window.navigator.userAgent $_SERVER['HTTP_USER_AGENT']
wjs php返回结果一致
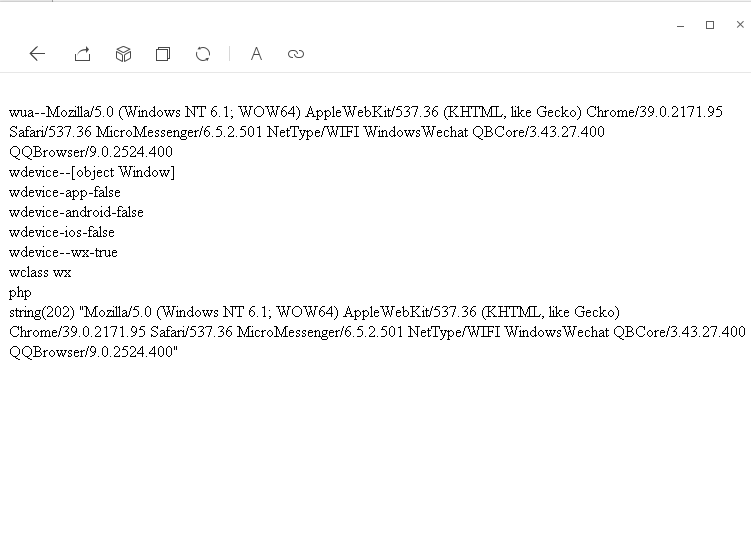
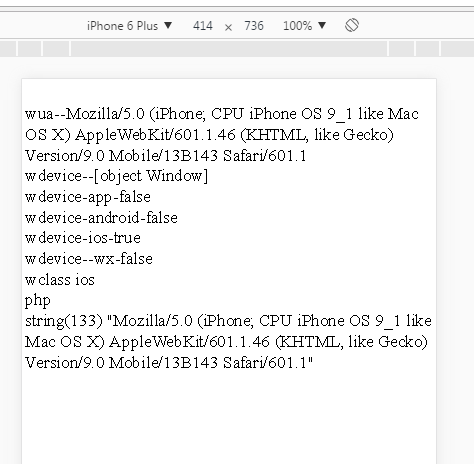
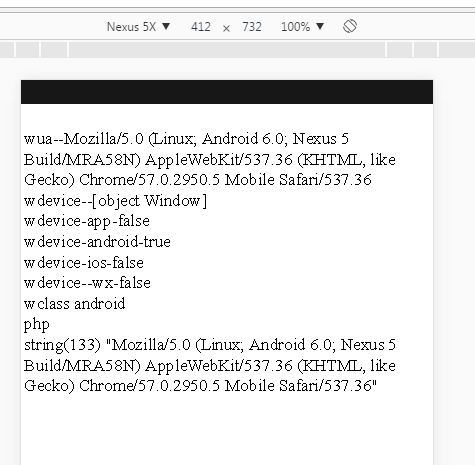
1 <script> 2 !function () { 3 var UA = window.navigator.userAgent, 4 docEl = document.documentElement; 5 window.device = { 6 isApp: UA.match(/SNEBUY-APP;?/i) ? true : false, 7 isAndroid: UA.match(/android/i) ? true : false, 8 isIOS: UA.match(/(iPhone|iPod|iPad);?/i) ? true : false, 9 isWX: UA.match(/MicroMessenger/i) ? true : false 10 }; 11 docEl && device.isApp && (docEl.className += ' sn-app'); 12 docEl && device.isAndroid && (docEl.className += ' android'); 13 docEl && device.isIOS && (docEl.className += ' ios'); 14 docEl && device.isWX && (docEl.className += ' wx'); 15 16 }() 17 18 docEl = document.documentElement; 19 document.write('<br>wua--' + window.navigator.userAgent) 20 document.write('<br>wdevice--' + window) 21 document.write('<br>wdevice-app-' + window.device.isApp) 22 document.write('<br>wdevice-android-' + window.device.isAndroid) 23 document.write('<br>wdevice-ios-' + window.device.isIOS) 24 document.write('<br>wdevice--wx-' + window.device.isWX) 25 26 document.write('<br>wclass' + docEl.className) 27 28 </script> 29 30 <?php 31 echo '<br><br>'; 32 var_dump($_SERVER['HTTP_USER_AGENT']);