从数据库、页面加载速度角度思考 id设计 sku asin
(已对数据进行字符串替换,去身份识别、隐私跟踪)
12-13-14-15-16-18岁20女孩夏装初中高中学生韩版上衣服短袖T恤衫-tmall.com天猫 https://detail.tmall.com/item.htm?id=549067626402&ali_refid=a3_430698_1006:1125374814:N:%E5%A5%B3t%E6%81%A4:1574d7b537ad279427a5aba7fcd397bc&ali_trackid=1_1574d7b537ad279427a5aba7fcd397bc&spm=a231k.7755927.1005.9.ofQA4e
夏装新款大码女装POLO衫翻领休闲运动上衣纯棉宽松半袖短袖T恤女-tmall.com天猫 https://detail.tmall.com/item.htm?id=544298509053&ali_refid=a3_430698_1006:1109535635:N:t%E6%81%A4%E5%A5%B3:87134defca2df4c3d7aba4cd6dce96d1&ali_trackid=1_87134defca2df4c3d7aba4cd6dce96d1&spm=a231k.7755927.1005.3.ofQA4e
首页-vivo官方旗舰店-天猫Tmall.com https://vivo.tmall.com/?spm=875.7631836/B.subpannel2316341.11.P3W1Q3&pos=11&acm=2316322618.1333.2.713336&scm=1333.2.2316322618.OTHER_1462313426182_713336
伊泰莲娜外套开衫别针饰品韩国大气西装女胸针丝巾扣两用花朵胸花-tmall.com天猫 https://detail.tmall.com/item.htm?spm=a223m.1333858.1333725.6.B53Fpa&id=35346625388&skuId=3115731836473&user_id=734666343&cat_id=53326461&is_b=1&rn=188d44826b31313df61417b5c27e78e6
伊泰莲娜韩版简约手链女腕饰学生仿水晶手饰闺蜜情侣礼物清新森系-tmall.com天猫 https://detail.tmall.com/item.htm?spm=a223m.1333858.1333725.13.B53Fpa&id=45714854117&skuId=3115694174179&user_id=734666343&cat_id=53326461&is_b=1&rn=188d44826b31313df61417b5c27e78e6
伊泰莲娜韩版简约手链女腕饰学生仿水晶手饰闺蜜情侣礼物清新森系-tmall.com天猫 https://detail.tmall.com/item.htm?id=45714854117&skuId=3115694174179
w

w
超值套装
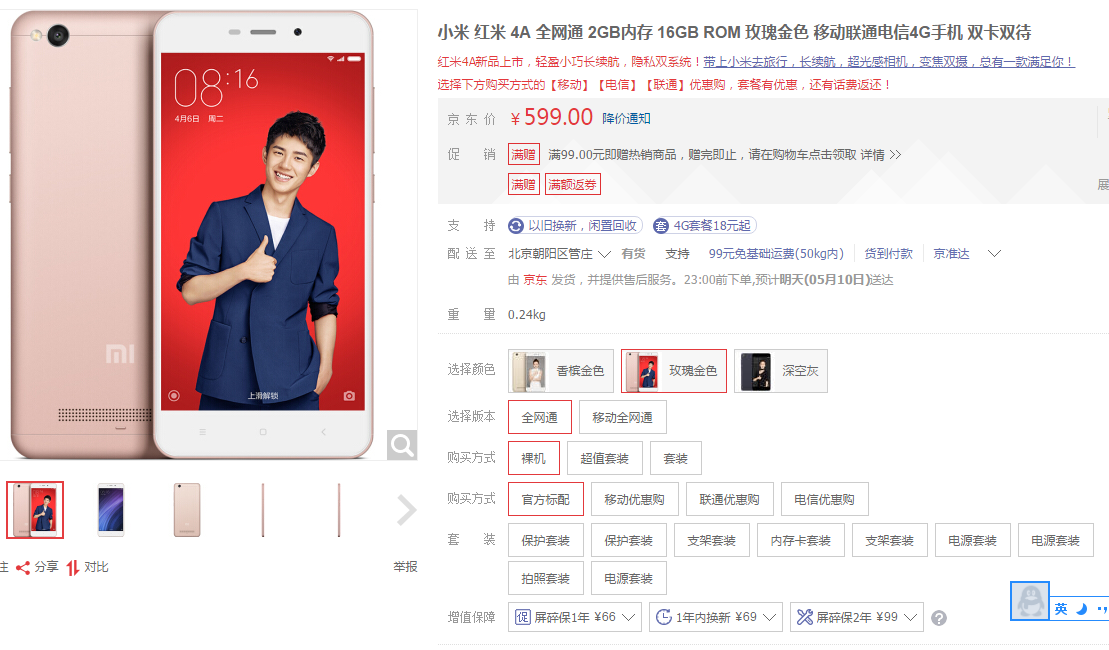
【小米红米4A】【超值套装】小米 红米 4A 全网通 2GB内存 16GB ROM 香槟金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/4891234.html#crumb-wrap
【小米红米4A】【超值套装】小米 红米 4A 全网通 2GB内存 16GB ROM 玫瑰金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/4096723.html#crumb-wrap
裸机
【小米红米4A】小米 红米 4A 全网通 2GB内存 16GB ROM 香槟金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/3553539.html#none
【小米红米4A】小米 红米 4A 全网通 2GB内存 16GB ROM 玫瑰金色 移动联通电信4G手机 双卡双待【行情 报价 价格 评测】-京东 https://item.jd.com/3553567.html#none

<div id="choose-attrs"> <div id="choose-attr-1" class="li p-choose" data-type="颜色" data-idx="0"> <div class="dt">选择颜色</div> <div class="dd"> <div class="item selected" data-sku="4891208" data-value="香槟金色" title="香槟金色"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-香槟金色"> <img data-img="1" src="//img13.360buyimg.com/n9/s40x40_jfs/t4177/323/133450331/58871/8754fee4/58afc7b7Nd5208ecc.jpg" width="40" height="40" alt="香槟金色"><i>香槟金色</i> </a> </div> <div class="item" data-sku="3553567" data-value="玫瑰金色" title="玫瑰金色"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-玫瑰金色"> <img data-img="1" src="//img12.360buyimg.com/n9/s40x40_jfs/t4054/149/1941665922/312732/fc88cafe/589d7db2Nf287d6e1.jpg" width="40" height="40" alt="玫瑰金色"><i>玫瑰金色</i> </a> </div> <div class="item" data-sku="4100779" data-value="深空灰" title="深空灰"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-深空灰"> <img data-img="1" src="//img14.360buyimg.com/n9/s40x40_jfs/t4774/236/941916437/35263/e13c1cbe/58eb321eN76d64973.jpg" width="40" height="40" alt="深空灰"><i>深空灰</i> </a> </div> </div> </div> <div id="choose-attr-2" class="li p-choose" data-type="版本" data-idx="1"> <div class="dt">选择版本</div> <div class="dd"> <div class="item selected" data-sku="4100779" data-value="全网通" title="全网通"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-全网通"> 全网通 </a> </div> <div class="item" data-sku="4891208" data-value="移动全网通" title="移动全网通"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-移动全网通"> 移动全网通 </a> </div> </div> </div> <div id="choose-attr-3" class="li p-choose" data-type="购买方式" data-idx="2"> <div class="dt">购买方式</div> <div class="dd"> <div class="item" data-sku="3553567" data-value="裸机" title="裸机"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-裸机"> 裸机 </a> </div> <div class="item selected" data-sku="4891208" data-value="超值套装" title="超值套装"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-超值套装"> 超值套装 </a> </div> <div class="item" data-sku="4100779" data-value="套装" title="套装"> <b></b> <a href="#none" clstag="shangpin|keycount|product|yanse-套装"> 套装 </a> </div> </div> </div> <div id="choose-results" class="li" style="display:none"> <div class="dt">已选择</div> <div class="dd"></div> </div> </div>

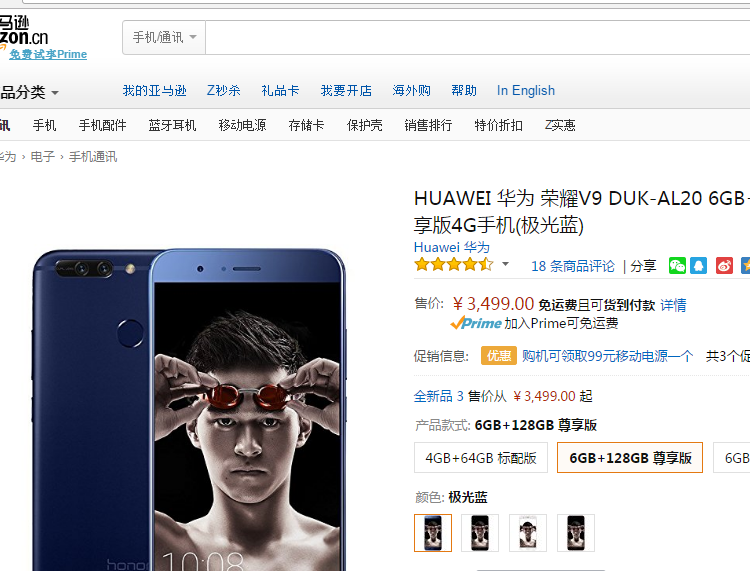
<ul class="a-unordered-list a-nostyle a-button-list a-declarative a-button-toggle-group a-horizontal a-spacing-top-micro swatches swatchesSquare imageSwatches" role="radiogroup" data-action="a-button-group" data-a-button-group="{"name":"twister_color_name"}"> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS --> <li id="color_name_0" title="选择 极光蓝" data-defaultasin="B06XFKG2K5" data-dp-url="" class="swatchAvailable"><span class="a-list-item"> <div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action" data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":0}"> <span class="a-button a-button-thumbnail a-button-toggle" id="a-autoid-15" aria-checked="false"><span class="a-button-inner"><button class="a-button-text" type="button" id="a-autoid-15-announce"> <span class="xoverlay"></span> <div class=""> <div class=""> <img src="https://images-cn.ssl-images-amazon.com/images/I/51fpWsWFMIL._SS36_.jpg" alt="极光蓝" style="height:36px; width:36px" class="imgSwatch"> </div> <div class="" style=" "> </div> </div> </button></span></span> </span> </div> </span></li> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS --> <li id="color_name_1" title="选择 幻夜黑" data-defaultasin="B06XX6LPDP" data-dp-url="/dp/B06XX6LPDP/ref=twister_B06ZZGGNS4?_encoding=UTF8&psc=1" class="swatchAvailable"><span class="a-list-item"> <div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action" data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":1}"> <span class="a-button a-button-null a-button-thumbnail a-button-toggle" id="a-autoid-16" aria-checked="false"><span class="a-button-inner"><button class="a-button-text" type="button" id="a-autoid-16-announce"> <span class="xoverlay"></span> <div class=""> <div class=""> <img src="https://images-cn.ssl-images-amazon.com/images/I/51dI3L%2B%2BR7L._SS36_.jpg" alt="幻夜黑" style="height:36px; width:36px" class="imgSwatch"> </div> <div class="" style=" "> </div> </div> </button></span></span> </span> </div> </span></li> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS --> <li id="color_name_2" title="选择 铂光金" data-defaultasin="B06XFXMQ9N" data-dp-url="/dp/B06XFXMQ9N/ref=twister_B06ZZGGNS4?_encoding=UTF8&psc=1" class="swatchSelect"><span class="a-list-item"> <div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action" data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":2}"> <span class="a-button a-button-null a-button-thumbnail a-button-toggle a-button-selected" id="a-autoid-17" aria-checked="true"><span class="a-button-inner"><button class="a-button-text" type="button" id="a-autoid-17-announce"> <span class="xoverlay"></span> <div class=""> <div class=""> <img src="https://images-cn.ssl-images-amazon.com/images/I/41vVhSErDAL._SS36_.jpg" alt="铂光金" style="height:36px; width:36px" class="imgSwatch"> </div> <div class="" style=" "> </div> </div> </button></span></span> </span> </div> </span></li> <!-- Please note that in className never append a class with prefix as 'swatch'. It would break something in the twister JS --> <li id="color_name_3" title="选择 魅焰红" data-defaultasin="B06XXCHXPZ" data-dp-url="/dp/B06XXCHXPZ/ref=twister_B06ZZGGNS4?_encoding=UTF8&psc=1" class="swatchAvailable"><span class="a-list-item"> <div class="tooltip"> <span class="a-declarative" data-action="swatchthumb-action" data-swatchthumb-action="{"dimIndex":1,"dimValueIndex":3}"> <span class="a-button a-button-null a-button-thumbnail a-button-toggle" id="a-autoid-18" aria-checked="false"><span class="a-button-inner"><button class="a-button-text" type="button" id="a-autoid-18-announce"> <span class="xoverlay"></span> <div class=""> <div class=""> <img src="https://images-cn.ssl-images-amazon.com/images/I/51u%2BKKlfykL._SS36_.jpg" alt="魅焰红" style="height:36px; width:36px" class="imgSwatch"> </div> <div class="" style=" "> </div> </div> </button></span></span> </span> </div> </span></li> </ul>


