京东家庭号前端分层架构演进及赋能实践
小结:
1、



京东家庭号前端分层架构演进及赋能实践 https://mp.weixin.qq.com/s/-WjF0EhmnSH01oqaPYansw
京东家庭号前端分层架构演进及赋能实践
京东家庭号以家庭关系为核心,实现了家庭场景对拉新促活与用户购物消费的助力,同时协助多个团队实现了业务与功能的拓展。前端通过对项目的不断优化逐渐实现了Saas与Paas化,并对多个业务赋能。
背景介绍
京东家庭号项目属于集团战略性的项目,项目建立之初开发周期比较紧张,而且新的待尝试的功能有很多。技术上需要考虑到多端多平台:Android与iOS平台原生、H5及微信小程序。需要一个能直接适配多端的成熟技术栈。
在降本提效对外赋能的大趋势下,前端如何实现项目架构的升级、前端代码及项目如何规范化自动化的创建、如何让成功的功能及模式助力其他业务等都是需要思考的方向。
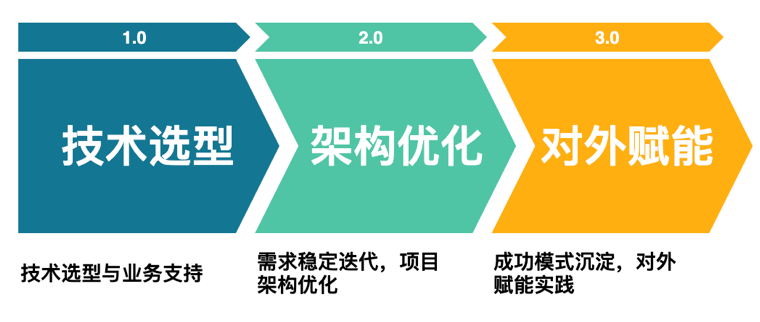
整个项目的演进过程如下图所示,后面将详细展开介绍各阶段的主要挑战与解决方案。

1.0阶段技术选型与业务支持
家庭号在前期背景下,这一阶段项目初步建立,短时间内适配多端是技术选型的主要考虑因素,同时架构上又要考虑足够的可扩展性与适当的解耦。
01项目痛点
1. 多端平台支持。项目涉及到京东App、京东m站和京东购物小程序,还要支持微信小程序。那就需要涉及到原生、H5及微信小程序多个技术栈。小程序又可以通过京东购物小程序内嵌H5实现。
2. 功能更新替换比较频繁对项目架构的挑战。很多新的需求在不断添加到家庭号业务中,功能更新替换比较频繁,很多探索性的功能也在不断添加。同时有很多试错功能,有些功能需要部分保留或舍弃。架构上的考虑自然是能快速支撑业务、支持功能的扩展、逻辑与界面解耦。
基于以上痛点,下面从技术选型与架构方面详细介绍。
02技术选型
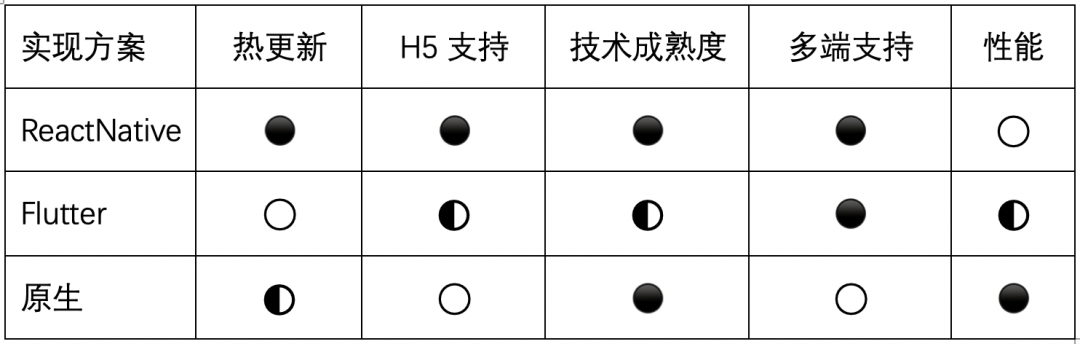
架构上需要考虑到多端因素,下面以表格的形式给出了目前一些技术方案的对比。
实现方案对比表
通过上面的对比,对Android、iOS 及H5三端支持最好的目前是ReactNative,尤其考虑到H5是重要的一端,在有限人力成本的情况下又要快速实现项目落地上线,综合考虑最后选用ReactNative技术来实现。京东App目前已经集成了基于ReactNative开源框架,结合京东电商业务特点,进行深度定制开发与完善的JDReact框架。
03整体架构
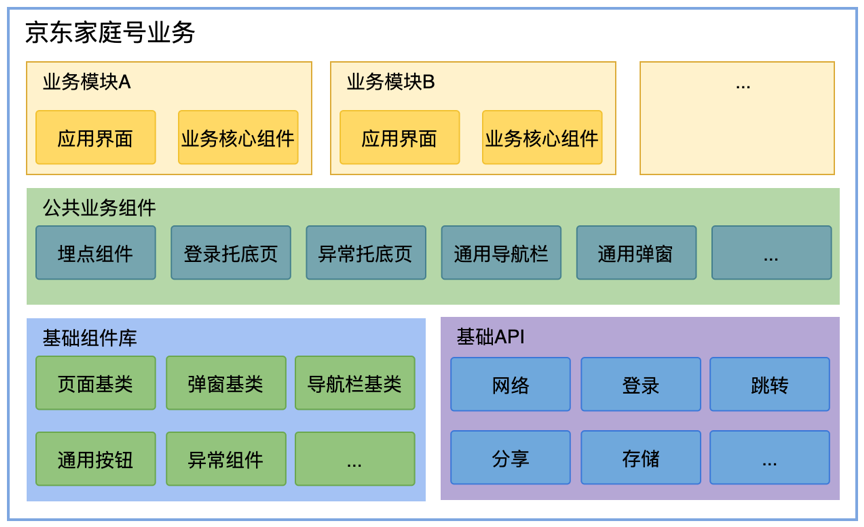
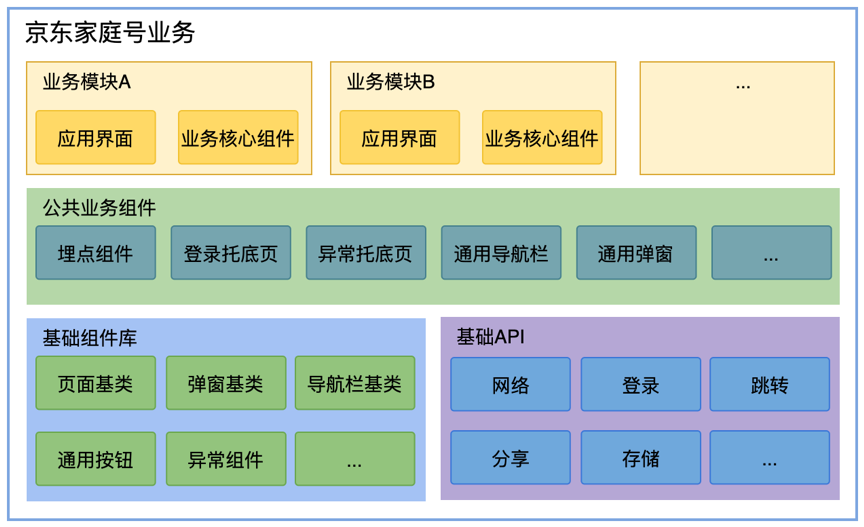
由于JDReact框架主要提供了核心的组件及API,因此对应每个业务,考略到后期RN框架升级对项目的影响,我们这里对组件及API进行了二次封装。整体的项目架构如下图。

家庭号1.0项目架构图
项目主要分为了基础API、基础组件库跟业务模块。基础API主要是对JDRNAPI的封装及项目内通用逻辑处理等。基础组件库提供基础的界面组件。业务模块主要由模块UI与模块业务逻辑组成,这两者又由基础组件、基础API结合特定业务逻辑组成。
架构特点:
1. 通用逻辑与业务逻辑解耦。基础API提供了项目需要的所有基础功能,完成复杂业务逻辑只需要调用这些API即可。业务模块不需要关心底层逻辑的实现,基础API与第三方功能对接,当有变化时业务模块无感知。
2. 业务模块界面可插拔。绝大部分业务模块界面都可以通过基础组件库提供的组件进行组合,每个基础组件都可以独立配置参数,诸如数据、样式、布局等。
3. API与组件库动态扩展。1)当业务需要接入第三方业务或者现有业务需要拓展时,基础API可以方便的扩展新的功能,并对业务层提供新的API。2)业务模块新增组件时,可由基础组件库直接封装或者扩展。
2.0阶段需求稳定迭代项目架构优化
这一阶段,项目需求开始稳定迭代,并对已有的功能开始扩展。我们在架构上又做了适当的调整,并开始对重复的工作引入一些自动化的处理。
01业务与技术痛点
1. 成功的模式或功能多模块间移植。前期很多用户使用比较频繁比较感兴趣的功能,比如家庭专享券、快捷聊等,可以移植到其他模块进一步增加功能的曝光及使用频率。但很多功能与当前界面有一定的依赖,需要拆分成独立的功能或者更细的粒度以便其他模块使用。
2. 新增页面、功能部分具有重复性,重复工作的效率需要提高。很多成熟界面只是在样式等方面需要更新,楼层整体架构不存在变化。新增界面基础配置大部分具有重复性。重复的工作可以通过自动化的手段提升效率。
3. 部分页面数据量大,页面渲染需要优化。很多品类支持家庭价,商品数量也很多,页面多个tab多商品导致页面渲染开销很大。需要通用的页面数据处理。
4. 界面容错机制不够完善。界面异常涉及到很多情况,简单的托底处理不能给用户良好的体验,同时用户异常后很多页面没有统一处理。
针对以上痛点,我们从组件复用策略、自动化脚本及界面容错机制等方面进行了优化及应用。
02组件的复用策略
业务型的项目需要开发很多的业务组件,但是业务组件必然有只适用于当前业务场景的功能,因此很多组件看起来是没法复用的。
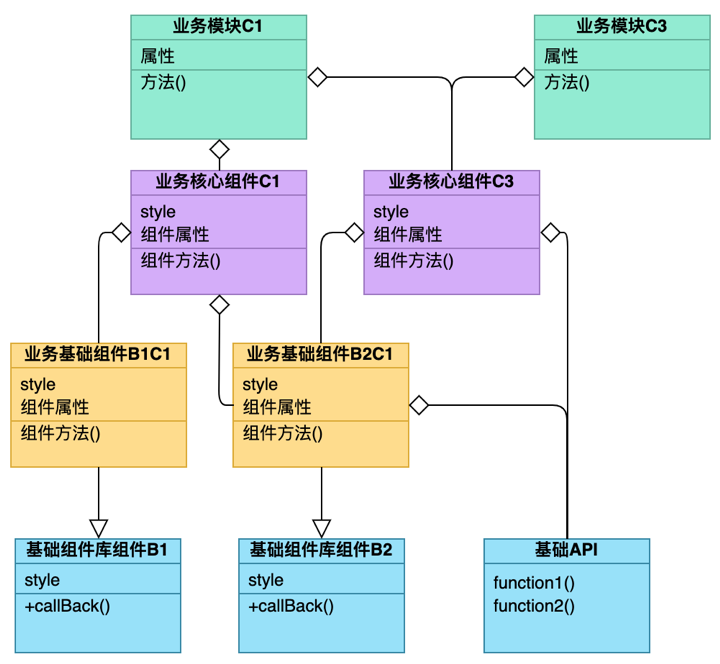
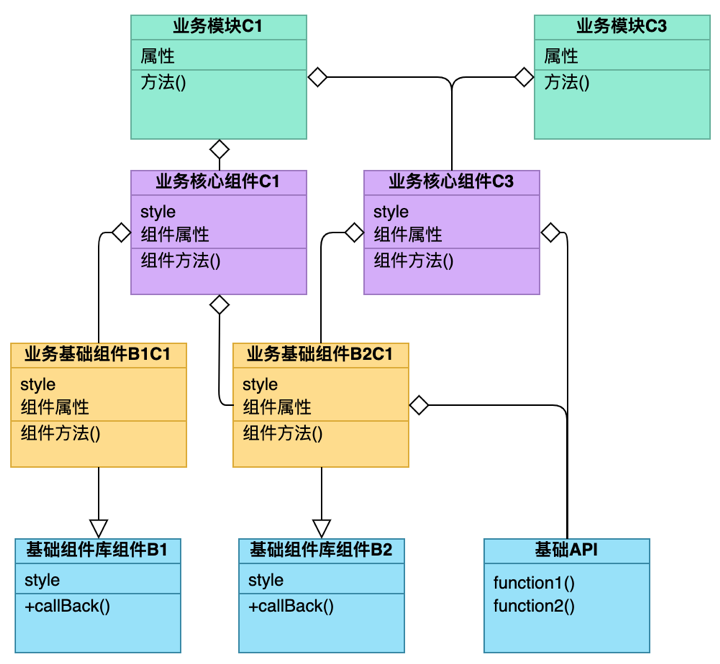
解决上面的问题,就能避免大量重复的工作。组件如果要复用,显然需要有共性的东西,共性的东西越多,自然复用的成本及难度就越低。在项目中我们使用了组件三级复用策略。组件UML关系示例如下图:
 组件三级复用策略示例
组件三级复用策略示例
上图展示了项目中组件三级复用的基本路径:
1. 基础组件库的复用。业务基础组件继承自基础组件库的组件。
2. 业务基础组件的复用。业务核心组件由一个或多个业务基础组件聚合而成。当然,业务组件包含部分基础API的调用。
3. 业务核心组件的复用。大部分情况下业务核心组件主要针对一个业务模块,但是有些业务模块的功能是相似甚至是相同的,例如类似分享功能,同一个组件在多个业务都有使用。
优化后的项目架构如下图。

通过以上三级组件复用策略,项目内的组件得到了充分的复用,也降低了组件的维护成本。新的业务模块也可以方便的在现有的组件树上进行修改与扩展。公共业务组件是特定功能变得更独立。相似的业务模块可以直接封装复用。
03代码自动化脚本的应用
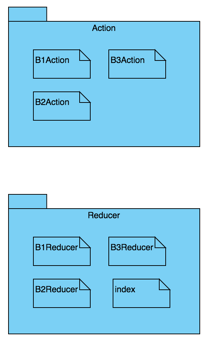
组件的复用是基于相似或者相同的功能,那代码或者文件是不是可以复用或者部分复用呢?答案是肯定的。以React Redux为例,下图展示了项目中Redux数据框架所需的目录及文件。

上图的情况相信很多项目都会有类似的情况。同一个目录下的文件,名字后缀是一样,表示他们的功能或者作用是相似的。既然是相似的,必然有代码块是可以复用的。可以通过脚本直接生成共性的代码,创建多个关联文件。创建Redux框架的文件就可以通过我们在项目中的脚本直接生成基础文件,避免了重复工作。Redux自动脚本运行流程图如下图所示:

Redux文件自动生成脚本流程图
上面脚本的流程也可用在初始化项目时创建基础文件目录上。该脚本支持npm单独安装:npm install @stonescott/reduxscripts。此外还整理了标准化的工程模版创建工具等。
04界面容错机制优化
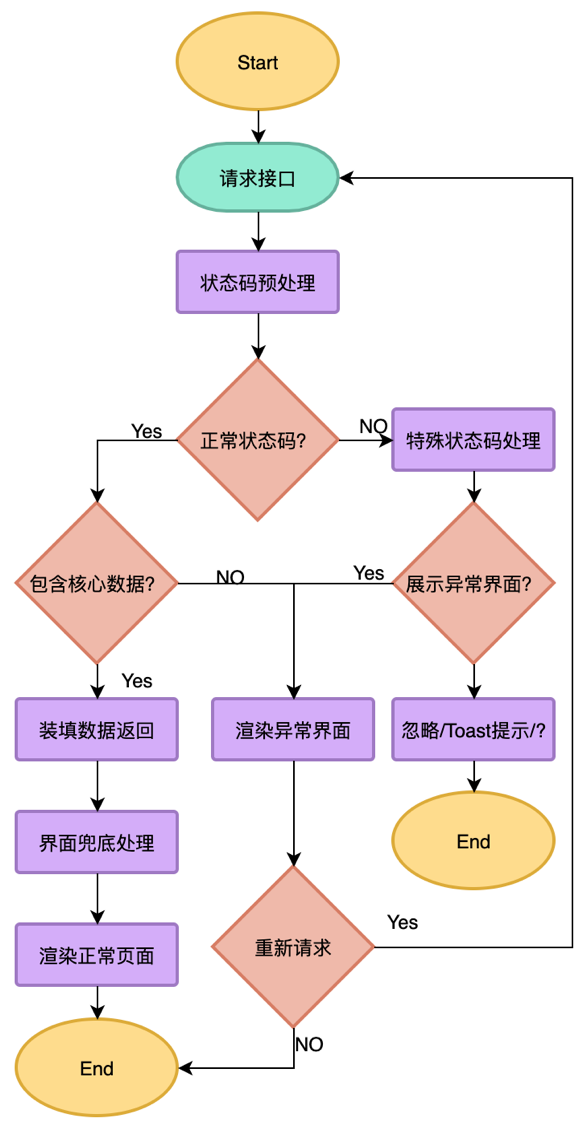
前端项目界面容错与友好提示既是容错机制的一部分也是用户体验的一个重要部分。家庭号项目中建立了一套完善的界面三层容错机制:第一层接口状态码处理;第二层核心数据校验;第三层界面兜底处理。具体流程如下图:
界面容错处理
处理流程简单介绍下:
1.状态码处理。前后端约定了几种常见情况的状态码,既包含业务的状态码也包含非业务的状态码,也有本地超时状态码。根据状态码是否正常判断下一步处理。
2.正常状态码。正常状态码表示接口含有数据,验证是否包含核心数据,即是否可以完整的展示给用户界面及功能。
3.特殊状态码处理。根据状态码,判断是否需要界面提示用户,例如未登录、为绑定需要渲染登录引导、邀请绑定界面等。有些操作反馈的,例如添加删除,可直接Toast提示。
4.异常界面处理。除了上面3提到的特殊状态码,在正常状态码缺失核心数据时,也展示异常界面,提示用户刷新界面等。
5.界面兜底处理。当有些数据格式有问题时,根据情况展示托底数据,保证页面的正确性及完整性。
3.0阶段成功模式沉淀对外赋能实践
家庭号团队与很多团队进行了合作,涉及了京东零售、京东科技和京东健康等京东子集团。家庭专享券、家庭医生、快捷聊、帮我付和亲密付等助力其他团队的功能逐渐增加完善。
鉴于之前家庭号中的实践,我们认为现有的家庭关系网络,完全可以升级为亲密关系,既包括家人又可以包括朋友等。依托亲密关系网络,既可以对其他团队提供完整功能又可以助力其他团队在亲密关系基础上扩展他们的功能,既可以提供SaaS的能力又可以提供PaaS的能力。
01业务和技术痛点及解决方案
在亲密关系赋能的实践过程中,我们发现了一些赋能的痛点亟待解决,总结了一下几个方面。
1. 业务侧希望接入亲密关系流量,仅使用部分能力。
很多业务方及潜在业务方希望接入亲密关系流量,又不想使用太多的功能。我们针对性的对用户使用频率高的,对业务助力明显的并可以快速接入的功能进行了抽离与优化。比如支持不同品类的家庭优惠券、商品及活动家人之间分享,业务侧可以根据自己的需求在家人直接分享特定的商品及活动等。
2. 业务侧可以低成本接入。
很多接入方不想投入过多的人力开发维护亲密关系相关的功能。为了帮助业务侧实现低成本接入,提供了H5、RN、native组件等多种形式。每种接入形式都只需要业务侧提供一个入口,通过不同的链接跳转不同的亲密关系功能。
3. 赋能如何反哺亲密关系网络。
只是对业务提供亲密关系支持还是不够的,还需要保证亲密关系的快速良性发展。保证新的用户接入到亲密关系网络,提升亲密关系的用户数量是个重要的可行的方向。通过对邀请开通流程的单独抽离与多端的支持,可以助力不同技术栈业务快速简便的支持新用户接入亲密关系网络,实现亲密关系网络的用户增长。
02对外赋能的具体实践
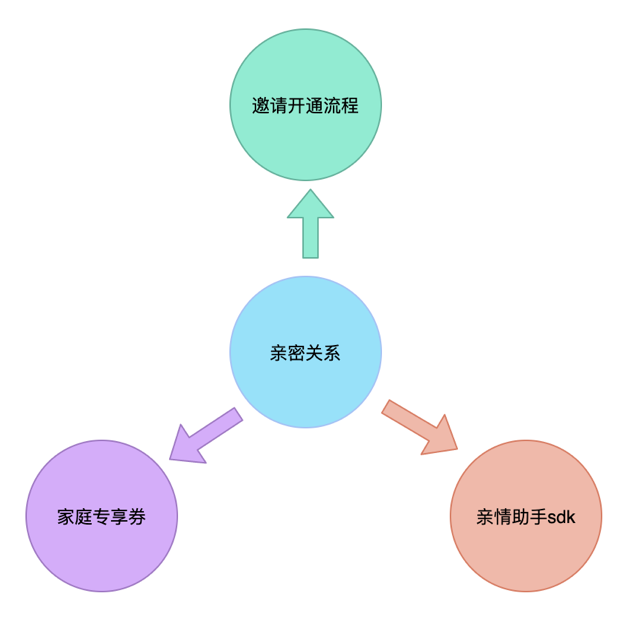
目前前端对外赋能提供了家庭专享券、邀请开通独立流程和亲情助手SDK。其中家庭专享券是相对完整的功能,邀请开通独立流程、亲情助手SDK既提供了可运营的界面,又提供了可供用户独立改造的跳转协议。

1. 家庭优惠券
目前主要在商品详情页对特定的商品类目投放入口,满足条件的商品在付款时可以使用家庭优惠券。家庭优惠券提供了完整的界面,在京东App内可以通过H5或RN的形式为业务侧提供特定的优惠券信息。
2. 邀请开通流程
未开通用户在京东App内可以使用RN完成邀请开通流程,其他渠道可以通过H5快速接入邀请开通流程。其中RN可以支持微信邀请、京东扫码邀请和短信邀请三种方式,H5页面在京东App内支持微信邀请与短信邀请,其他H5渠道目前支持短信邀请。邀请开通流程是实现接入业务反哺亲密关系的重要手段。京东App内业务侧可以通过RN与H5两种形式接入,前端可单独提供邀请分享的链接,业务侧实现分享逻辑。
3. 亲情助手sdk
提供家人聊天、商品及活动分享的功能。目前支持通过长辈版模式下的我的及订单页面的悬浮按钮与家人聊天。配置分享信息后支持家人之间分享商品或活动链接。接入方也可以自定义入口样式,跳转时通过协议调用分享功能。京东App默认已集成亲情助手sdk。因为是原生sdk,改造后也可以支持其他应用。
未来计划
在整个项目的升级过程中,总结了一些成熟的架构与处理方法:组件的复用策略、界面的容错机制以及自动化脚本的应用等。同时也发现了一些不足之处,准备在未来的规划中逐渐解决这些问题。
01前端提供更多数据服务
目前前端主要提供了邀请开通流程的部分数据、快捷聊天分享商品或链接的方法。为了能体验到亲密关系的更多能力,计划在前端提供更多的数据服务。可以通过独立sdk的形式,通过亲密关系前端与亲密关系后端交互。独立sdk可以不受平台限制,提供H5的js SDK与Native的sdk。通过独立sdk可以更好的保证数据的安全性,接入方不直接跟后端交互,而亲密关系sdk则可以与亲密关系后端约定数据的加解密规则等。当亲密关系的后端有变化时,只需要更新sdk版本即可,用户仍然可以通过原有方法获取到数据,减少用户的维护成本。
02多端组件支持
家庭优惠券目前只有H5,后续考虑可以复用家庭号内部的优惠券落地页,进行适当的改造抽离实现家庭优惠券的多端支持。
邀请开通流程目前支持RN与H5两种形式,已经实现多端支持。
亲情助手sdk目前只有native端,支持openapp和router的调用方式,可以在京东体系内快速的支持多端的调用。
03优惠券多场景支持
实现家庭优惠券不同场景渠道的支持。目前的家庭优惠券没有区分不同的品类,后续考虑可以针对不同的品类返回不同家庭优惠券列表,使优惠券的展示更有针对性,进一步提高核销率。
04亲情助手SDK优化升级
亲情助手sdk之前主要针对长辈版的使用场景。悬浮按钮没有实现完全的闭环,部分代码只针对了长辈版的使用场景,需要优化改造适应全部场景。例如在悬浮按钮中加入长辈版判断逻辑,接入方只需要引入悬浮按钮,其余逻辑由悬浮按钮内部完成。


