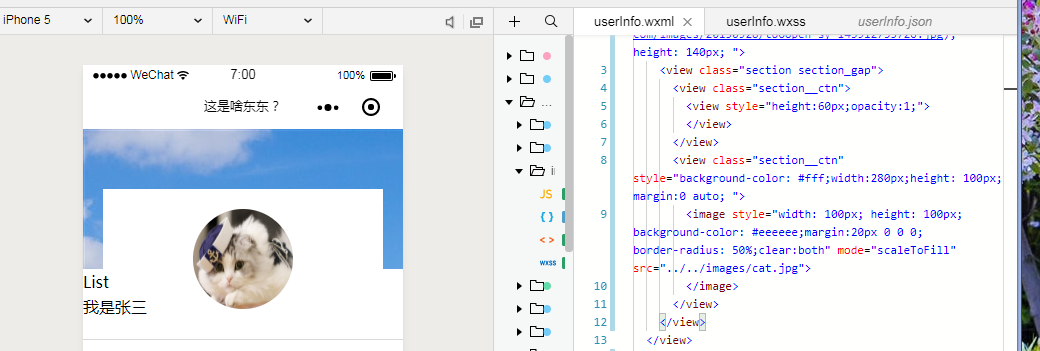
小程序 多层背景图

<view class="page">
<view class="page__bd" style="background-image: url(http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg);height: 140px;">
<view class="section section_gap">
<view class="section__ctn">
<image style="width: 100px; height: 100px; background-color: #eeeeee;margin:20px 0;text-align:center;" mode="scaleToFill" src="../../images/cat.jpg"></image>
</view>
</view>
</view>
<view class="page__hd">
<view class="page__title">List</view>
<view class="page__desc">我是张三</view>
</view>
<view class="page__bd">
<view class="weui-cells">
圆角背景图
border-radius: 50%;


<view class="page">
<view class="page__bd" style="background-image: url(http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg);height: 140px; ">
<view class="section section_gap">
<view class="section__ctn">
<view style="height:60px;opacity:1;">
</view>
</view>
<view class="section__ctn" style="background-color: #fff;width:280px;height: 100px;margin:0 auto; ">
<image style="width: 100px; height: 100px; background-color: #eeeeee;margin:20px 0 0 0;border-radius: 50%;clear:both" mode="scaleToFill" src="../../images/cat.jpg">
</image>
</view>
</view>
</view>



