美团金融扫码付静态资源加载优化实践
美团金融扫码付静态资源加载优化实践
https://mp.weixin.qq.com/s/yHvRoPk00NF_OGVZ4cBPdA

ThunderJS 优化策略
限制合并请求文件数
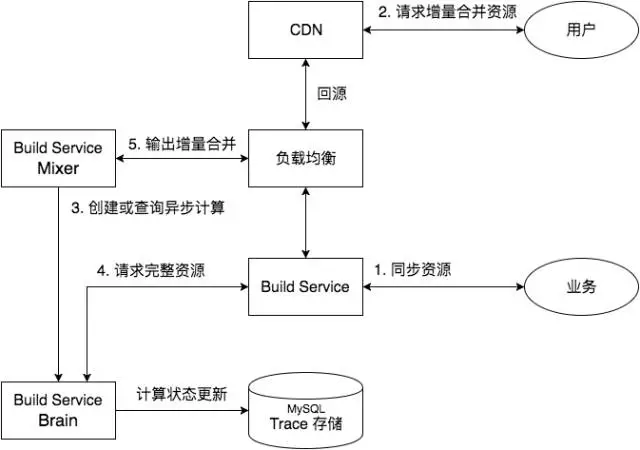
实际业务使用中,我们发现由于没有对合并请求的文件数做限制,一次合并请求会合并过多的请求,特别是在扫码付这个项目中,导致一次请求的计算量过大,造成比较严重的超时问题。
正逢 Mixer 瓶颈阶段,为了降低 Mixer 的输出压力,我们需要使一次合并请求能够使用更少内存更快地完成。综合考虑后,我们降低了单次请求合并的资源数量上限,从最初的不设限改为限制最多 10个资源,这样由原本一次请求30个文件的增量结果,改成并发3个请求,每次请求10个文件,同时 Mixer 配合参数调优,一定程度上缓解了超时问题。
业务降级机制
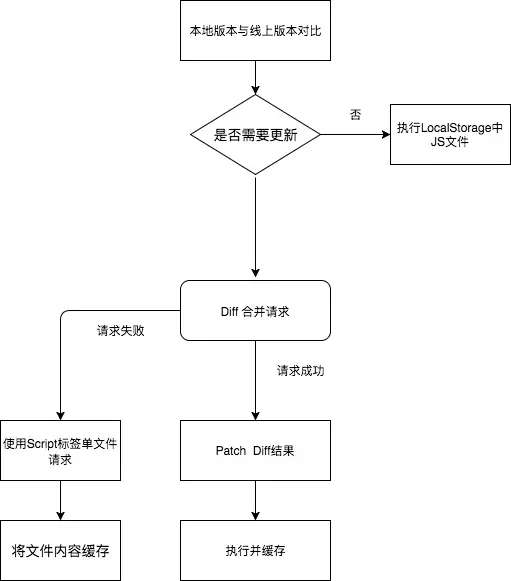
合并请求失败后的单文件加载缓存
正如前文所说,在实际情况中,Mixer 计算服务会不可避免的遇到超时的问题,为了避免超时后导致无法加载相应的静态资源,我们有针对性的设计了降级机制。
在最初的 ThunderJS 中,如果遇到超时,会重新使用 createElement 方式将合并请求中的资源单独加载(直接请求文件,而不是请求文件两个版本的增量结果)。但是在实际业务中,我们注意到,如果能将单独加载的文件也做缓存,那在超时比较严重的时段,能有效避免老用户重复进行请求,因此我们将 createElement 方式换成 XHR ,将请求响应的文件内容存入 LocalStorage,实现了在降级机制下增强缓存的效果。
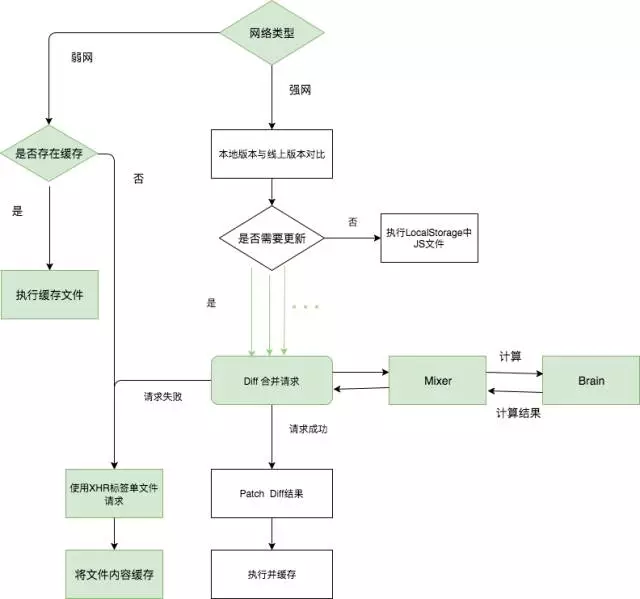
弱网优先使用缓存文件
不管请求有多快,终究还是需要发起网络请求,最好的方式就是不需要网络请求即可使用,我们将网络状况分为 WiFi、4G、3G、2G、unknown ,其中 2G和unknown 被我们认为是 弱网,大概占比在10.35%,对于这部分用户,我们选择优先执行缓存中文件,没有相关文件则进行单文件请求。
优先执行缓存的出发点在于弱网下加载文件成本较高,我们需要优先保
证支付流程的完善,即使这样无法给用户带来最新的用户体验。


项目发展至今,ThunderJS 增量更新方案在扫码付项目中取得了非常好的收益。
扫码付项目的所有请求中,有90%来自于移动网络,10%来自于 WiFi,通过缓存平均每天节约流量 49.37GB,通过增量更新平均每天节约流量 33.41GB。对访问量大,网络环境要求严苛的 C 端产品来说,节约的流量和网络请求时间消耗都是我们为用户带来的价值。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现