双向滑动 区间滑动 滑动条 slider
实践
double sliderValueLeft = 18;
double sliderValueRight = 100;
double sliderValueMin = 18;
double sliderValueMax = 100;
List<double> sliderValue = [18, 100];
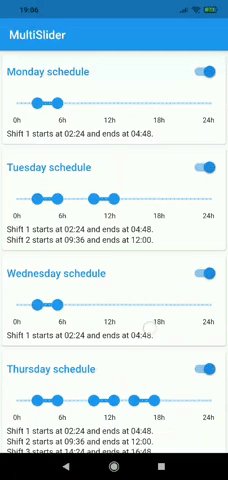
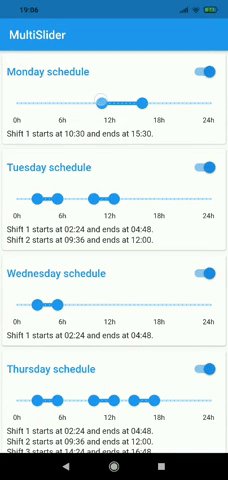
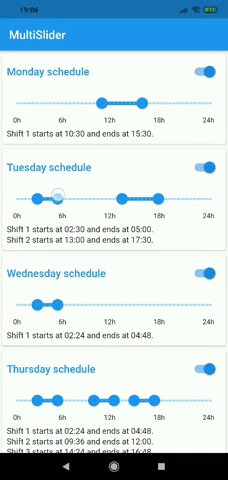
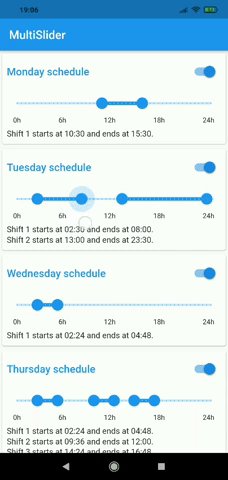
MultiSlider(
min: sliderValueMin,
max: sliderValueMax,
values: sliderValue,
onChanged: (List<double> newValue) {
setState(() {
sliderValue = newValue;
sliderValueLeft = sliderValue[0];
sliderValueRight = sliderValue[1];
});
},
// divisions: 1,
color: const Color(0xFFEFCF5D),
thumbColor: const Color(0xFFEFCF5D),
thumbInactiveColor: const Color(0xFFEFCF5D),
// divisions: 48,
)
slider_controller | Flutter Package https://pub.dev/packages/slider_controller
flutter_multi_slider | Flutter Package https://pub.dev/packages/flutter_multi_slider/example

Flutter自定义View之——价格选择器|双向滑动|手势处理_滑动选择器双向_Code-Porter的博客-CSDN博客 https://blog.csdn.net/a_zhon/article/details/118053025




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2022-09-08 Check if the context is expired.
2022-09-08 源码 连接池 设计
2021-09-08 BSD Networking Implementation Notes
2020-09-08 一份基准代码,多份部署 显式声明依赖关系 在环境中存储配置 把后端服务当作附加资源 严格分离构建和运行 以一个或多个无状态进程运行应用 通过端口绑定提供服务 通过进程模型进行扩展 快速启动和优雅终止可最大化健壮性 尽可能的保持开发,预发布,线上环境相同 把日志当作事件流 后台管理任务当作一次性进程运行
2020-09-08 微服务,如何拆分服务是精髓
2020-09-08 把组织和系统横向打通,提升研发效率; 建设稳态与敏态融合的基础设施,为应用赋能; 打造大中台体系,建设共享中台及能力中心,这也是目前业界的一个趋势与方向; 把目前零散的技术架构建设成体系化的技术架构,给业务提供整体的技术支撑
2020-09-08 为什么从REST转向gRPC 需要流式传输搜索结果,也就是在有第一批结果时就开始传输