在保险做低码的探索之路
在保险做低码的探索之路 https://mp.weixin.qq.com/s/MbSskY5L0wSALIAtNsaXHA
在保险做低码的探索之路
🙋🏻♀️ 编者按:本文作者是蚂蚁集团前端工程师度城,分享了在蚂蚁保险场景下,进行低代码探索的经验和思考。
前言
2021 年 10 月份,我开始了在蚂蚁保险场景下的低码建设之路,一晃眼满满的一年过去了,不管结果如何,从 0 到 1 的产品建设过程,也收获了很多的经历和想法,通过这篇文章做一个总结,也算对自己这些年建设低码研发方向的踩过的坑做一些记录,同时给其他同学后续如果要做一些基础的技术项目做一些参考。
从电商 C 端到保险产品 C 端
电商 C 端场景
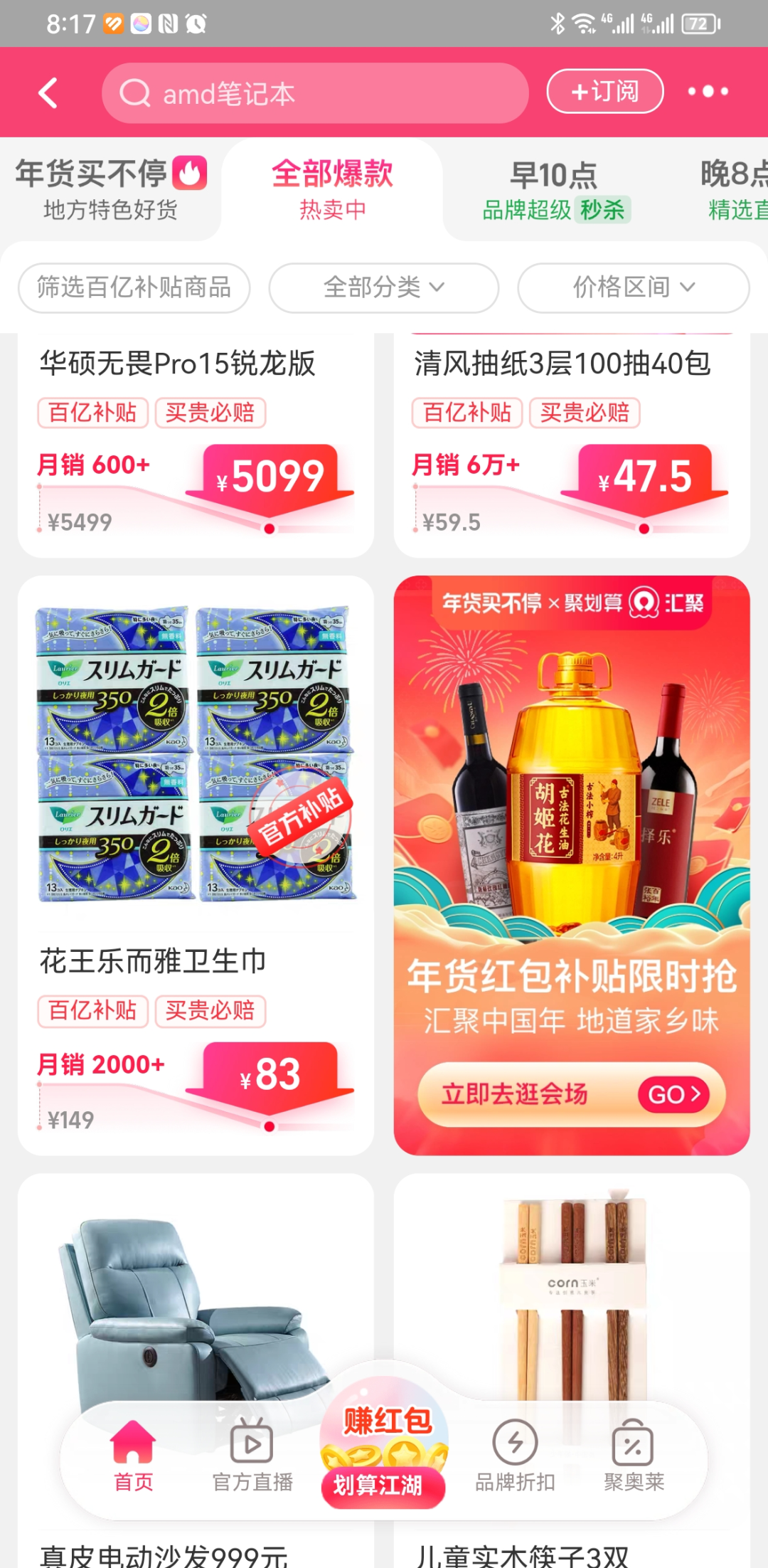
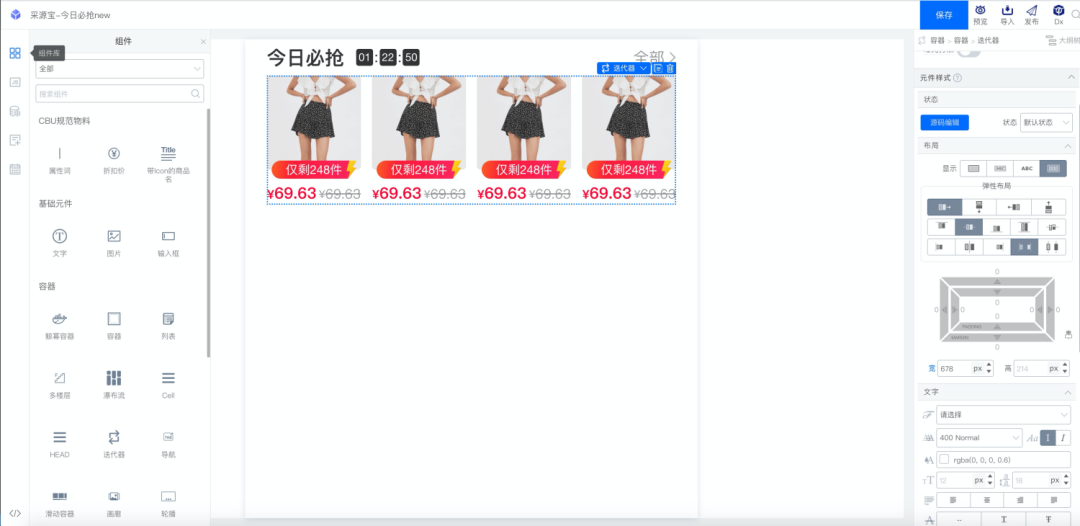
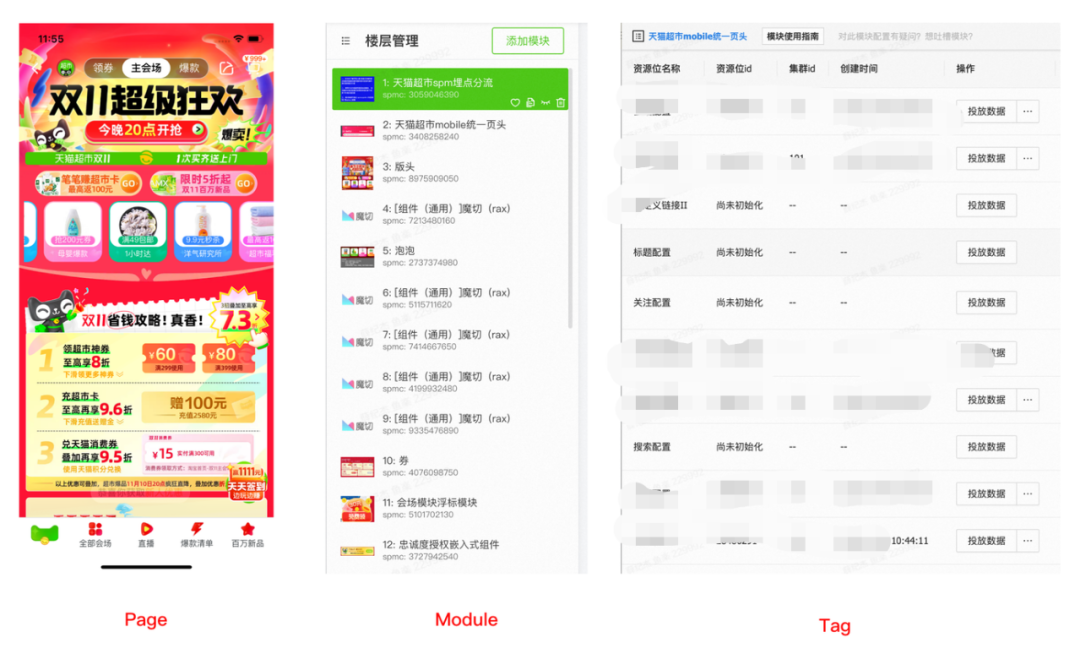
从上面的介绍中说到,这次来蚂蚁瞄准建设的也是 C 端场景,我之前在 1688 主要做的是导购场景,所谓导购场景,就是电商最常用的商品列表,看了下面的图大家就知道了 电商场景每隔一段时间需要进行大促,为了让用户可以保持新鲜感,设计经常会对会场的主题,卡片的样式做一些变化,这样就导致每次大促都需要重新开发商品的 offer 卡片,对接数据也会有一些区别,所以通过低码我们抽象了一些容器组件,例如楼层,tab 组件,通过低码编辑器进行商品 offer 卡片的拖拽和开发,大幅提升了每次大促的活动页开发速度,同时会场列表通常逻辑也比较简单,我们通过该方法再大促中大量复制,成果显著。
电商场景每隔一段时间需要进行大促,为了让用户可以保持新鲜感,设计经常会对会场的主题,卡片的样式做一些变化,这样就导致每次大促都需要重新开发商品的 offer 卡片,对接数据也会有一些区别,所以通过低码我们抽象了一些容器组件,例如楼层,tab 组件,通过低码编辑器进行商品 offer 卡片的拖拽和开发,大幅提升了每次大促的活动页开发速度,同时会场列表通常逻辑也比较简单,我们通过该方法再大促中大量复制,成果显著。

保险产品 C 端
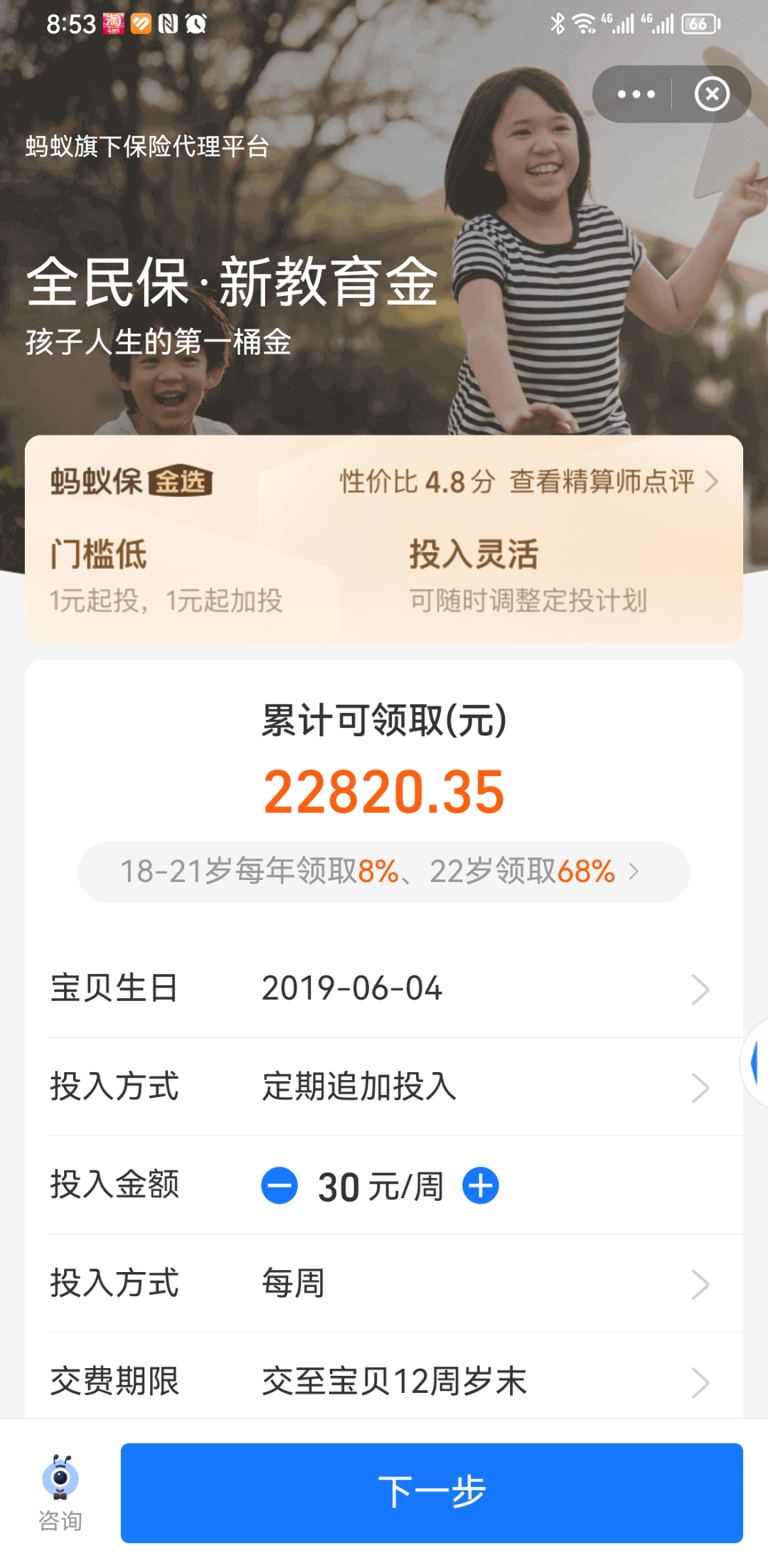
刚来到蚂蚁的时候,我希望可以直接把在 1688 导购场景的经验复制过来,我简单看了下商业险最典型的几个投保场景,好像也挺简单,几个头图组件+一些交互的表单+产品图片列表,表单组件抽几个典型物料,基本就搞定了,so easy 😄。
 但是,当我深入去看了一下上面的代码以后,顿时心凉了半截,整个页面的结构看似简单,但是组件和组件之间需要进行联动,并不是单纯的像导购页面组建累积起来就行,同时每个投保页的逻辑异常复杂,光一个通用的投保逻辑就有上千行的代码,这还不包括一些产品的特殊逻辑等
但是,当我深入去看了一下上面的代码以后,顿时心凉了半截,整个页面的结构看似简单,但是组件和组件之间需要进行联动,并不是单纯的像导购页面组建累积起来就行,同时每个投保页的逻辑异常复杂,光一个通用的投保逻辑就有上千行的代码,这还不包括一些产品的特殊逻辑等
思考如何设计平台
从上面分析可以看到,保险投保场景,比导购场景复杂的多,如果直接套用原来的定位和方案,明显是不适合的,低码场景在这些逻辑复杂的场景中是否还适用?摆在我面前有两条路
- 直接放弃高复杂场景,重点转向低复杂的一些场景(例如营销、简单承接页)
- 继续攻坚高复杂场景,能很好的承接保险投保场景。
其实从投入 ROI 来看,似乎第一条路更容易达成结果,简单的复制一下之前的经验,搭建一下平台,就可以完整覆盖低复杂的场景,从而更好更快的拿到结果。但是再深入分析,我们发现第一条路也不好走,原因如下
- 经过我们的 FY21 商业险开发场景调研,发现商业险内除营销业务以外,其他场景中高复杂度的场景占据 80% 以上
非营销场景商业险业务
| 复杂度 | 高复杂度 | 中复杂度 | 低复杂度 |
|---|---|---|---|
| 车险 | 52 | 2 | 1 |
| 电商险 | 10 | 12 | 14 |
| 意财险 | 10 | 9 | 18 |
| 寿险 | 8 | 13 | 8 |
| 健康险 | 41 | 34 | 8 |
| 占比 | 121 (54.5%) | 70 (31.5%) | 31 (13.9%) |
商业险营销场景
营销组件基本都是低复杂组件,我们可以完整覆盖,但是由于保险业务的原因,运营主要采用图文为主进行活动页承接页搭建,新增组件量并不大。
- 另外通过我们前期做的一些宣讲,大家对平台的能力的可维护性有一定的担忧,假设我们定位低复杂场景,业务一期刚好也是低复杂的页面,但是万一 二期、三期业务的复杂度增加了,那是不是平台就承接不了了?这些问题如果不能得到很好的解答的话,就算真的是低复杂的场景,开发者也不愿意去开发,谁会把自己的业务放在一个能力受限的平台上去研发呢?除非是那些一次性的页面用完就扔的页面,但是这些量又有多少呢?
结论:如果只专注做低复杂的场景,基本就固定了平台的上限和规模,业务的量摆在那里。同时由于平台定位低复杂场景,不具备中高复杂场景的可持续迭代能力,造成了开发者对后续迭代的顾虑和不信任,后续可预见推广举步维艰。
所以基于上述思考,我们平台定位必须具备高复杂场景的可维护能力,这样才能保证开发者在上面开发以后,不用担心后续因为业务迭代变复杂以后因为平台能力的问题导致无法迭代,提升开发者的信心。
如何提升平台承接复杂需求的能力
我们仔细想一下,现有的前端技术框架是如何解决高复杂度下的维护问题的。大家现在都在使用 React,es6 的语法,但是如果大家接触前端年代更加久远的话,可以知道 Jquery、无模块概念是如何编写逻辑的,所以经过这么长时间的发展,不管前端框架、技术如何变动,我们对其中两点能力基本达成共识:
- 组件化:随着前端的逻辑会越来越复杂,很多时候我们需要将页面进行拆解,通过合理的设计规划以后,我们将页面拆成若干个组件,组件具备复用能力,通用的组件可以被其他页面使用。
- 模块导入:目前大家对 import 都已经习以为常,但是最开始前端也是没有的,后面就有 require.js、sea.js 等 AMD,CMD 方案,直到 es6 支持 import 语法后,前端的模块化概念被作为一项基本能力普及起来,有了模块化以后,我们就可以拆分更细的粒度,将复杂的逻辑分块分而治之,也可以引用其他以后的模块,前端生态通过 NPM 包的形式,越来越完善。
基于上述两点,我们在低码整体设计的候将这两点进行重点思考,分别通过物料系统和多文件优化对上述两点进行体现和实践。
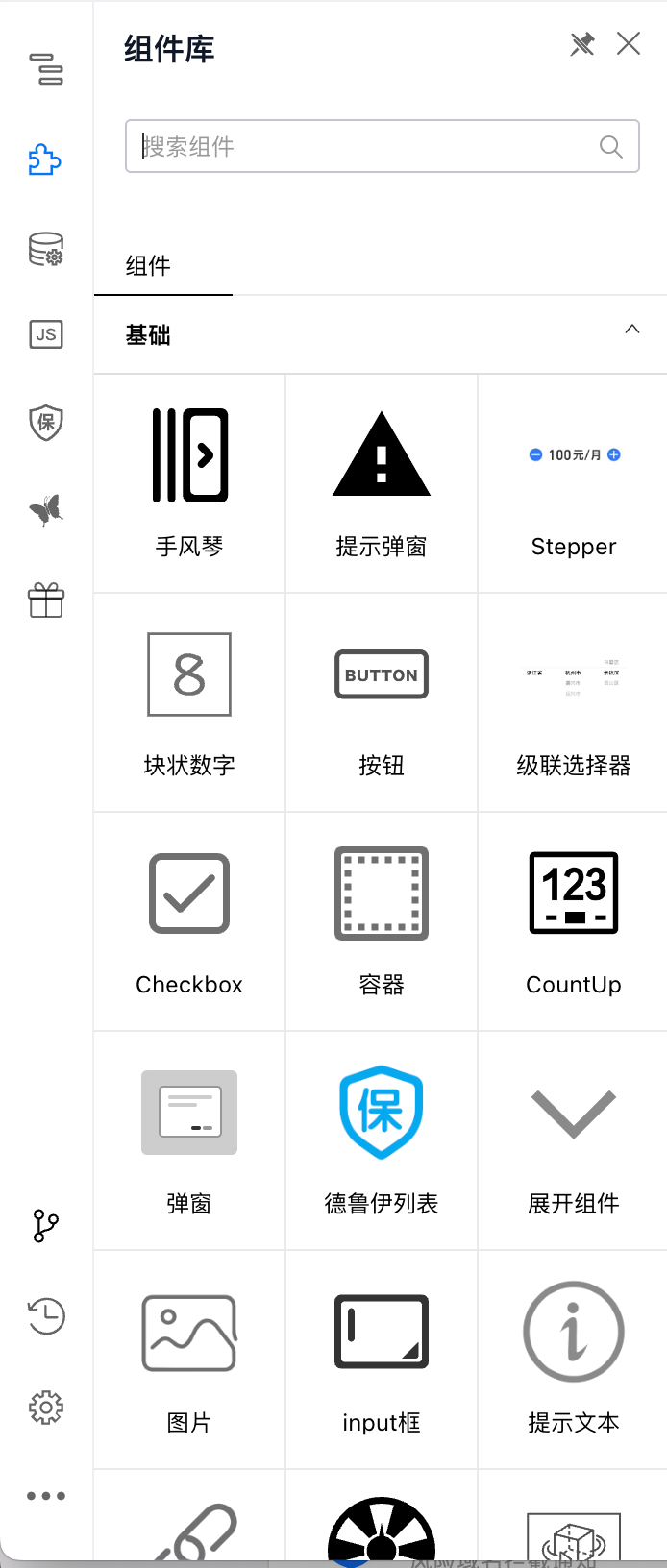
- 物料:物料就是低码的组件库,通过将通用部分的物料进行封装,就可以让低码开发者在开发的时候直接在物料库中选取对应的组件拖拽使用,其本质就是使用已经封装好的组件,只不过在低码这个场景,我们让使用组件更加可视化,方便,开箱即用。
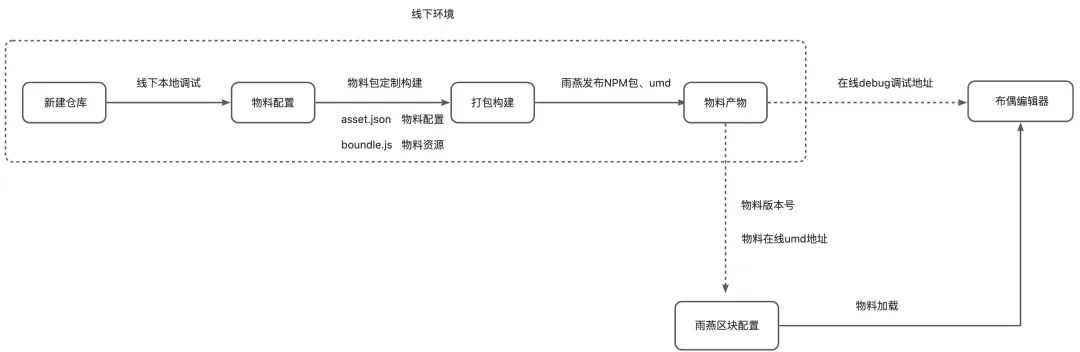
 问题: 虽然通过物料模式可以实现Procode中组件的使用,但是物料的开发还是太麻烦了,需要在线下新增一个仓库,需要通过特殊的配置和打包构建方式才可以在低码编辑器中使用。
问题: 虽然通过物料模式可以实现Procode中组件的使用,但是物料的开发还是太麻烦了,需要在线下新增一个仓库,需要通过特殊的配置和打包构建方式才可以在低码编辑器中使用。 为了能进一步降低开发者的门槛,提升开发者开发物料的效率,我们在原有物料开发体系的基础上,新增在线物料研发方案,将物料的研、配置、发布和轻研发 needle 进行完整串联,改变之前组件开发线下、低码使用线上的割裂方式,通过全线上的方式提升研发的体验
为了能进一步降低开发者的门槛,提升开发者开发物料的效率,我们在原有物料开发体系的基础上,新增在线物料研发方案,将物料的研、配置、发布和轻研发 needle 进行完整串联,改变之前组件开发线下、低码使用线上的割裂方式,通过全线上的方式提升研发的体验
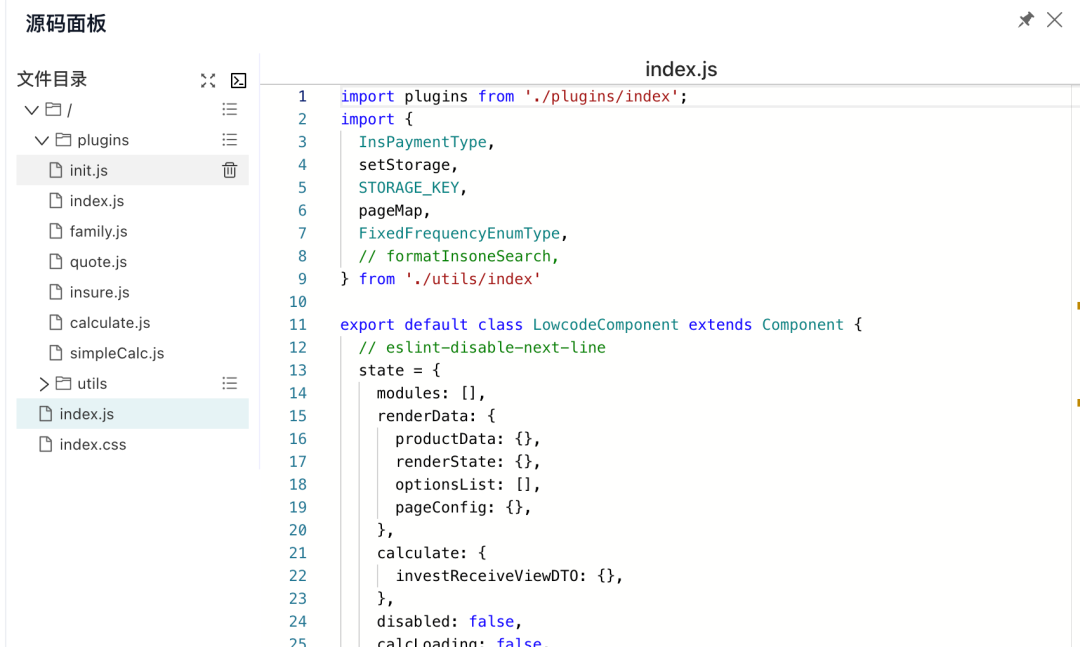
- 模块导入:为了能够模拟在低代码代码编辑器中可以进行模块的导入,我们通过扩展低代码代码编辑器,实现了多文件处理、多模块 require 等功能方案,通过强化原有的低码代码编辑器,提升了对模块、文件的分块处理,更加符合现在前端研发的方式

通过上述两个改动,让我们的平台提升了对复杂应用的支持能力,能够在组件和逻辑两个维度进行拆解,有效的降低复杂页面的接入难度。
业务试验
在设计了上述能力后,虽然在功能上可以具备复杂应用的接入能力,但是是否在实际的研发中真正有效,还需要实践进行说话,我们挑选了寿险的两个新的投保场景(储蓄型两全、学平险)作为试验,这两个是全新的投保类目,在使用低码接入的时候不用顾虑旧的改造影响,虽然新的改造必定会在后续的维护中和其他投保不一致,带来额外的成本,但是我们思考的是只有我们在自己在实际的场景中进行深度的使用,才有一手的经验去进行改进,所以即使是在后续维护中带来一定的两套维护成本,我们也需要去进行尝试。
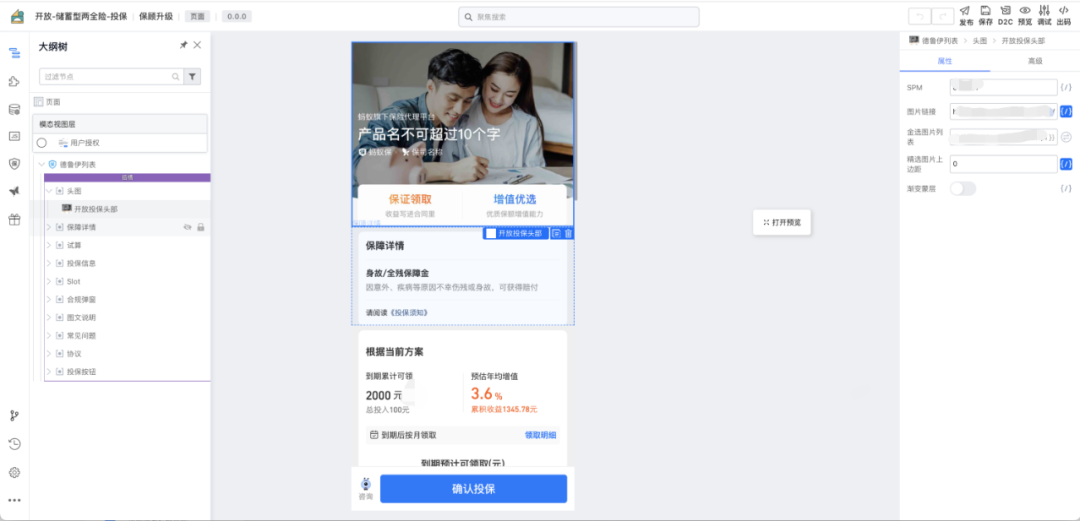
储蓄型两全投保

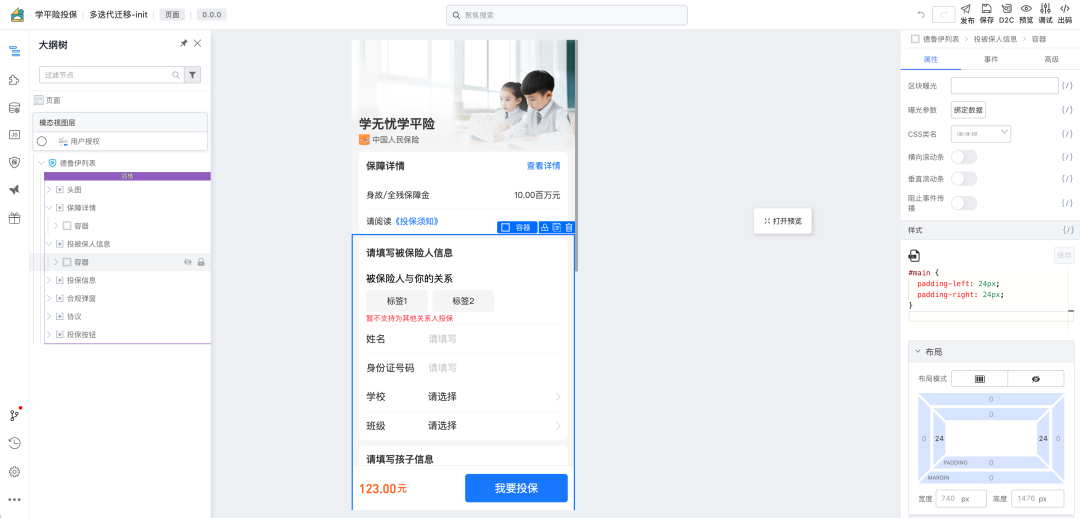
学平险投保

试验总结
虽然学平险由于最终业务问题没有能够正式上线,但是储蓄型两全如期上线,成为第一个通过布偶开发的投保页面,并且维护了将近半年之久(后续开放统一迁移长江),在整个开发过程中,我们认为平台的深度可维护能力是可以支撑复杂的页面级应用的,核心的部分还是在投保的逻辑编写和维护上,主逻辑将近 1700 行,对于一个低码页面来说可以说是比较重度了,我们在实操过程中也发现了不少问题
- state 共享:页面的模块之间无法共享 state,由于投保的每个模块都需要用到全局 state,需要有一套全局 state 的存储读取机制的框架。为此我们在多文件的基础上额外设计了"插件"化方案,通过该方案相当于内置了一个小型的 state 可读写的框架
export default function xxxPlugin(ctx) {
return {
xxxx: 123,
xxxxMethod: () => {
// 获取组将状态
const state = ctx.getState();
// 更新组件状态
ctx.setState({name: 'pluginA'});
// 调用其它插件
ctx.call('pluginB.xxx');
}
}
}
如上面的例子,可以将逻辑拆成一系列插件,插件内可以通过 ctx 实例操纵组件状态,控制页面渲染,每个插件负责一块逻辑。
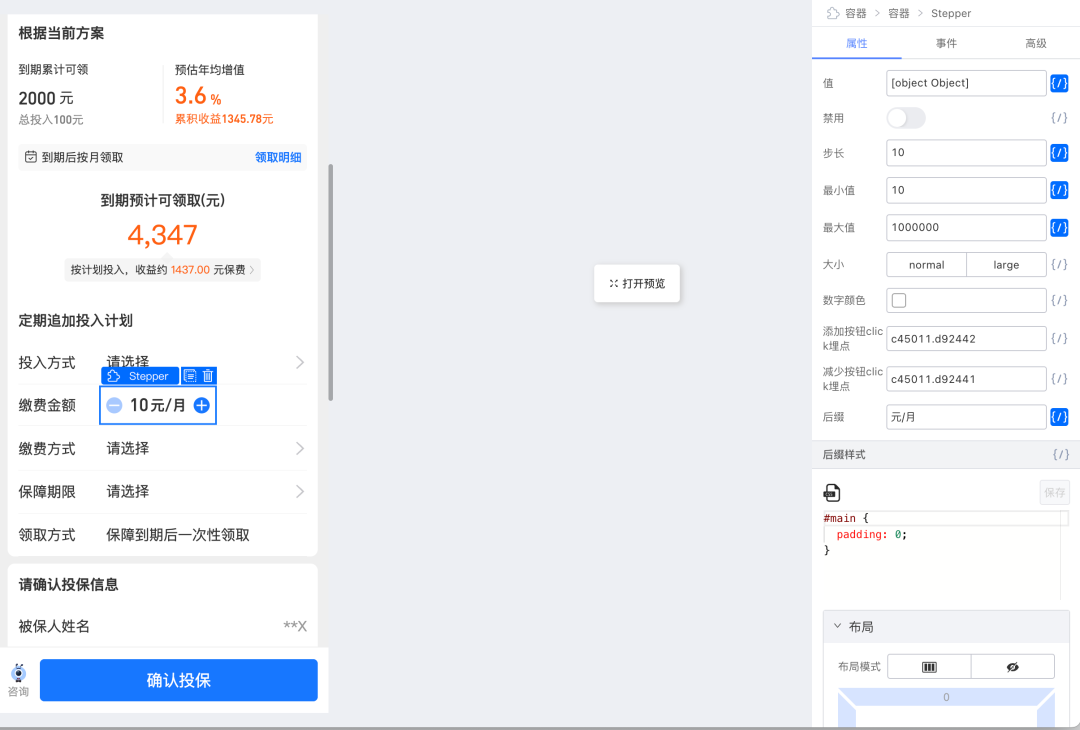
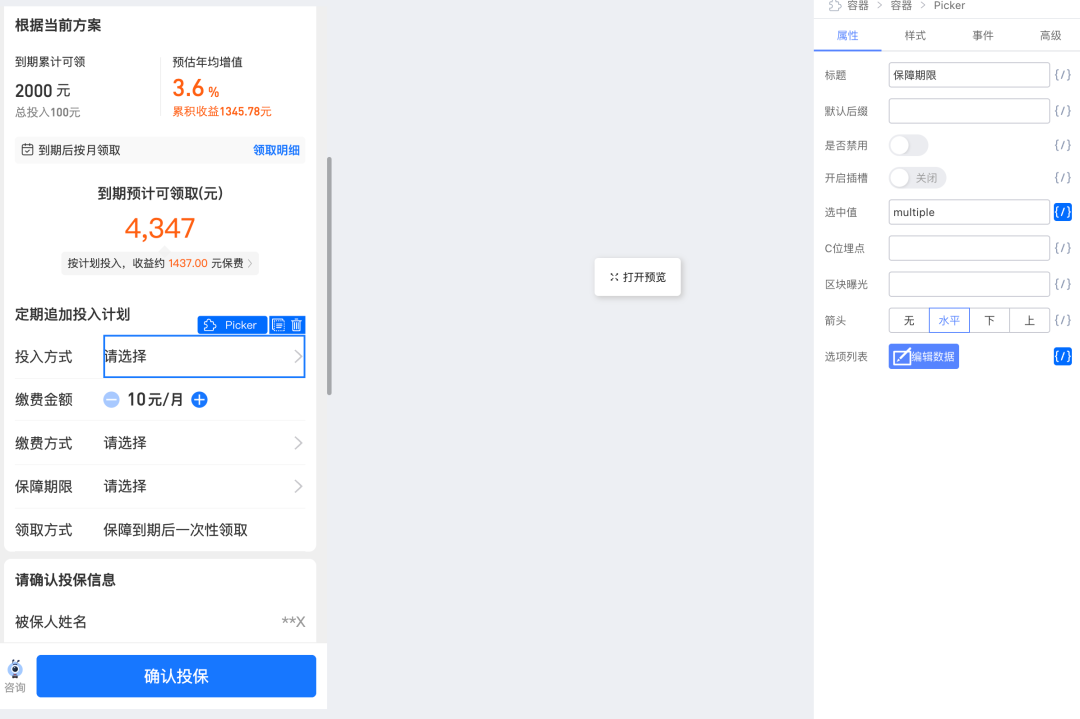
- 基础物料的缺失:寿险投保的试算模块中包含试算的表单组件,这一类组件用到 picker、级联等基础组件库,我们对这些基础组件进行补充,并且精心设计了物料的配置方式,力争后续的使用可以做到开箱即用
金额选择器物料 
Picker 选择物料
看到这里,也许你会有疑问❓,既然需要写这么多的代码,那我用 vscode 不香吗,用低码的优势和价值提现在哪里?这个问题我们在上述投保页用低码研发的时候也做了重点的对比。我们使用下来,综合觉得有以下几点优势:
- 物料库的使用,使用可 UI 交互的物料,和使用纯代码组件引入相比,具备一定的低门槛优势,这里需要有几个前提:第一是物料需要够全,在开发过程中反过来去写物料这个时间是比较费时的,同时在那个时间的物料开发体验又没有能够优化好,导致间接的开发成本上升。第二是物料的配置需要有一定的设计,物料配置 != 组件 props
 在设计物料配置的时候,需要将最常用的属性,放在最前面,一些复杂的、使用频率较低的属性应该进行降级展示甚至屏蔽,保证用户能在第一眼就可以使用到,并且不需要查询额外的文档,配合编排区域的UI实时展示,真正的做到开箱即用
在设计物料配置的时候,需要将最常用的属性,放在最前面,一些复杂的、使用频率较低的属性应该进行降级展示甚至屏蔽,保证用户能在第一眼就可以使用到,并且不需要查询额外的文档,配合编排区域的UI实时展示,真正的做到开箱即用
- 整体一站式的研发体验,通常我们在 procode 研发的时候需要拉仓库代码,安装依赖包、本地编译等等一系列操作,同时发布的时候需要提交代码,合并、雨燕构建发布,这些操作每个节点虽然都不是非常耗时的节点,但是在整个过程中,线下、线上需要分开进行,同时在安装、本地编译等环节又容易出现包安装依赖等问题需要通过一定的经验排查解决,无形中增加了一些门槛和成本,一站式的研发无需考虑这些环节的问题,因为这些都由平台解决了,开发、构建、调试、发布仅需要按几个按钮就能解决(前提是平台将这些功能做的比较完善),无论从研发门槛还是研发体验来说都更胜一筹。
- 核心逻辑编写,纯代码编写体验上 vscode 确实比低码的代码编辑器(monaco editor)更好,更不用说 vscode 还可以装很多自定义插件、主题。低码代码编辑器主要核心的优化点是通过动态注入的方式,将插件体系、模块中的一些变量进行注入,方便用户编写的时候有更好的提示
通过复杂场景的实践,我们扩宽了平台的能力的深度,能让开发者在开发中低复杂的续期的同时,不用担心因为后续需求变更导致难以维护的窘境,同时我们也发现,低码目前在研发人员中推广还存在以下几个问题
- 研发习惯:开发人员,特别是有经验的开发人员研发习惯很难改变,传统 Procode 在研发工具链、灵活性、经过多年的不断演进,已经相对成熟,在低码不具备核心能力突破的情况下(例如设计到代码 D2C,或者需求到代码 P2C)很难通过一些研发链路上、小提效的方式吸引这一类人群,同时平台的完善度需要追平甚至超越现有的研发链路,才有可能走下一步,对平台的基础能力有很高的要求,需要持续的投入。
- 复杂场景支持:并不是说低码不能用于复杂场景,通过平台能力的支持,我们也实践了在投保页的低码能力完全研发,但是要考虑的是在这些场景上,低码提供的价值点是什么,给到新用户用的理由是什么?复杂场景主要是需要写大量的代码逻辑,这块不是低码擅长的部分,所以这一类场景我们需要做进一步的拆解,将页面组件化、通过通用框架层的架构设计,抽离核心复杂的代码,做到通用能力和业务能力分离。
针对上述实践、总结,我们在年中的时候,适当调整了一些平台的方向,对面向人群,方式做了一定的调整
- 面向人群:主动非正式员工的研发人员,这一类研发并不会太纠结研发习惯问题,只要在最终产出上比 Procode 具备优势,就可以往下推进,并且第一波上手执行上也相对容易。
- 面向场景:重点面向中低复杂的页面,通过和 needle、轻研发合作,通过低码研发卡片类的需求,扩展低码价值领域范围,这一类场景需要写代码的地方不对,通过物料+插件+可视化配置等低码最擅长的领域完成研发既降低了门槛,又提升了效率,需要重点推广。
- 提升平台基础能力:用的好了用户才会留下。持续提升平台的基础能力,包括发布链路、出码优化、调试优化、插件功能等,提升平台综合研发体验。
复杂投保场景的组件化拆解
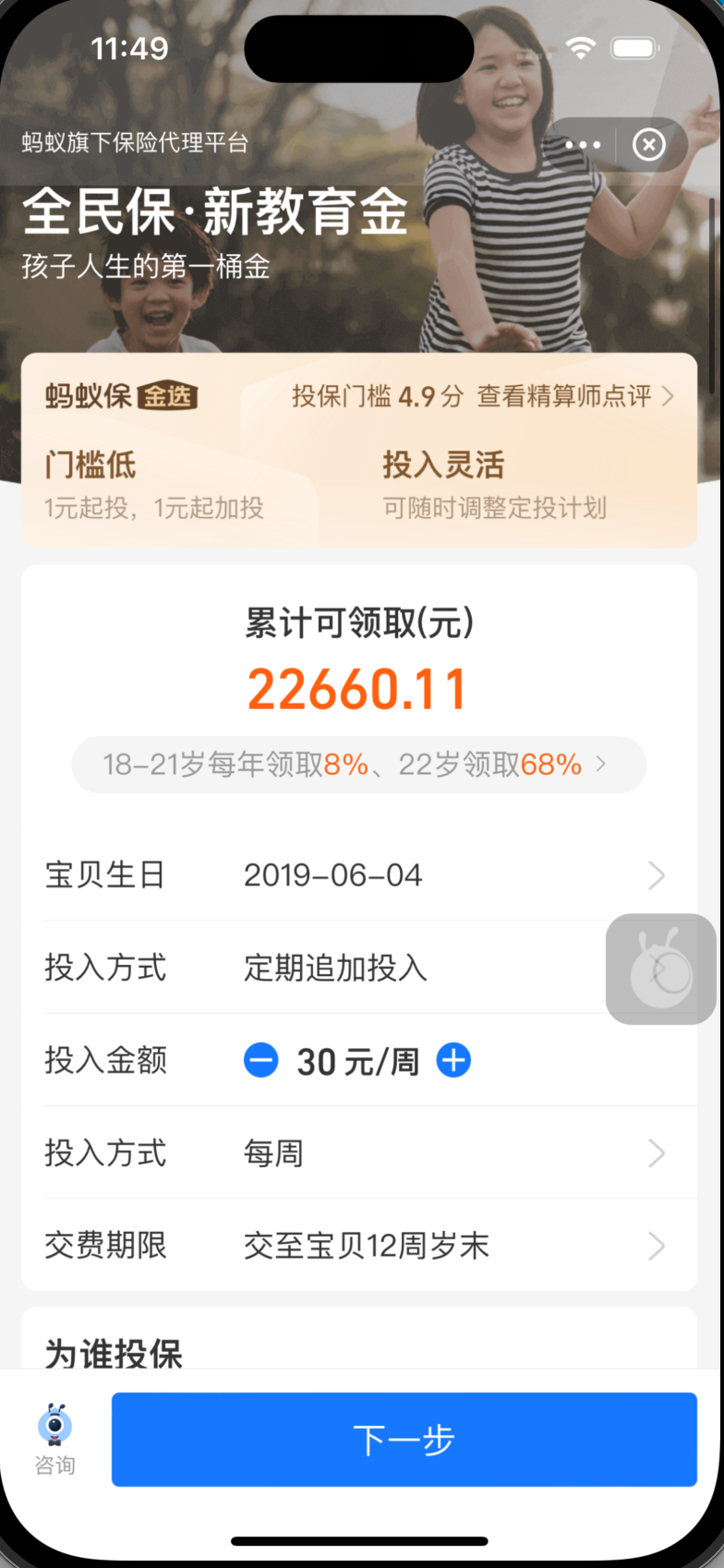
上面也说到,投保场景作为商业险的核心场景,如果全部采用低码方式进行研发,在用户接受度和使用推广上会遇到很大的困难,即使在已有寿险投保场景落地的情况下。所以我们再思考,是否可以分解页面,将页面分割成组件维度,组件维度的低码可以有效的降低复杂度,让用户更容易接受。保险投保场景的和普通的搭建会场有比较大的区别,普通的搭建会场基本每个组件都是独立的,组件之间可以自由组合,并且组件之间交互相对较少,可以通过事件等机制进行比较弱的关联,组件具备一定的复用能力,可以在不同的会场页面进行复用(banner 组件、轮播组件、抽奖卡片组件)。所以这一类的场景可以通过组件独立研发、页面搭建的形式快速 run 起来,开发者只需要关注组件研发就行。 保险的投保页虽然看上去也是通过不同的组件进行累积,但是却有很多不同的地方,拿寿险的教育金进行举例:
保险的投保页虽然看上去也是通过不同的组件进行累积,但是却有很多不同的地方,拿寿险的教育金进行举例:
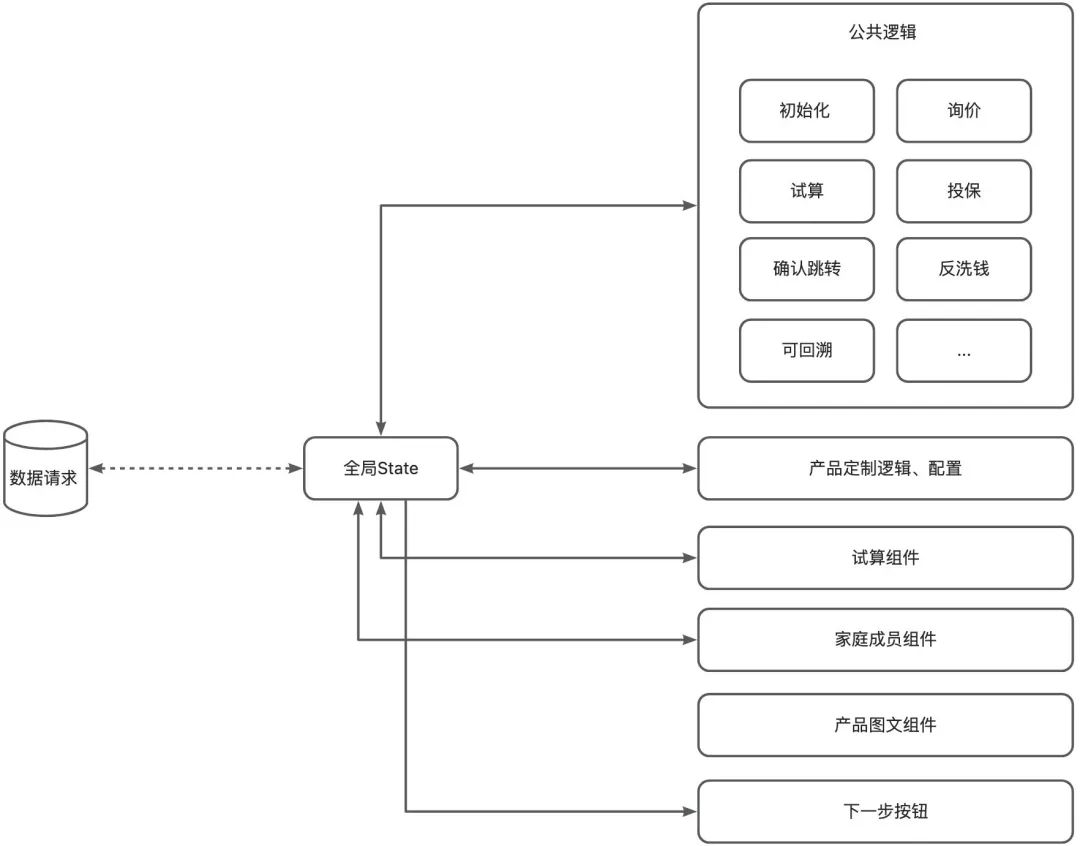
- 结构不同:投保页存在着大量的全局公共逻辑,主要投保接口请求,数据处理,试算逻辑等,这些逻辑几乎每个产品都需要用到,同时需要高频的修改。每个投保页必须带着这些逻辑模块才可以运行,UI 部分只负责展示。
- 组件与组件之间需要通过全局公共的状态做联动,例如下一步按钮需要等到询价的请求返回完成才可以进行点击等等。
综上,完成一个投保页需要通用逻辑+产品定制逻辑+UI 组件几部分 区别与常规的搭建组件,每个组件具备完整的子功能,可以直接复用,投保页的组件由于逻辑复杂,一般不会直接放在组件内部实现,而是通过一个统一的公共逻辑去处理,这样做的目的是为了在同一类目的产品中增加复用能力,减少开发量。
区别与常规的搭建组件,每个组件具备完整的子功能,可以直接复用,投保页的组件由于逻辑复杂,一般不会直接放在组件内部实现,而是通过一个统一的公共逻辑去处理,这样做的目的是为了在同一类目的产品中增加复用能力,减少开发量。
统一售卖投保统一方案
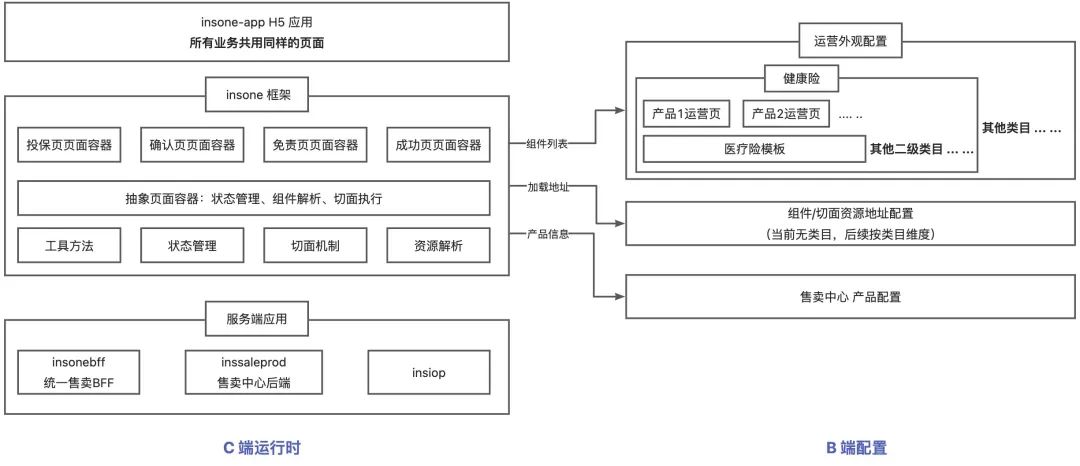
正因为投保整体技术方案的复杂性,为了拉齐人生险投保技术方案,保险中台组针对开放的投保方案进行了重构和改造,包括产品配置、前后端架构。 前端侧整体思路是将公共部分和业务部分进行拆分,公共部分包含投保框架和公共组件,业务部分包含业务组件
前端侧整体思路是将公共部分和业务部分进行拆分,公共部分包含投保框架和公共组件,业务部分包含业务组件
- 投保框架:包含通用的核心接口处理,包含投保渲染接口、投保接口、投保选项查询接口等,以及提供一个 SDK,将全局的 state 进行封装,通过 API 的形式进行读取和存储,将一些业务可定制的 hooks 封装成 切面 ,可以通过切面的 API 在特定时机进行一些参数,行为的定制。这部分由中台技术组研发并维护,业务只需要通过 SDK 的 API 获取数据
- 通用组件:基于现有的投保页,抽取的一些可复用组件,例如产品列表图、投保按钮、通用投保选项,由中台技术组研发并维护
- 业务组件:每个垂类业务线特定的组件,例如寿险的试算组件,每个寿险开放类目都长得不太一样,需要单独定制开发。
从上面来看,新的投保架构将分工进行了合理的划分,通过框架、公共组件和业务组件进行区分开来,对于业务线来说,只需要专注开发业务组件就行,而业务组件的研发方式也产生了变化,原先需要维护的上千行公共逻辑代码整体以 SDK 形式进行了拆分,留出了扩展点进行业务扩展,剩下的根据 SDK 提供的数据做业务的加工和展示,大大降低了业务研发的难度。
低码场景投保方案适配
从上面可以看到,新的投保架构设计从将页面内嵌框架后,页面开发变成了组件开发,降低研发复杂度,通过低码研发组件,这个是一个相对比较成熟的领域,我们通过平台的对接,对投保场景做了充分的支持,分成短期方案和长期方案
落地结果
经过下半年定制开发,寿险所有开放类目共计 22 个组件,5 个类目全部通过低码方式迁移到长江,验证了投保页低码方式从 0 到 1 的突破,完成了低码复杂组件可用的能力,从长远上看,我们需要做到好用,才能吸引其他垂类的用户进行迁移,这个也是我们今年工作的重点。
简单场景的使用
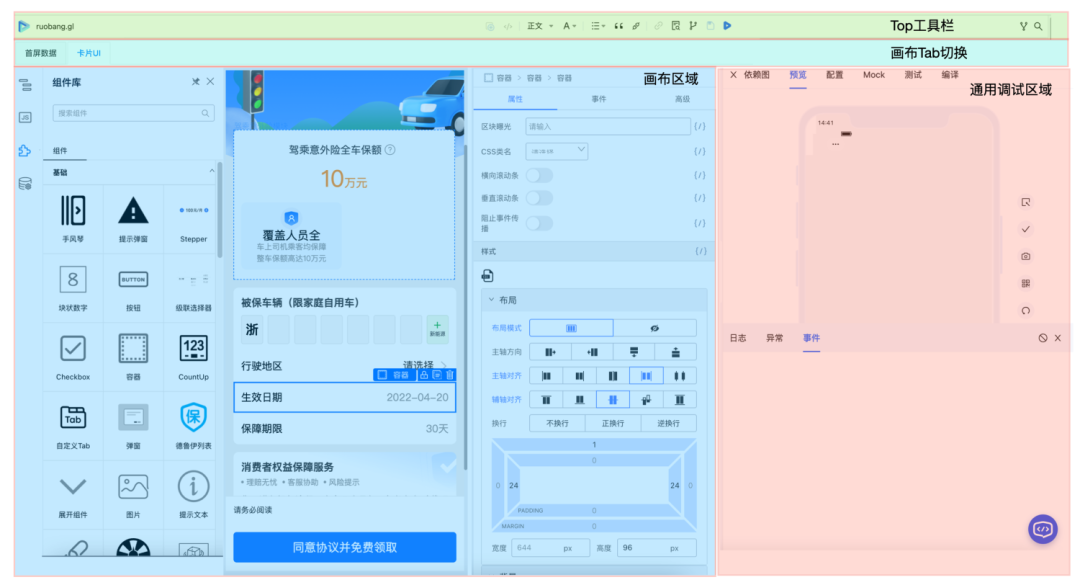
上面我们说到,低码在场景在常规中低复杂页面、组件有着更直观的优势,对此我们也没有停止这类场景的探索,除了商业险常规的营销组件、中低复杂承接页以外,我们发现轻研发的卡片场景非常适合低码,卡片场景 UI 多变,逻辑简单,需求大,非常适合低码研发场景。 为了能够嵌入到 needle 编辑器,我们设计了将低码编辑器作为 SDK 的方式进去,并通过实时出码的方式和 needle 编辑器进行打通,最大程度上复用了 needle 本身的预览+构建编译,同时具备低码完整能力。
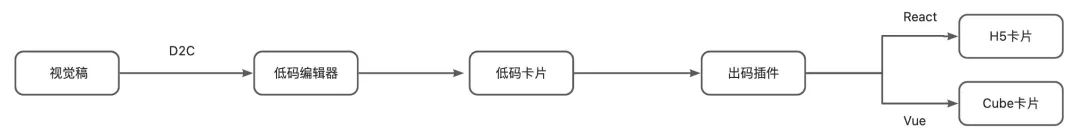
为了能够嵌入到 needle 编辑器,我们设计了将低码编辑器作为 SDK 的方式进去,并通过实时出码的方式和 needle 编辑器进行打通,最大程度上复用了 needle 本身的预览+构建编译,同时具备低码完整能力。 通过 D2C 作为媒介,低码进入卡片的研发更加具备优势,同时在针对不同的卡片产物(H5 卡片 React,Cube 卡片类 Vue),低码统一的 schema 作为多 DSL 的升维协议,更方便开发者对多 DSL 产物进行研发。
通过 D2C 作为媒介,低码进入卡片的研发更加具备优势,同时在针对不同的卡片产物(H5 卡片 React,Cube 卡片类 Vue),低码统一的 schema 作为多 DSL 的升维协议,更方便开发者对多 DSL 产物进行研发。 通过下半年的和轻研发的整体推广、迭代,加上本身在商业险内部的使用,我们一共完成
通过下半年的和轻研发的整体推广、迭代,加上本身在商业险内部的使用,我们一共完成
- 总计落地 101 个线上资产,其中页面资产 65 个,组件资产 36 个
- 完成轻研发 83 个组件资产(包含 H5 卡片+Cube 卡片)
算是在保险领域,低码研发模式的一次探索加实践。
写在今年开始
在 2B 领域,低码通过附能给非研发人员,大放异彩,解决了生产力的部分问题,在企业研发领域,今年我们通过这个实践,做了一次宝贵、难得的探索,感觉在这个过程中支持、给与过帮助的同学,不管是使用者、合作方、上下游,都对你们说一声感谢,基础前端研发链路,是一个耗时、耗力的工程,从纯代码、低代码、0 代码,甚至当前正火的 chartGPT,未来总在不断的变革中,今年我们还是会不停探索研发提效、体验提升之路,脚踏实地,仰望星空。





