初探B端页面体验管理
初探B端页面体验管理 https://mp.weixin.qq.com/s/VuAbeuW0wpqafZO7zF-f4Q
初探B端页面体验管理
体验量化是最近几年行业内比较关注的领域,作为B端设计师如何对页面体验和性能有更好的感知后参与评估与系统优化,从而保证产品基本可用性?本文参考谷歌核心Web指标阈值,对B端在页面级别的体验管理进行了思考。
页面体验是什么
B端用户每天需要面对复杂多变的业务,通过承载了这些业务逻辑的用户界面完成各种操作。这些页面是否能够稳定、高效和有效的解决用户工作问题至关重要。除了对用户进行定性访谈、可用性测试(链接)之外,聚焦到页面级别的体验监测可以通过明确的指标数据量化基本体验,在保证基础可用性的同时,从用户操作链路角度发现系统中页面体验待提升部分,从而提升系统整体体验。页面体验包含对设计还原以及对研发层面稳定性与相应时长的考量,需要横跨产品、设计、研发等多个角色共同完成对页面体验的评估和提升,从而形成闭环的管理而不仅仅是一个数据报表。尤其在以下几种场景,推荐对页面体验进行监测与管理:
-
重操作的系统
-
页面(系统)量级庞大
-
页面没有经过设计产出把控,或者后端研发代写前端,直接通过组件库快速搭建
页面体验指标有哪些
参考2020年谷歌发布的核心web指标:LCP(最大内容绘制)、FID(首次输入延迟)和CLS(累计布局偏移),对于B端系统页面的监控可以从以下几个方向展开:
1、页面加载速度指标:MMP(Most Meaningful Paint)最有意义内容绘制
定义:页面中最重要最有意义的一个或多个元素的加载时长
数值:参考LCP给出的建议值,一个良好的加载时长应该在2.5秒以内,如果已经大于4秒,则这个页面加载速度欠佳
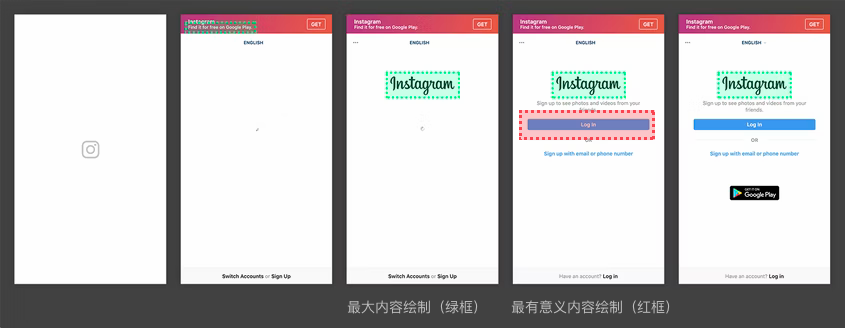
示例:从以下示例可以看到,谷歌给出的是全页中最大元素加载的时长。而在实际B端页面中,可能是主要操作按钮、表格及表格数据等。设计师需要根据场景进行单独指定,也可以统一对某一类型页面进行统一指定,比如列表页中表格数据最重要,其他的附属操作按钮、查询排序的加载时长可以不计算在MMP指标里。

(图片来源:web.dev)
测量:可以使用研发工具去测量,比如Element Timing API等
2、页面交互响应指标:FOD(First Operation Delay)首次操作延迟
定义:页面可操作控件或功能的响应时长最大值
数值:参考FID给出的建议值,用户与页面内容进行操作时,系统延迟应该在100毫秒以内。大于300毫秒的延迟则此页面FOD指标不合格。
说明:原FID指标关注首次输入的延迟阶段,不考虑事件处理时长和界面更新时长,主要是规避程序员通过异步响应等方式降低测量结果,而没有实际改善指标。但考虑到B端页面中经常会遇到的表单提交和列表查询等是高频操作场景,所以在FID的基础上需要包含首次提交表单到成功的延迟时长。FOD与FID一样,不考虑滚动和缩放等连续性操作。
测量:可以使用研发工具去测量,比如Event Timing API等
3、页面视觉差异性指标:CDD(Cumulative Design Difference)累计设计差异
定义:与实际设计稿或设计标准的差异值
数值:参考CLS给出的建议值,内容稳定对于页面体验也很重要,累计偏差值应该小于0.1,大于0.25定义为欠佳。
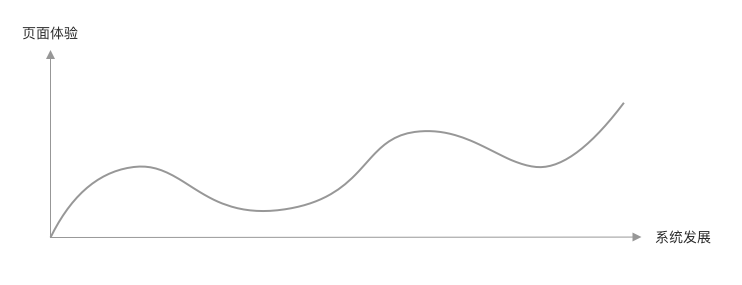
说明:在B端设计中,页面体验一般呈现波动上升趋势。在系统从0到1创建、大改版时会进行整体设计,而在平时比较小的迭代中,仅利用现有组件库和样式进行拼接完成需求。这导致了页面功能与内容堆砌感不断上升,也间接产生了设计负债。

(图片:系统发展与页面体验的波动关系)
测量:此部分的测量可以通过部分分析视觉偏差的软件得出数值,比如applitools等。对于没有经过设计的或者仅部分设计的页面,目前没有自动分析软件可以只依靠设计规范就分析出偏差结果,所以在此情况下只能人工进行识别。设计师对UI元素的大小、位置或是否选用正确的组件进行综合评定。
如何完成页面体验管理
1、设定阈值
并不是100%的页面的全部3个指标都良好,才能将整体网站视为良好。根据谷歌的标准,如果系统75%的页面某个指标都可以达到良好等级,那么整个系统的此指标就视为良好。对于B端系统内部来说,可以适当调高阈值,毕竟谷歌的标准是为了给搜索结果等进行SEO优化及提升搜索结果排序。在常规化监测前,需要进行一轮热身监测,根据实际情况设定系统页面体验阈值。如果80%的页面都达到了标准,那么可以继续适当调高阈值。
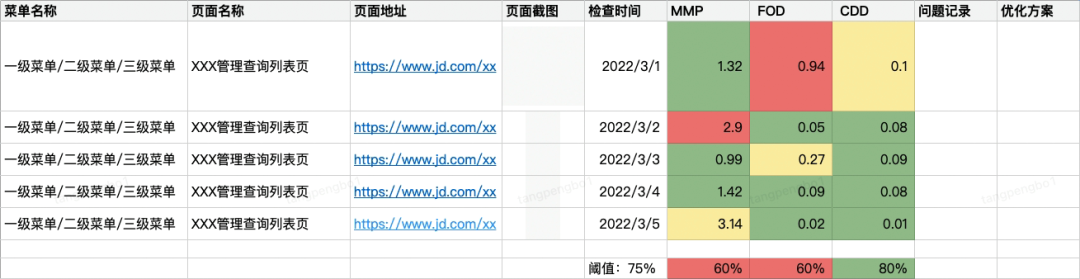
2、收集数据、生成报告
目前没有比较好的B端方向页面体验管理工具,但是可以使用谷歌提供的工具进行定期监测并产生报告,或者直接使用一个比较粗暴的方式:在线表格。除了指标结果以外,提升页面体验不能仅止步于识别到问题页面,而是对于问题的记录以及优化的方案。

3、对页面持续优化
对于指标提升,MMP和FOD需要开发者在开发过程中不断提升前端性能。作为设计师,需要与产品和研发进行更密切的合作,提前预估可能发生问题的页面,对性能和体验作出更好的平衡。
欢迎大家留言对指标项和报告内容提出更好的建议,谢谢。
RED唐朋博
参考文章:
https://web.dev/i18n/zh/defining-core-web-vitals-thresholds/
https://web.dev/i18n/zh/lcp/
https://web.dev/i18n/zh/fid/
https://web.dev/i18n/zh/cls/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2021-04-26 JOIN 新表 临时表 联表查询
2021-04-26 C++ 标准的异常
2021-04-26 API 请求全异步化
2021-04-26 API网关服务
2021-04-26 技术攻关:从零到精通 https://mp.weixin.qq.com/s/mix-0Ft9G1F5yddNjSzkrw
2021-04-26 如何在团队中推广一项技术 —— 解决Odin一站式微前端的缓存问题
2020-04-26 跨库事务