font.family mathtext.fontset font.serif TTF OTF WOFF EOT SVG Web 开放字体格式 字体家族 字体族 衬线serif 无衬线 sans-serif 非衬线体
基础知识:
1、操作系统中的字体文件位置:
C:\Windows\Fonts
linux
(Dockerfile中的命令)
font.family mathtext.fontset font.serif
阿里巴巴普惠体 https://fonts.alibabagroup.com/#/home
Web 开放字体格式(WOFF) - Web 开发者指南 | MDN https://developer.mozilla.org/zh-CN/docs/Web/Guide/WOFF
Web 开放字体格式(WOFF)
WOFF(Web Open Font Format,Web 开放字体格式)是由 Mozilla 与 Type Supply、LettError 及其他组织协同开发的一种新的网页字体格式。它使用了与 TrueType、OpenType、Open Font 所采用的 sfnt 结构类似的压缩算法,不过还添加了元数据(metadata)及私有数据结构,其中包括了自定义空间,允许厂家和经销商在需要时提供许可证。
WOFF 有以下三点优势:
- 字体采用压缩格式,因此,使用 WOFF 的网站将使用更少的带宽,并且比使用同等的未压缩的 TrueType 或 OpenType 文件加载更快。
- 许多字体经销商并不愿意将 TrueType 或 OpenType 的许可证颁发给网站,他们更愿意颁发 WOFF 的许可证。这提高了网站设计者对字体的可用性。
- 无论是收费还是免费的浏览器厂家都喜欢 WOFF 格式,因此它很可能成为真正通用的、可互操作的网络字体格式,这与目前其他的字体格式不同。
WOFF 有两个版本:WOFF 和 WOFF2。它们之间最大的差别体现在使用的压缩算法上。在 @font-face 属性中,它们使用 'woff' 和 'woff2' 这两个标识符来区分。
使用 WOFF
通过 @font-face 这个 CSS 属性来为你的网站使用 WOFF 字体。它的工作原理与 OpenType 和 TrueType 格式的字体完全一样,只是由于增加了压缩功能,它可能会让你的内容下载更有效率。
用于处理 WOFF 字体的工具
- 用于处理 WOFF 字体的工具。
sfnt2woff和woff2sfnt可以在 WOFF 和 OpenType 之间相互转换。
规范
| Specification |
|---|
| WOFF File Format 1.0 # OverallStructure |
| WOFF File Format 2.0 # FileStructure |
浏览器兼容性
css.at-rules.font-face.WOFF
Report problems with this compatibility data on GitHub
| desktop | mobile | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
WOFF
|
|||||||||||
Legend
Tip: you can click/tap on a cell for more information.
css.at-rules.font-face.WOFF_2
Report problems with this compatibility data on GitHub
| desktop | mobile | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
WOFF 2
|
|||||||||||
Legend
Tip: you can click/tap on a cell for more information.
font - CSS:层叠样式表 | MDN https://developer.mozilla.org/zh-CN/docs/Web/CSS/font
字体名
宋体 SimSun
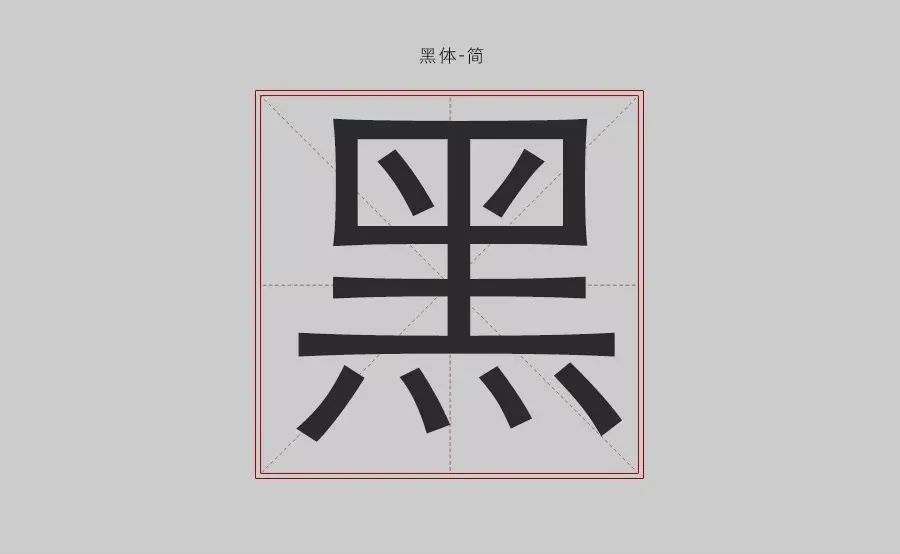
黑体 SimHei
微软雅黑 Microsoft YaHei
微软正黑体 Microsoft JhengHei
新宋体 NSimSun
新细明体 PMingLiU
细明体 MingLiU
标楷体 DFKai-SB
仿宋 FangSong
楷体 KaiTi
仿宋_GB2312 FangSong_GB2312
楷体_GB2312 KaiTi_GB2312
阿里巴巴普惠体3.0 Alibaba PuHuiTi 3.0
衬线体 宋体
无衬线体 黑体

simsun.ttc
TrueType Collection 字体文件 (.ttc)
font-family - CSS:层叠样式表 | MDN https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-family
字体族名
通用字体族名是一种备选机制,用于在指定的字体不可用时给出较好的字体。通用字体族名都是关键字,所以不可以加引号。在列表的末尾应该至少有一个通用字体族名。以下是该属性可能的取值以及他们的定义。
serif-
带衬线字体,笔画结尾有特殊的装饰线或衬线。
例如:Lucida Bright、Lucida Fax、Palatino、Palatino Linotype、Palladio、URW Palladio、serif。
sans-serif-
无衬线字体,即笔画结尾是平滑的字体。
例如:Open Sans、Fira Sans、Lucida Sans、Lucida Sans Unicode、Trebuchet MS、Liberation Sans、Nimbus Sans L、sans-serif。
monospace-
等宽字体,即字体中每个字宽度相同。
例如:Fira Mono、DejaVu Sans Mono、Menlo、Consolas、Liberation Mono、Monaco、Lucida Console、monospace。
cursive-
草书字体。这种字体有的有连笔,有的还有特殊的斜体效果。因为一般这种字体都有一点连笔效果,所以会给人一种手写的感觉。
例如:Brush Script MT、Brush Script Std、Lucida Calligraphy、Lucida Handwriting、Apple Chancery、cursive。
fantasy-
Fantasy 字体主要是那些具有特殊艺术效果的字体。
例如:Papyrus、Herculanum、Party LET、Curlz MT、Harrington、fantasy。
system-ui-
从浏览器所处平台处获取的默认用户界面字体。由于世界各地的排版习惯之间有很大的差异,因此为那些不适合其他通用字体的字体提供了这个通用字体。
ui-serif-
默认用户界面的带衬线字体。
ui-sans-serif-
默认用户界面的无衬线字体。
ui-monospace-
默认用户界面的等宽字体。
ui-rounded-
默认用户界面的圆体。
math-
针对显示数学相关字符的特殊样式问题而设计的字体:支持上标和下标、跨行括号、嵌套表达式和具有不同含义的 double struck glyphs。
emoji-
专门用于呈现 Emoji 表情符号的字体。
fangsong-
一种汉字字体,介于宋体和楷体之间。这种字体常用于某些政府文件。
Web 字体简介: TTF, OTF, WOFF, EOT & SVG - 知乎 https://zhuanlan.zhihu.com/p/28179203
PDF文件复制文本为乱码 - longzhinuhou的博客 - CSDN博客 https://blog.csdn.net/longzhinuhou/article/details/83758966
复制pdf文字出来是乱码的一种可能的解决方案 - ijustwanttorun - 博客园 https://www.cnblogs.com/followyourheart/p/5668857.html
本地字体缺失

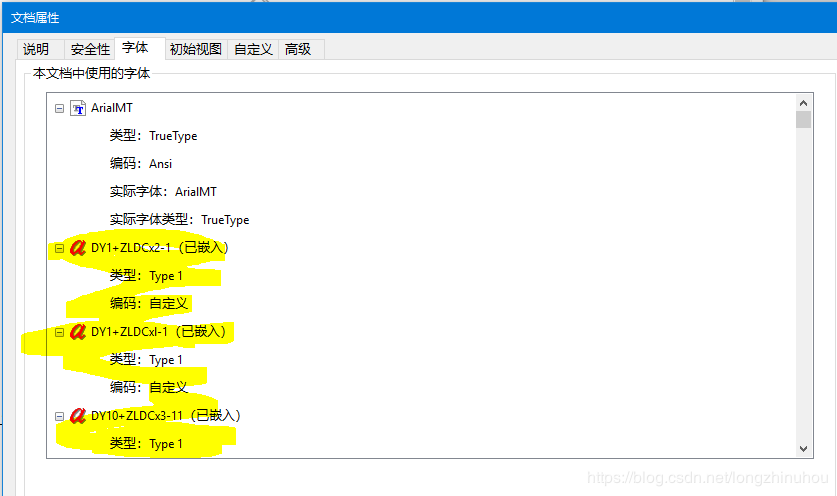
最近在处理一个pdf文件,是一个地图文件,上面带各种文字的标注,地图比较大,而且文字信息比较多而且分散。因为字体的问题,在我的windows电脑上虽然可以正常显示,但是复制出来的文字都是方块,而且对应的文字也不能搜索。
如果不能搜索,也不能复制文字,那么后续的处理会非常棘手。通过不懈的google和尝试,发现了用Adobe Pdf虚拟打印机(别的虚拟打印机应该也可以,未尝试)打印成pdf可以解决这个问题,记录下来,以备有同样问题的朋友参考。
可能原因是原来的某些字体不能正确识别和嵌入,虽然可以用近似字体替代显示,但是pdf文字识别始终有问题。在用虚拟打印机处理后,系统带有的字体被嵌入到新的pdf中,原有的文字变得可识别,因此可以复制和搜索了。
-----------
最近又碰到另外一个pdf文件(200多页的博士论文),用LaTeX生成的,论文没法拷贝粘贴,也没法复制,搜索效果也很糟糕,上面的方法也无效。可能是因为作者是荷兰人,系统字体不同导致的吧。
请问PDF文件里的字体与用户电脑里存在的字体有关系吗?_百度知道 https://zhidao.baidu.com/question/232924314.html
1。由图片或扫描件制作成的pdf中的字体与电脑字体无关,此时文字只是位图的组成部分,是源文件的“照片”。
2.如果pdf里的对象是可以复制编辑的文字。那么,PDF文件里的字体与用户电脑里存在的字体有关系。1)制作pdf时,可以把字体嵌入,即文字代码文件置入pdf文档,这时打开pdf,无论电脑系统有无这种字体,都以该字体正常显示。2)如果制作pdf不嵌入字体,打开pdf时会调用系统最接近字体显示,系统没有合适字体时,或者非标准编码字体文件无法编译时,pdf显示会乱码、圆点、方框等等。
Web 字体简介: TTF, OTF, WOFF, EOT & SVG - 知乎 https://zhuanlan.zhihu.com/p/28179203
The Designer's Guide to Font Formats in 2023: TTF, OTF, WOFF, EOT & SVG - Creative Market Blog https://creativemarket.com/blog/the-missing-guide-to-font-formats
衬线体PK无衬线体,优雅与理性的对决 - 知乎 https://zhuanlan.zhihu.com/p/201056476
优雅与理性的对决

在设计中,常常少不了对字体的运用。
那么说起字体,就一定会提到衬线体和无衬线体,什么是衬线体?什么是无衬线体?二者有什么区别?如何使用?这篇为你带来解答。
01
衬线体

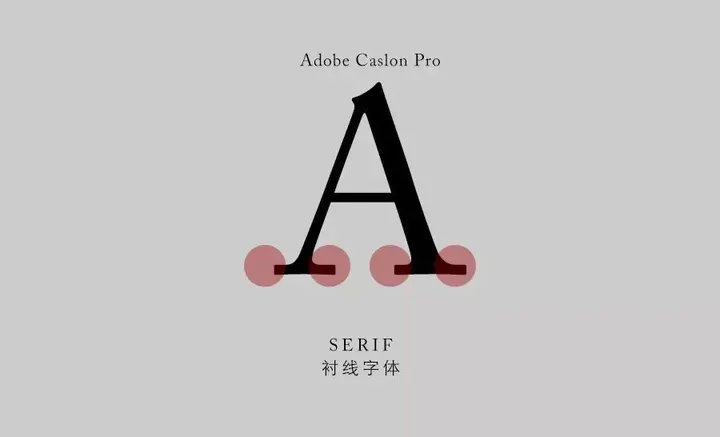
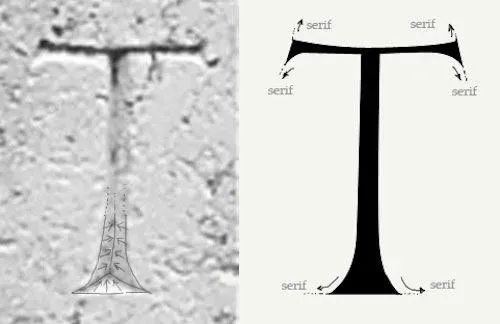
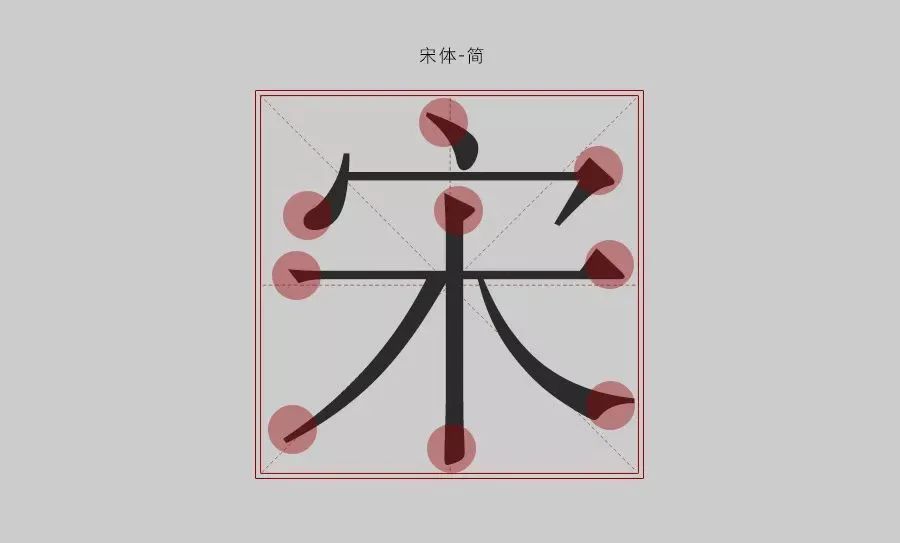
衬线又被称为“字脚”,衬线体(Serif)就是指有边角装饰的字体。
1958年Edward Catich 神父在著作《The Origin of the Serif》中提到罗马字母最初被雕刻到石碑前,会先用方头笔刷写好样子后再照样雕凿。

书写后的笔画起始与结尾易出现毛糙,遂直接在笔画开始、结束与转角的时候增加了收尾的笔画,形成了衬线。这被大多数人认为是装饰线笔画设计的起源。


西文中,最著名的衬线字有第一版《美国独立宣言》使用的字体——Caslon,人们常用的西文字体Times New Roman等;中文比较常见的比如宋体、明体或白体等。
02
无衬线体

无衬线体(Sans-serif)则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰。


无衬线字体兴起于80年代,后随着“简约美”理念开始风行。最具代表性的就是1957年上市一直风靡至今的Folio、Helvetica和Univers的西文字体,中文字体最具代表性的比如黑体。
03
二者区别

同等字号下,棱角分明的无衬线体看上去比衬线体更大、结构更清晰,长文阅读或小屏幕更偏好使用无衬线字体;而标题或者小篇幅文本,更偏爱衬线字体来提升短句美感。

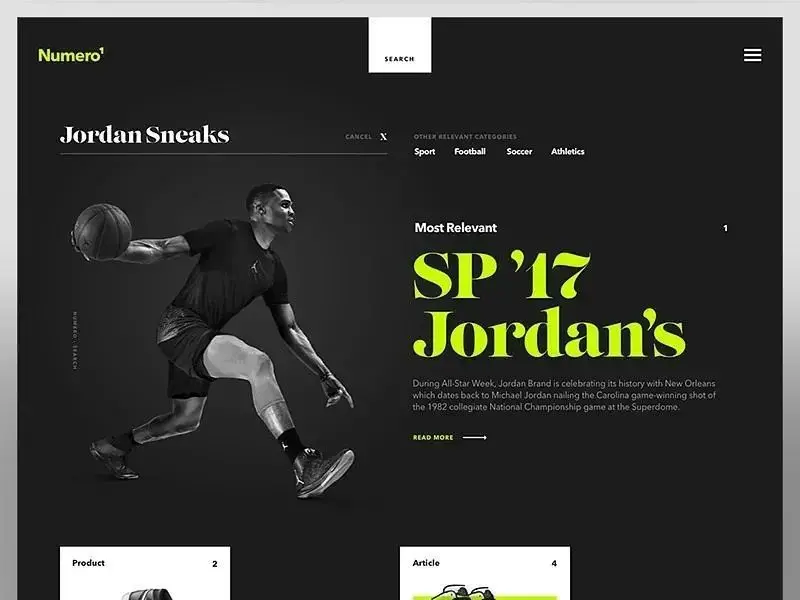
暗黑模式下,正文适用于无衬线字体,标题可选用衬线字体,也是同样的道理。

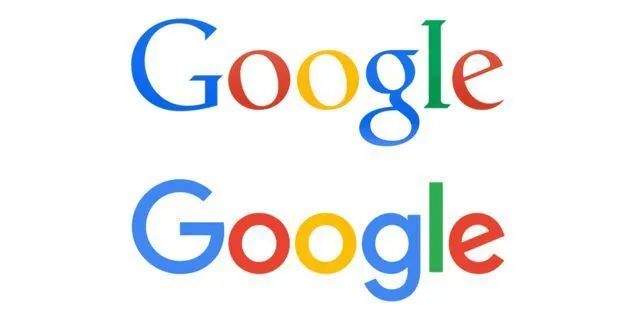
无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐,比如2015年Google就是用了无衬线体代替了衬线体的Logo;

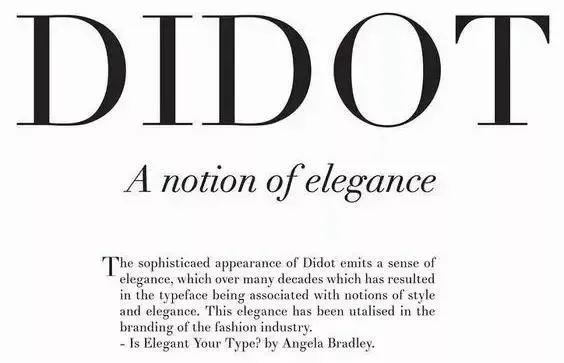
而衬线字体的优雅与复古,则常用于时尚品牌,比如备受时尚界宠爱的衬线字体Didot,Giorgio Armani、Dior与《Elle》等都是它的忠实粉丝。


正确使用字体,可以为你的设计增色不少,甚至有时会超越图形、色彩元素,占据主导作用。还在等什么,赶紧用起来~广州莱佛士设计学院,相关专业:平面设计
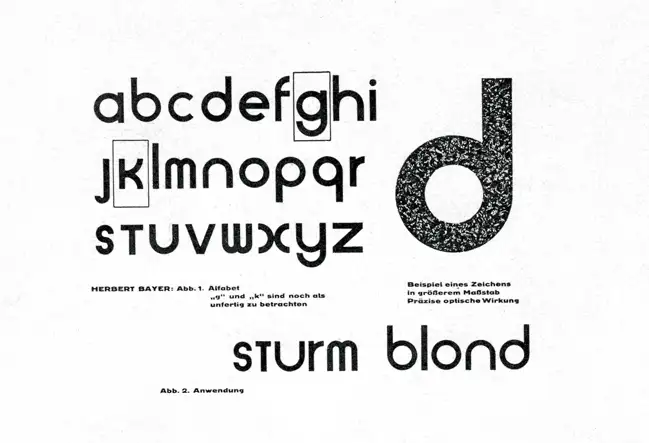
(拜耶的纸币设计)1928年之后拜耶因为个人发展的考虑离开包豪斯,但没有停止对平面字体设计的探索,1933年他进一步设计出更加简洁国际的无衬线字体“拜耶体”(Bayertype)。

20世纪上半叶的字体设计
我们反复提到无衬线体是因为这种字体的诞生属于现代设计发展的其中一个分水岭,直到如今,无衬线字体都象征着现代与国际。
世界上最早采用无衬线字体的国家是英国,1916年时候英国平面设计师爱德华·约翰逊(Edward Johnson)为英国铁路系统设计出无衬线字体“铁路体”(Railway type),并且作为标准字用于伦敦地下铁系统。
世界上最早采用无衬线字体的国家是英国,1916年时候英国平面设计师爱德华·约翰逊(Edward Johnson)为英国铁路系统设计出无衬线字体“铁路体”(Railway type),并且作为标准字用于伦敦地下铁系统。

这款字体简练明确,至今都仍然被使用,可见一款成功设计可以敌过时间洗礼。这也是拜耶一直坚持无衬线字体的主要原因,他对整个现代字体设计的发展都贡献巨大,最主要原因是他影响了一些后来在设计方面方面很有影响的人。




