |
Object |
|
{} |
|
initialPreviewShowDelete |
Boolean |
|
true |
|
removeFromPreviewOnError |
Boolean |
|
false |
|
deleteUrl |
String |
删除图片时的请求路径 |
'' |
|
deleteExtraData |
Object |
删除图片时额外传入的参数 |
{} |
|
overwriteInitial |
Boolean |
|
true |
|
previewZoomButtonIcons |
Object |
|
{ prev: '<i class="glyphicon glyphicon-triangle-left"></i>', next: '<i class="glyphicon glyphicon-triangle-right"></i>', toggleheader: '<i class="glyphicon glyphicon-resize-vertical"></i>', fullscreen: '<i class="glyphicon glyphicon-fullscreen"></i>', borderless: '<i class="glyphicon glyphicon-resize-full"></i>', close: '<i class="glyphicon glyphicon-remove"></i>' }, |
|
previewZoomButtonClasses |
Object |
|
{ prev: 'btn btn-navigate', next: 'btn btn-navigate', toggleheader: 'btn btn-default btn-header-toggle', fullscreen: 'btn btn-default', borderless: 'btn btn-default', close: 'btn btn-default' }, |
|
preferIconicPreview |
Boolrean |
|
false |
|
preferIconicZoomPreview |
Boolrean |
|
false |
|
allowedPreviewTypes |
undefined |
|
undefined |
|
allowedPreviewMimeTypes |
Object |
|
null |
|
allowedFileTypes |
Object |
接收的文件后缀,如['jpg', 'gif', 'png'],不填将不限制上传文件后缀类型 |
null |
|
allowedFileExtensions |
Object |
|
null |
|
defaultPreviewContent |
Object |
|
null |
|
customLayoutTags |
Object |
|
{} |
|
customPreviewTags |
Object |
|
{} |
|
previewFileIcon |
String |
|
'<i class="glyphicon glyphicon-file"></i>' |
|
previewFileIconClass |
String |
|
'file-other-icon' |
|
previewFileIconSettings |
Object |
|
{} |
|
previewFileExtSettings |
Object |
|
{} |
|
buttonLabelClass |
String |
|
'hidden-xs' |
|
browseIcon |
String |
|
'<i class="glyphicon glyphicon-folder-open"></i> ' |
|
browseClass |
String |
|
'btn btn-primary' |
|
removeIcon |
String |
|
'<i class="glyphicon glyphicon-trash"></i>' |
|
removeClass |
String |
|
'btn btn-default' |
|
cancelIcon |
String |
|
'<i class="glyphicon glyphicon-ban-circle"></i>' |
|
cancelClass |
String |
|
'btn btn-default' |
|
uploadIcon |
String |
|
'<i class="glyphicon glyphicon-upload"></i>' |
|
uploadClass |
String |
|
'btn btn-default' |
|
uploadUrl |
String |
上传文件路径 |
null |
|
uploadAsync |
boolean |
是否为异步上传 |
true |
|
uploadExtraData |
|
上传文件时额外传递的参数设置 |
{} |
|
zoomModalHeight |
number |
|
480 |
|
minImageWidth |
String |
图片的最小宽度 |
null |
|
minImageHeight |
String |
图片的最小高度 |
null |
|
maxImageWidth |
String |
图片的最大宽度 |
null |
|
maxImageHeight |
String |
图片的最大高度 |
null |
|
resizeImage |
boolean |
|
false |
|
resizePreference |
String |
|
'width' |
|
resizeQuality |
number |
|
0.92 |
|
resizeDefaultImageType |
String |
|
'image/jpeg' |
|
minFileSize |
number |
单位为kb,上传文件的最小大小值 |
0 |
|
maxFileSize |
number |
单位为kb,如果为0表示不限制文件大小 |
0 |
|
resizeDefaultImageType |
number |
|
25600(25MB) |
|
minFileCount |
number |
表示同时最小上传的文件个数 |
0 |
|
maxFileCount |
number |
表示允许同时上传的最大文件个数 |
0 |
|
validateInitialCount |
boolean |
|
false |
|
msgValidationErrorClass |
String |
|
'text-danger' |
|
msgValidationErrorIcon |
String |
|
'<i class="glyphicon glyphicon-exclamation-sign"></i> ' |
|
msgErrorClass |
String |
|
'file-error-message' |
|
progressThumbClass |
String |
|
"progress-bar progress-bar-success progress-bar-striped active" |
|
rogressClass |
String |
|
"progress-bar progress-bar-success progress-bar-striped active" |
|
progressCompleteClass |
String |
|
"progress-bar progress-bar-success" |
|
progressErrorClass |
String |
|
"progress-bar progress-bar-danger" |
|
progressUploadThreshold |
number |
|
99 |
|
previewFileType |
String |
预览文件类型,内置['image', 'html', 'text', 'video', 'audio', 'flash', 'object',‘other‘]等格式 |
'image' |
|
elCaptionContainer |
String |
|
null |
|
elCaptionText |
String |
设置标题栏提示信息 |
null |
|
elPreviewContainer |
String |
|
null |
|
elPreviewImage |
String |
|
null |
|
elPreviewStatus |
String |
|
null |
|
elErrorContainer |
String |
|
null |
|
errorCloseButton |
String |
|
'<span class="close kv-error-close">×</span>' |
|
slugCallback |
String |
暂时没有搜到说明,调试显示,在文件选择后会调到这个方法。 |
null |
|
dropZoneEnabled |
boolean |
是否显示拖拽区域 |
true |
|
dropZoneTitleClass |
String |
拖拽区域类属性设置 |
'file-drop-zone-title' |
|
fileActionSettings |
Object |
|
{} |
|
otherActionButtons |
String |
|
'' |
|
textEncoding |
String |
编码设置 |
'UTF-8' |
|
ajaxSettings |
Object |
|
{} |
|
ajaxDeleteSettings |
Object |
|
{} |
|
showAjaxErrorDetails |
boolean |
|
true |
7、Method说明:
|
方法名 |
参数 |
描述 |
|
fileerror |
|
异步上传错误结果处理 $('#uploadfile').on('fileerror', function(event, data, msg) { }); |
|
fileuploaded |
|
异步上传成功结果处理 $("#uploadfile").on("fileuploaded", function (event, data, previewId, index) { }) |
|
filebatchuploaderror |
|
同步上传错误结果处理 $('#uploadfile').on('filebatchuploaderror', function(event, data, msg) { }); |
|
filebatchuploadsuccess |
|
同步上传成功结果处理 $('#uploadfile').on('filepreupload', function(event, data, previewId, index) { }); |
|
filebatchselected |
|
选择文件后处理事件 $("#fileinput").on("filebatchselected", function(event, files) { }); |
|
upload |
|
文件上传方法 $("#fileinput").fileinput("upload"); |
|
fileuploaded |
|
上传成功后处理方法 $("#fileinput").
|
|
filereset |
|
|
|
fileclear |
|
点击浏览框右上角X 清空文件前响应事件 $("#fileinput").on("fileclear",function(event, data, msg){ }); |
|
filecleared |
|
点击浏览框右上角X 清空文件后响应事件 $("#fileinput").on("filecleared",function(event, data, msg){ }); |
|
fileimageuploaded |
|
在预览框中图片已经完全加载完毕后回调的事件
|
8、常见问题与错误
8.1 引入所需文件后页面刷新查看样式奇怪,浏览器提示错误等,可能是因为js、css文件的引用顺序问题,zh.js需要在fileinput.js后面引入。bootstrap最好在fileinput前引入。
8.2 文件上传控件在使用$("form").serializeArray()时无法直接读取值,可以通过在文件上传完成后(fileuploaded)给一个隐藏的input框赋值的方式获取form值。
举例场景:
form表单中包含文件上传控件,需要在选择文件后不立刻上传,在点击form表单提交按钮后先上传文件,成功后提交表单。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号