Shopee 商家数字商品可配置系统设计与实现 低代码
Shopee 商家数字商品可配置系统设计与实现 https://mp.weixin.qq.com/s/ZRXw5c9YVZhz_S-mv1UYXA
Shopee 商家数字商品可配置系统设计与实现
目录
1. 背景
2. 新增商品的演进之路
2.1 商品的初代上架流程
2.2 商品上架流程改造
3. 新增商品可配置系统
3.1 如何设计配置化系统
3.2 流程配置模块
3.3 信息配置模块
3.4 应用侧渲染流程
3.5 可配置化系统——Flow
4. 总结繁杂的商品上架流程占用了研发人员大量的精力,为了解决这一问题,Shopee Merchant Services 团队根据业务流程设计了一套低成本的商品上架的可视化配置方案,并围绕该方案逐步形成了以运营为中心的商品上架流程,极大地提升了商品上架的效率。
本文希望通过介绍这一业务侧的优化实践,为产品、研发以及运营等人员带来启发,思考是否可以通过相似的方案来提高产品迭代的效率,从而配合业务的快速发展。
1. 背景
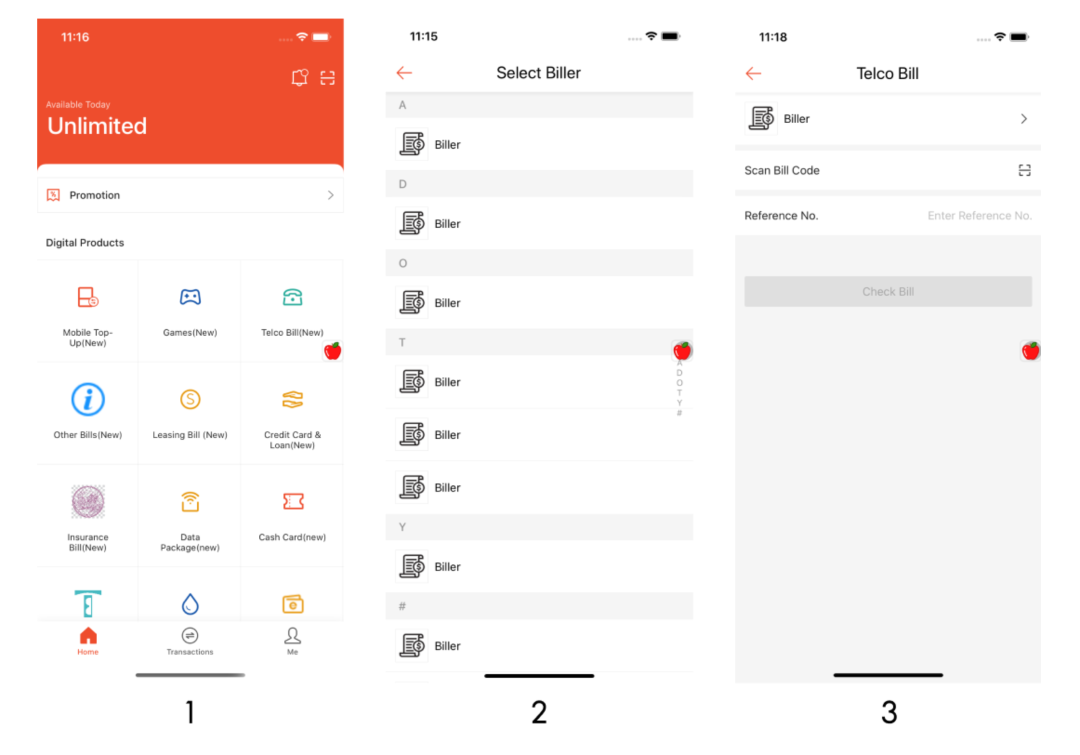
2019 年,Shopee 在东南亚某市场发布了一款线下商家服务 App,该应用提供了话费、流量、游戏点卡、水费、电费等一系列数字商品的购买服务。商户可通过该平台帮助不具备线上支付能力的个人消费者进行各种业务充值或者数字商品的购买。目前,该 App 已上架百款商品,服务于海量商家。
截至 2021 年,该 App 相继上线多个东南亚市场。与此同时,商品的种类也在迅速增加,如何能够以最快速度、最低成本上架商品,并维护好多种商品的购买流程以及多样的信息(商品信息、订单信息、小票信息等),成为了研发过程中面临的重大挑战。
2. 新增商品的演进之路


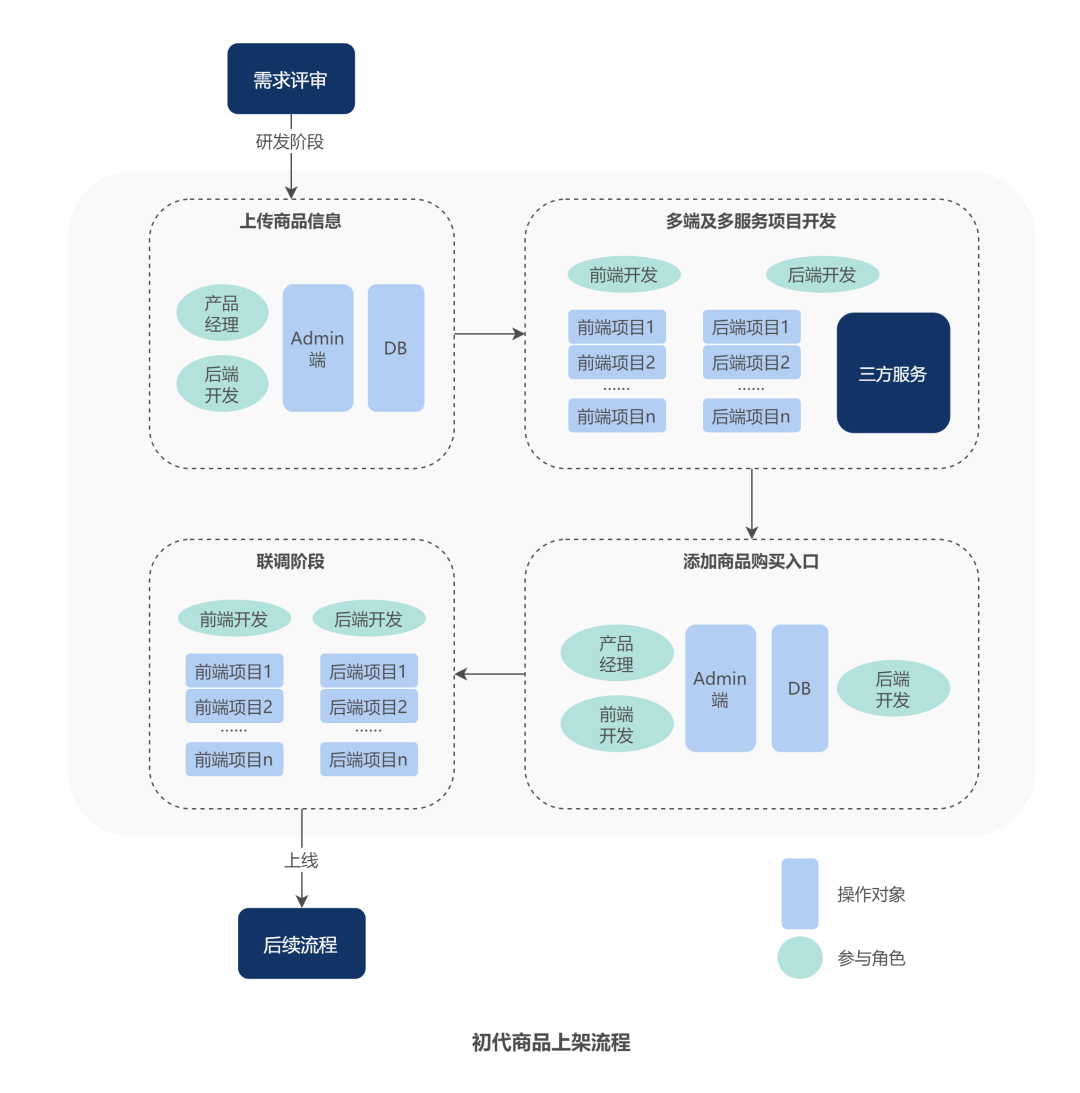
2.1 商品的初代上架流程
在业务上线初期,我们以上架一个新品类商品为例,可以将其流程归纳为如下几步:
-
通过 Admin 端上传运营商以及商品信息,后端需事先在 DB 中写入品类数据; -
前后端进入项目开发阶段,开发过程中,后端需要与第三方服务联调商品的购买流程; -
在 Admin 端创建一个商品的购买入口,该阶段前端需手动绑定入口跳转页面,后端需要在 DB 中将入口与商品进行关联; -
一切准备就绪,前后端进入联调阶段,将商品的购买流程打通,完成商品上架的研发流程。

上述新商品的初代上架流程看似清晰,但在实际应用中,也暴露出一些缺点,并带来了高昂的沟通成本。经分析,问题产生的原因主要包含以下几点:
-
Admin 端的操作需要各方提供信息来共同完成,职责界限模糊; -
各方排期不一致,前置依赖未完成,后续进度就会被阻塞; -
前后端开发的过程中,涉及到多端、多服务项目繁杂的修改。
2.2 商品上架流程改造
经过一段时间的调研与探索,我们最终选择走配置化的方案。先拆解部分流程进行尝试之后,再逐步迁移,最终完成了商品上架流程全面配置化,形成了新增商品可配置系统。
通过可配置系统,我们可以在 Admin 端完成对大多数商品的上架操作,负责商品上架的人员也由研发人员向运营人员过渡。因此研发人员不再郁结于商品上架的流程中,转而有更多的精力去做业务服务的支持与代码的优化。

与可配置系统搭配的,是我们制定的一套商品上架规范,该规范覆盖了商品上架的全流程,详细规定了从测试、回归再到线上环境的操作步骤,以及各方所负责的模块。这让职责界限变得简洁明晰,沟通也不再是一个让大家感到头疼的问题。
除此之外,我们还开发了一套商品下单发货流程的预检查工具。借助该工具,可以直接在 Admin 端触发商品购买流程,以检验商品配置的正确性。
3. 新增商品可配置系统
3.1 如何设计配置化系统
现在谈到应用的配置化,就会自然而然地联想到当下流行的低代码概念。与可配置系统相比,低代码的灵活性高,通用性强。但是,考虑到各品类商品购买流程高度统一,细粒度的配置化方案只会徒增配置的复杂度,最终我们选择将购买流程抽象为业务模板的方案来做应用的配置化搭建。
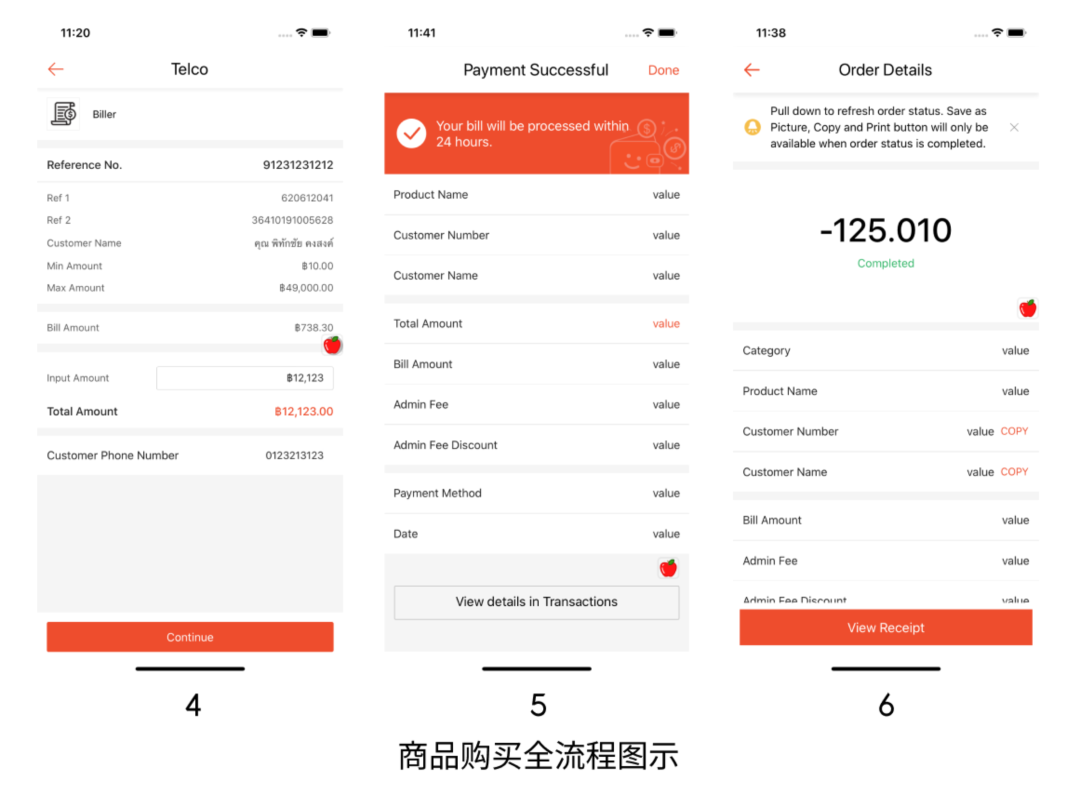
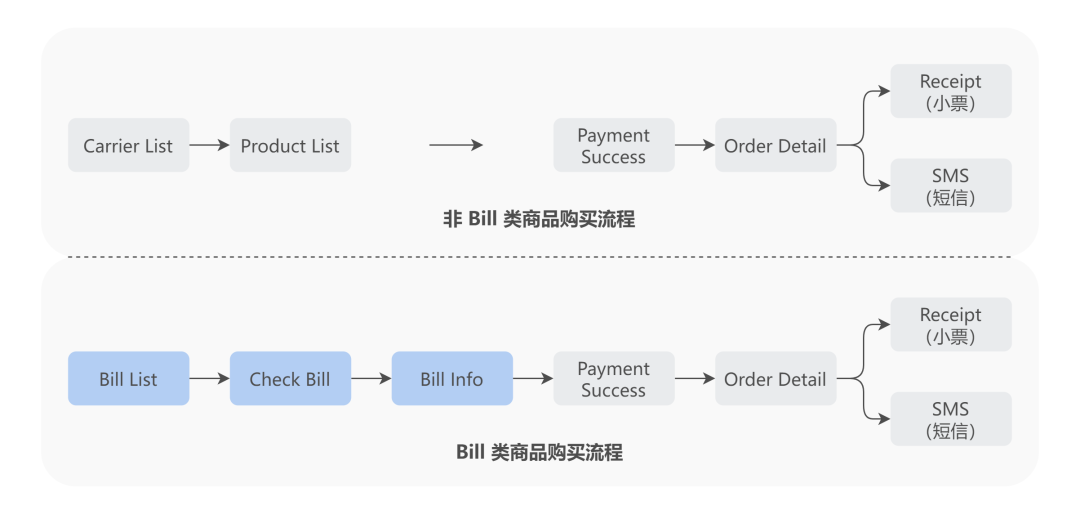
商品类型可基于流程划分为账单(Bill)类与非账单类两种。这两类的主要差异在于:账单类的商品需要在购买流程中展示账单信息,以便让用户进行支付前的确认。非账单类只需在用户选择具体的商品后直接进入支付流程。

如果仅基于流程进行划分,只需要实现两套业务模板以供配置即可。但是从研发人员的角度看,购买流程相同的商品间还是存在一些差异,考虑到后续模板的可维护性,所以选择基于这些差异再次拆分为多套业务模板。
在应用侧,基于业务流程的差异抽象多套业务模板后,我们开始考虑可配置系统在 Admin 端的配置实现。
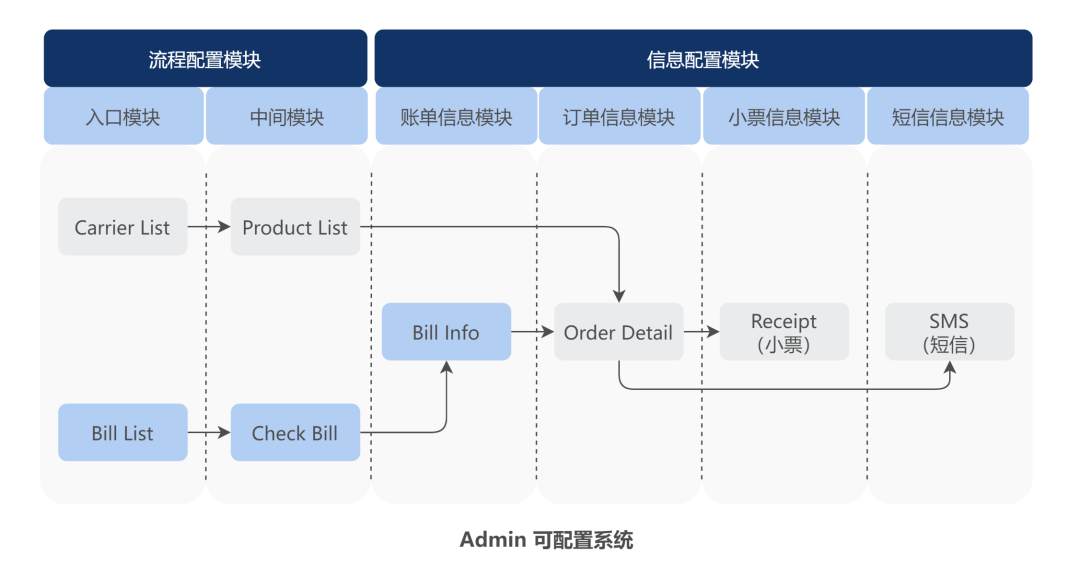
我们将可配置系统分为入口模块、中间模块、账单信息模块、订单信息模块、小票信息模块、短信信息模块等六个独立的配置模块。如下图所示,这六个配置模块各自负责一块阵地,最终串联起了整个 App 中商品的购买流程。
另外,这六个模块又可以归类为流程配置模块、信息配置模块两大模块。从模块的设计中,我们也可以窥见,业务模板在应用侧的实现并不是完全独立,尤其是信息配置模块所对应的业务模块在所有的业务模板中是共享的。所以如果需要增加业务模板,应用侧只需要开发流程配置模块所对应的业务模块即可。
对比上下两张图,可以发现缺少了 Payment Success 流程对应的配置模块。考虑到该流程在不同商品间的个性化差异不大,我们选择直接将其固化。

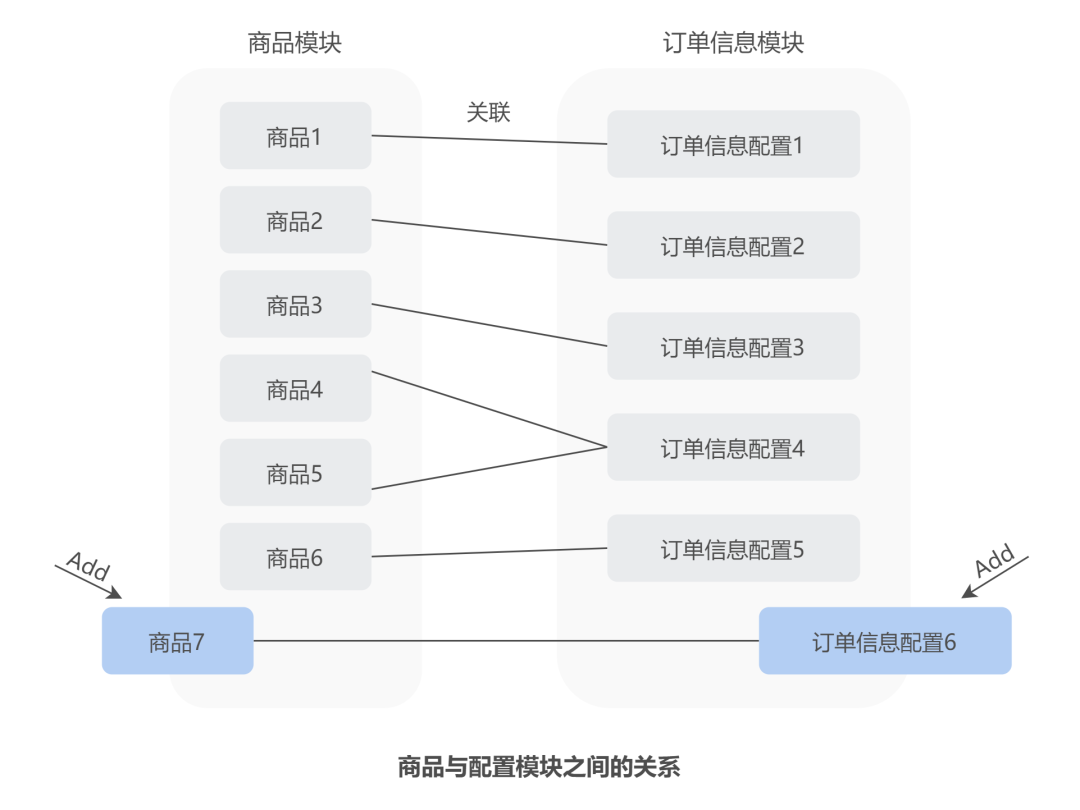
说完可配置系统模块的整体设计,我们再从商品与配置模块的关系来看。
以订单信息配置模块为例,商品与配置模块之间是 “1:1” 或者 “n:1” 的关系。这样,当我们上架一款新的商品时,如果存在可复用的订单信息配置,只需要将商品与其进行关联绑定即可。

至此,我们已经可以看出可配置系统的大致轮廓。下面就进入到流程配置模块与信息配置模块中,来看更详细的设计。
3.2 流程配置模块
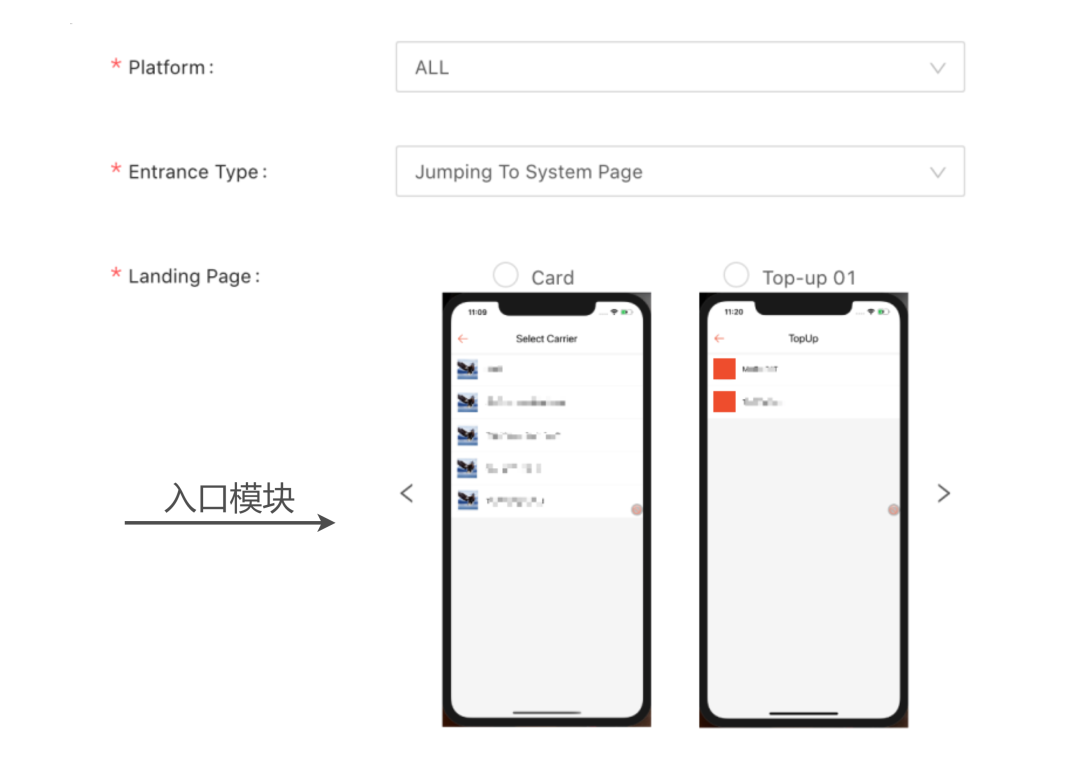
我们将入口模块和中间模块的配置归纳为流程配置模块,是因为这两块配置在应用侧流程中扮演着实际业务模板的角色,起着引导商品购买的作用。
如下图所示,在创建商品购买入口的时候可以选择一个入口模块进行关联,选择后可以进行更详细的配置。

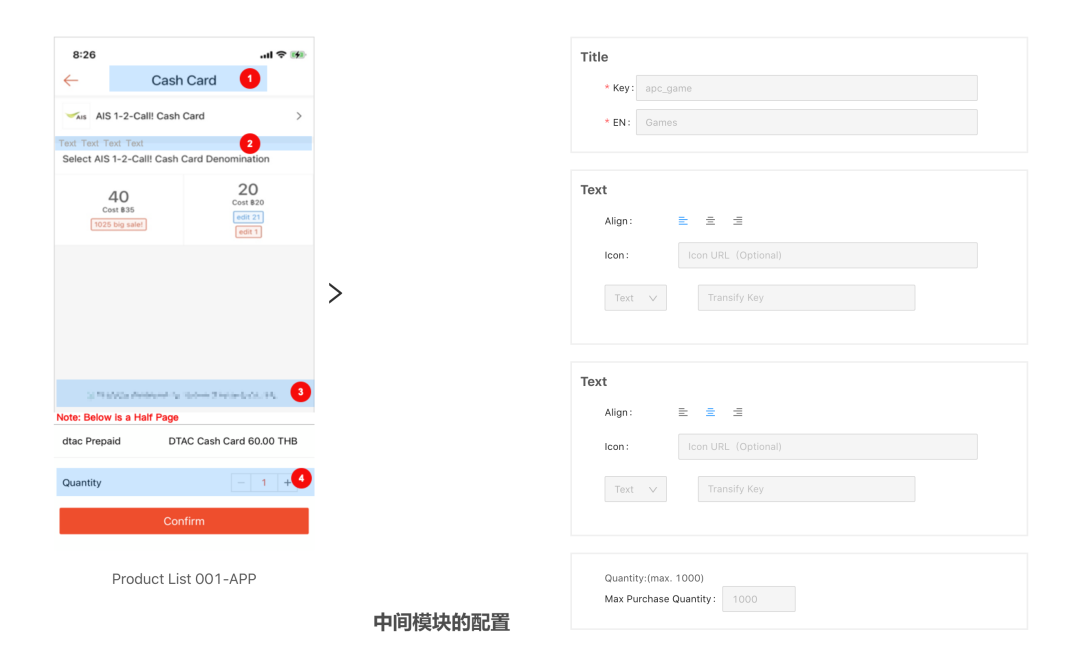
中间模块的配置,只需要选择合适的模板,然后配置该模板所提供的选项即可。

3.3 信息配置模块
我们把非流程的配置模块归类为信息配置模块,主要原因是这些模块配置的都是向用户提供的商品信息以及订单等数据。因为信息配置模块都大致相似,所以就以小票配置模块为例,来看看是如何进行配置的。
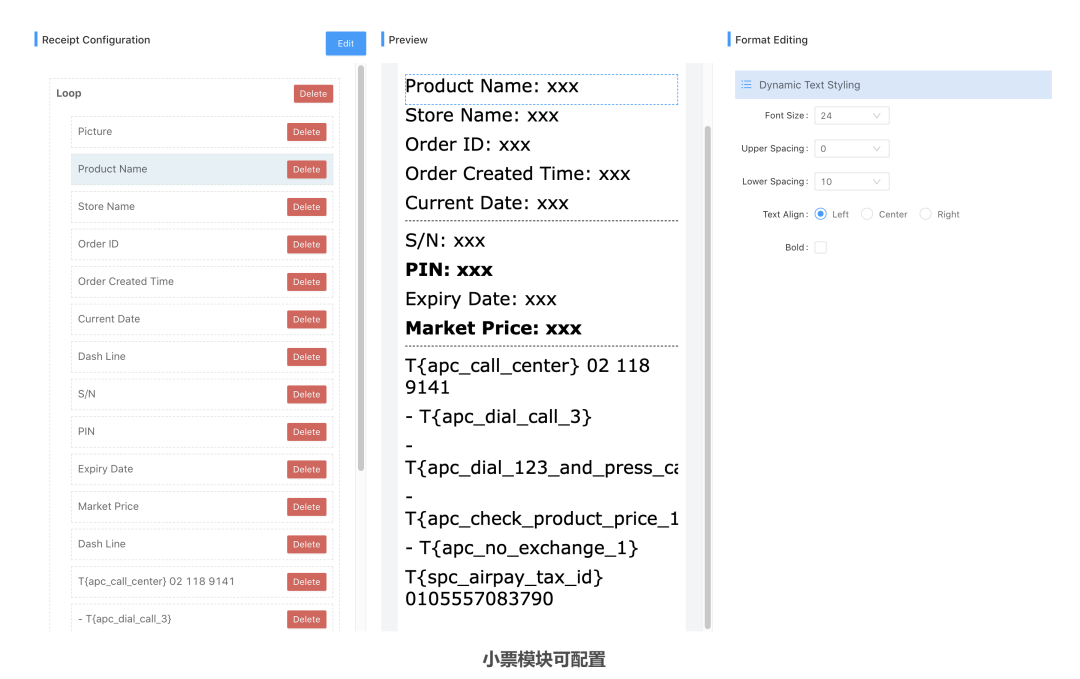
首先从结构上看,小票配置模块分为左、中、右三部分:
-
左侧为字段编辑区,可以对字段做增加、删除、修改、排序等操作; -
右侧为字段样式编辑区,可以对小票的整体排布进行修改; -
中间为预览区,字段以及样式的修改都可以集中反映在预览区域,这样配置会更加直观,可以实时暴露问题,避免反复更迭。

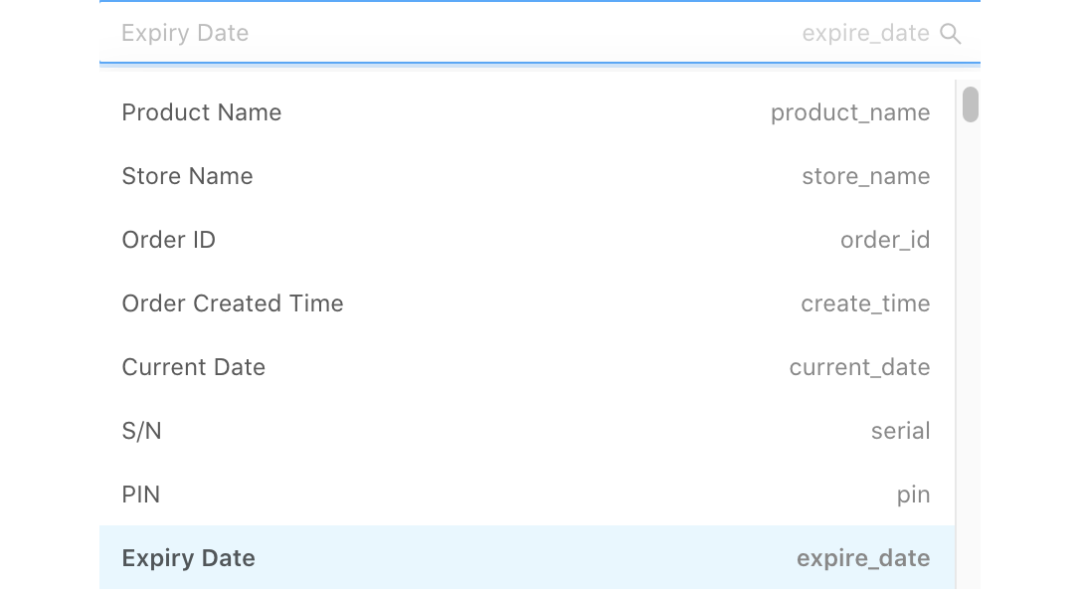
如果仅仅是这样,只能说看上去很美。想象一下,在实际配置中,一张小票十几个字段,每个字段下是一张冗长的表单,这不是一件轻松的任务。
所以,为了让配置变得更加简单,考虑到不同商品间的小票字段重叠率较高,我们增加了字段池的功能。这样,在配置一张新的小票时,可以尽可能复用之前的配置,以节约配置成本。

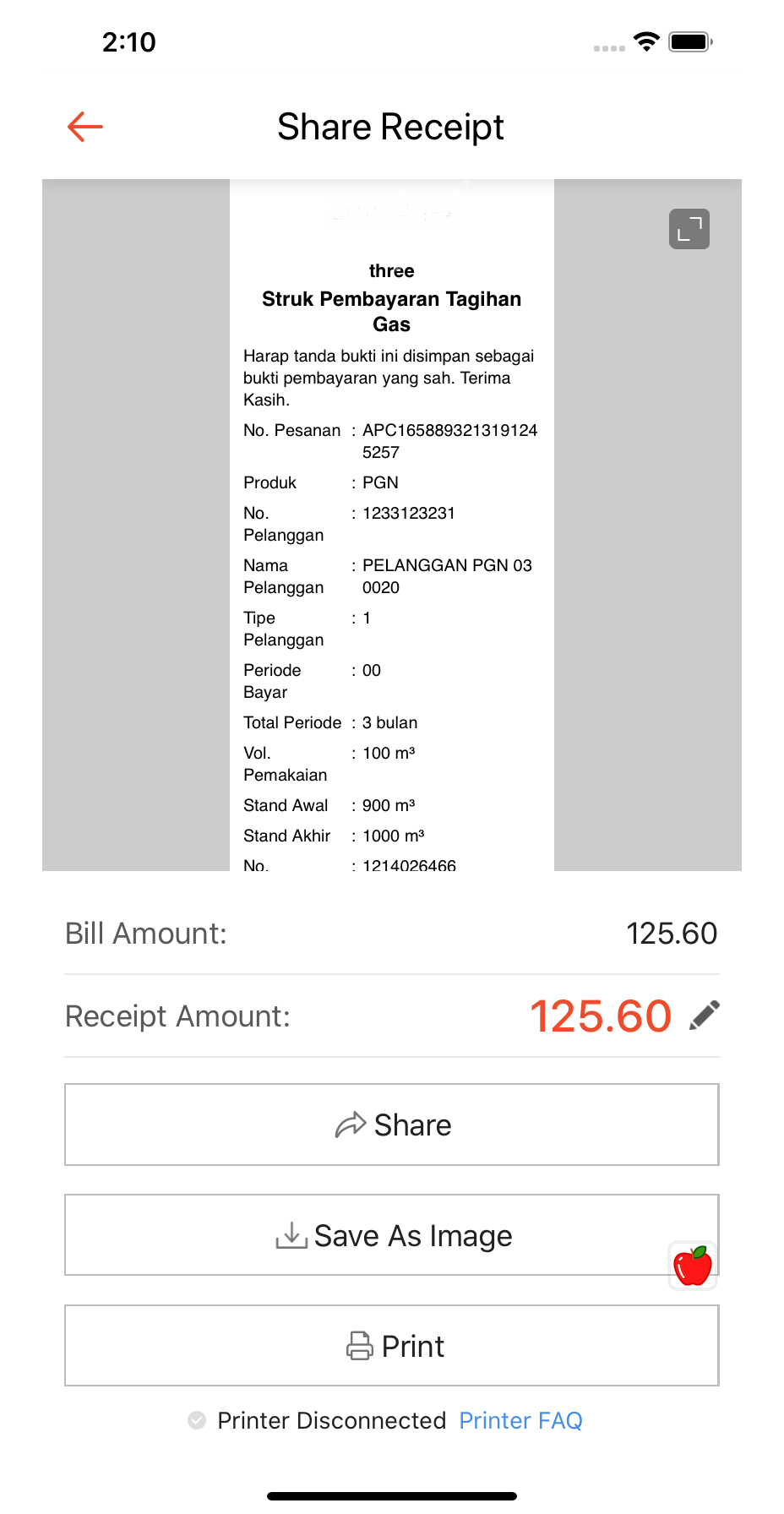
好了,一切配置完毕,我们就可以在 App 中看到配置的小票了。

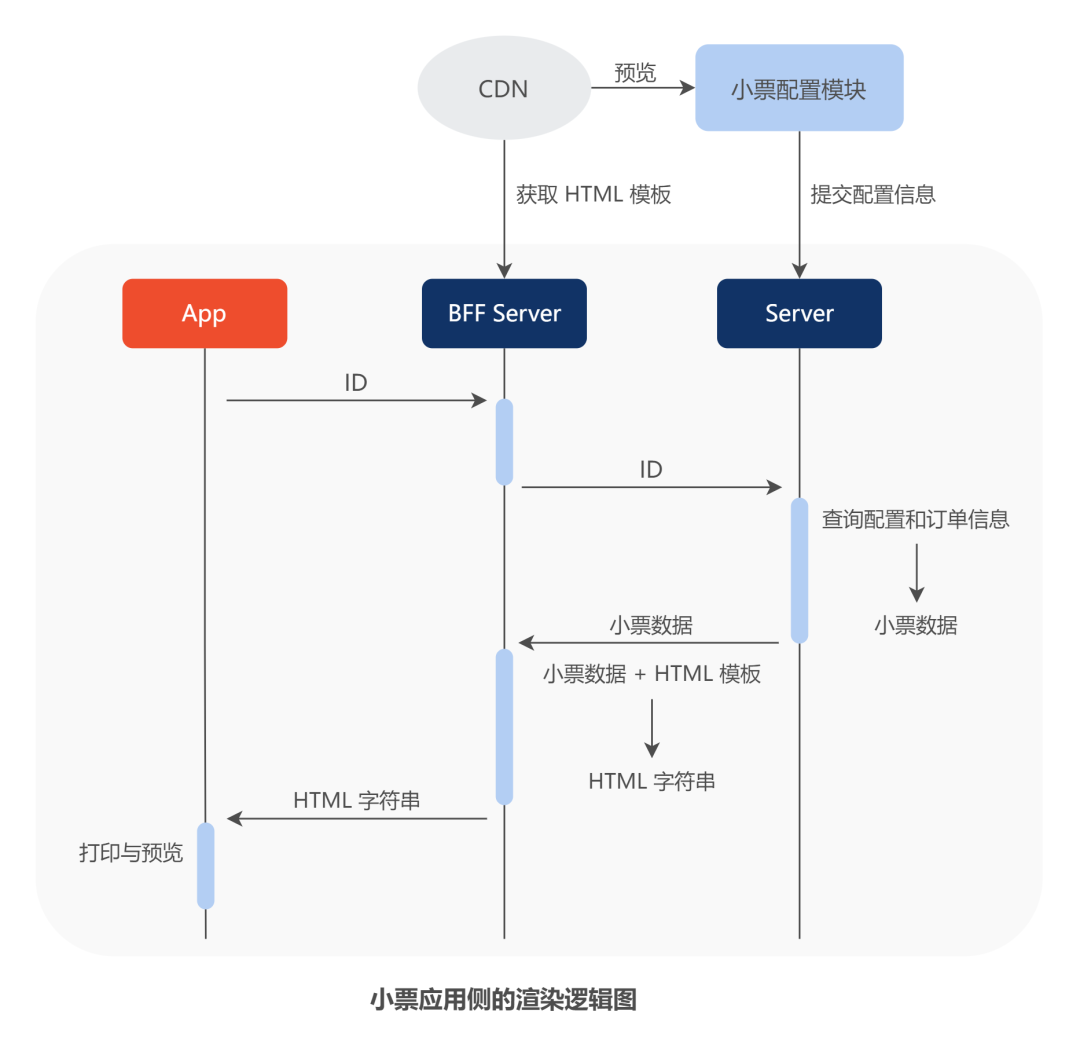
最后,由表及里,再来看一下小票在应用侧的渲染逻辑。
如下图所示,请求经过网关先到达 BFF 中间服务后,由中间服务去获取 CDN 上的小票模板,同时通过订单 ID 去获取对应商品的小票数据。待 HTML 模板和小票数据都拿到之后,将数据填充到 HTML 模板中,生成新的 HTML String,返回给 React Native(以下简称 RN) 页面,RN 通过 Webview 进行渲染预览,并通过 Bridge 将 HTML String 传递给客户端后,连接打印机执行打印操作。

3.4 应用侧的渲染流程
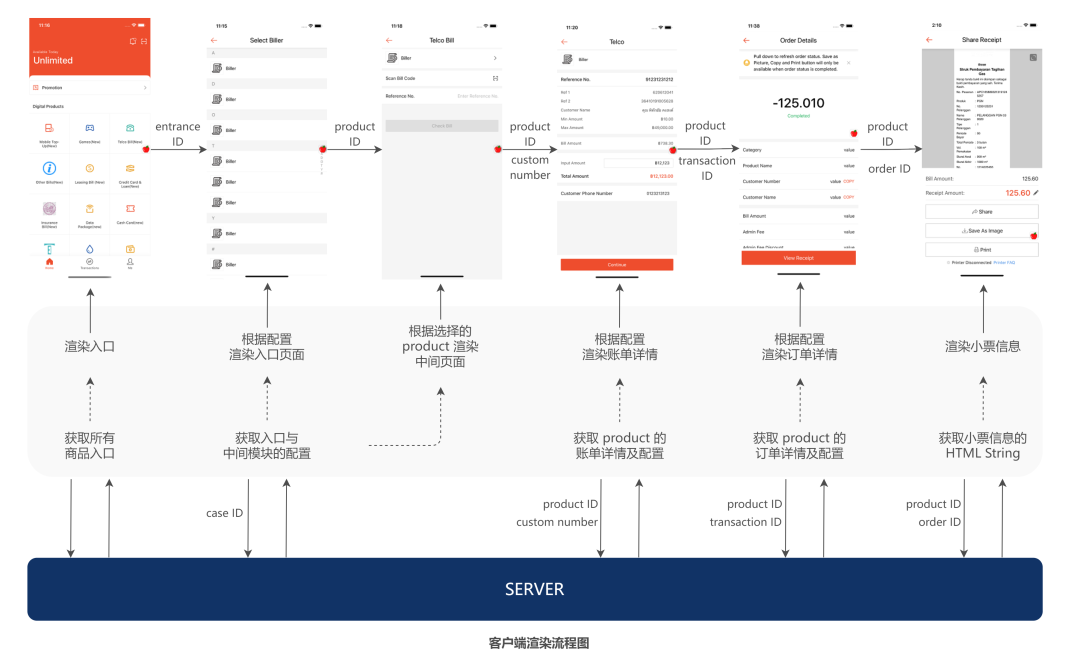
了解了可配置系统,再来看看应用侧如何利用配置信息完成整个商品的购买流程。

3.5 可配置化系统——Flow


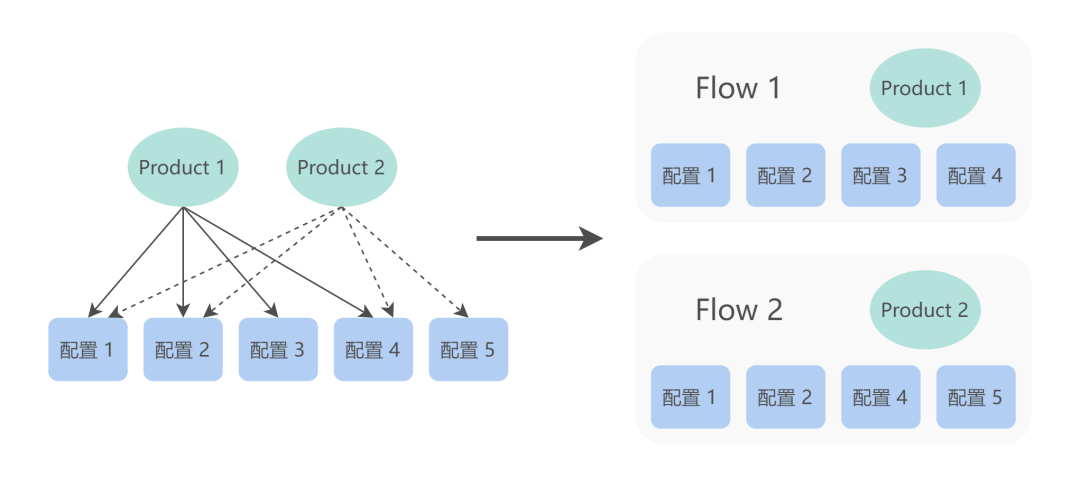
最终,我们将所有的配置模块集成在一个流程下,并将商品与配置的关联关系转移为商品与流程的关联关系,称其为 Flow。另外,为了实现跨环境的配置迁移,我们还实现了快速导入导出功能,保证通过配置上架的商品可以稳定地测试上线。
至此,新增商品可配置系统就已经全部介绍完毕了,不知道各位有没有思考过这样一个问题:“难道就没有什么流程特殊的商品吗?”。确实,是有的。针对特殊流程的商品,还是需要前后端进行开发,但是因为其流程特殊,复用率几乎为零,所以并不会考虑抽象为业务模板。那特殊商品要怎么融入到可配置的流程中呢?
其实,我们只需要关联一个特殊的自定义入口,这样就可以进入到这个特殊的商品购买流程中。另外,由于可配置系统以及应用侧业务模板在实现上是模块解耦的,如果该商品需要,我们依然可以接入账单、小票等配置模块,使用可配置的能力。
4. 总结
为了改变混乱的商品上架流程,我们开始探索配置化的上架方案,从商品购买流程拆解,到逐步实现与流程相对应的入口配置、中间配置、账单配置、订单配置、小票配置、短信配置几大模块,并最终聚合为全流程的新增商品可配置系统。至此,在历经了两个版本的迭代之后,可配置系统已初具雏形。
与此同时,我们还制定了商品上架规范,使得各方职责清晰;开发了辅助校验工具,进一步提升了商品的上架效率。
可配置系统上线之后,前后端基本无需再进行编码,产品运营可以直接在线上编辑以及新增商品,流程的整合也给测试人员带来了更优的测试体验。经过初步统计,研发阶段的商品上线效率整体提高了 75%。
新增商品可配置系统改变了初代混乱的商品上架流程,让商品上架变得简单、灵活。未来,我们会继续秉持降本增效的理念,优化可配置系统的体验,健全商品上架的规范机制,更好地服务于业务的发展。
本文作者
Liqi、Xiaolong、Yulong,前端开发工程师,来自 Shopee Merchant Services 团队。
技术编辑
Zak,Shopee 技术委员会 FE 通道委员。





