升级基础
小结:
1)
"react": "15.2.1"-- 只匹配一个版本,代表锁死版本,只下载15.2.1的版本"react": "~15.2.1"-- 匹配最近的小版本依赖包,比如 ~15.2.1会匹配所有15.2.x的版本,但不包括15.3.0以上,即 >= 15.2.1 && < 15.3.0"react": "^15.2.1"-- 会匹配最新的大版本依赖包,比如^15.2.1会匹配所有15.x.x的版本,包括15.3.0但是不包括16.0.0,即 >=15.2.1 && < 16.0.0
2)
查询版本号
Package - webpack-dev-server https://npmmirror.com/package/webpack-dev-server
3、
将 NPM 源设置为国内的镜像,可以大幅提升安装速度
--registry=https://registry.npmmirror.com
4、
检测及升级项目中的 Node 依赖
npm install -g npm-check-updates --registry=https://registry.npmmirror.com
ncu -u --registry=https://registry.npmmirror.com
Upgrading D:\beeasy\haozhushou\package.json
[====================] 21/21 100%
@commitlint/cli 12.0.1 → 17.6.1
@commitlint/config-conventional 12.0.1 → 17.6.1
commitizen 4.2.3 → 4.3.0
date-fns ^2.22.1 → ^2.29.3
eslint 7.22.0 → 8.38.0
eslint-config-prettier 8.1.0 → 8.8.0
eslint-config-tencent 1.0.0 → 1.0.4
eslint-plugin-import 2.22.1 → 2.27.5
eslint-plugin-prettier 3.3.1 → 4.2.1
eslint-plugin-react 7.22.0 → 7.32.2
eslint-plugin-react-hooks 4.2.0 → 4.6.0
eventemitter3 ^4.0.7 → ^5.0.0
husky 5.2.0 → 8.0.3
lint-staged 10.5.4 → 13.2.1
prettier 2.2.1 → 2.8.7
stylelint 13.12.0 → 15.4.0
stylelint-config-prettier 8.0.2 → 9.0.5
stylelint-config-standard 21.0.0 → 32.0.0
stylelint-prettier 1.2.0 → 3.0.0
stylelint-scss 3.19.0 → 4.6.0
Run npm install to install new versions.
5、
npm cache clean --force
npm 升级所有依赖包
npm install -g npm-check-updates
NPM 包管理工具
1.1 定义:什么是 NPM
NPM 全称 Node Package Manager,它是 JavaScript 的包管理工具, 并且是 Node.js 平台的默认包管理工具。通过NPM 可以安装、共享、分发代码,管理项目依赖关系。
- 可从NPM服务器下载别人编写的第三方包到本地使用。
- 可从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 可将自己编写的包或命令行程序上传到NPM服务器供别人使用。
其实我们可以把 NPM 理解为前端的 Maven。我们通过 npm 可以很方便地安装与下载 ,管理前端工程。
最新版本的 Node.js 已经集成了 npm 工具,所以必须首先在本机安装 Node.js
Node.js 官网下载地址:
- 英文网:https://nodejs.org/en/download/
- 中文网:http://nodejs.cn/download/
装完成后,查看当前 nodejs 与 npm 版本
- 查看node.js版本:node -v
- 查看npm版本:npm -v
1.2 NPM命令操作
1.2.1 NPM初始化
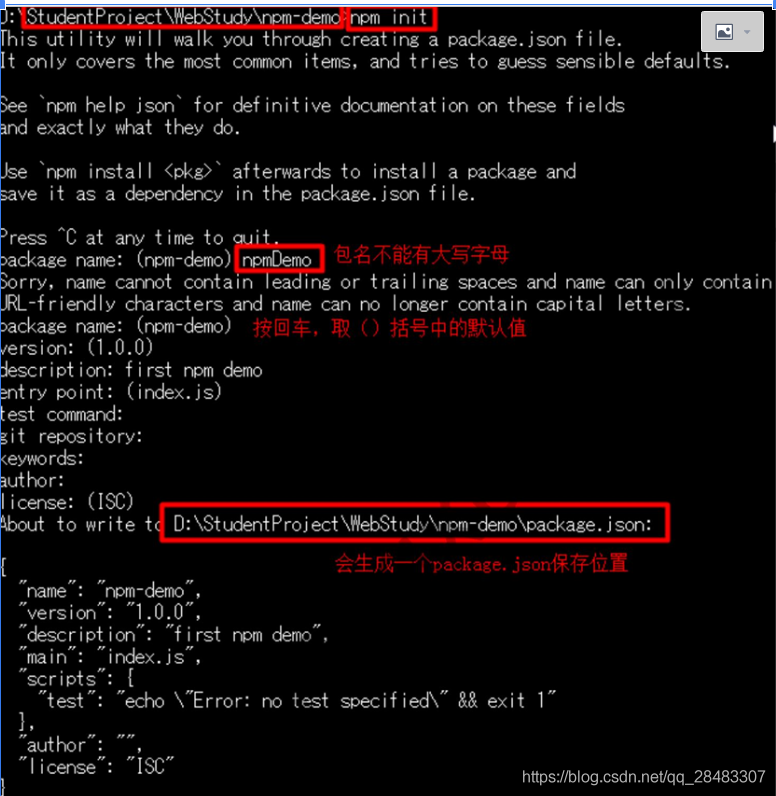
npm init 命令初始化项目:
新建一个 文件夹,通过命令提示符窗口进入到该文件夹,执行下面命令进行初始化项目
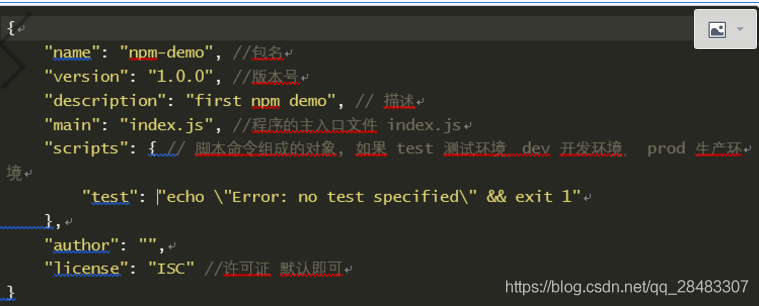
最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml。可以根据需求修改。
1.2.2 安装模块
npm install 命令用于安装某个模块,安装方式分为 :本地安装(local)、全局安装(global)两种.
本地安装
将 JS 库安装在当前执行命令时所在目录下,安装
举例:安装express模块
如果出现黄色的是警告信息,可以忽略,请放心,你已经成功安装了。
在该目录下会出现一个 node_modules 文件夹 和 package-lock.json
node_modules 文件夹用于存放下载的js库(相当于maven的本地仓库)
package-lock.json 是在 npm install 时候生成一份文件。
用以记录当前状态下实际安装的各个包的具体来源和版本号。
重新打开 package.json 文件,发现刚才下载的 jquery.js 已经添加到依赖列表中了.
关于模块版本号表示方式:
指定版本号:比如 3.5.2,只安装指定版本。遵循 “大版本.次要版本 小版本”的格式规定。
~波浪号 + 指定版本号:比如 ~3.5.2,安装 3.5.x 的最新版本(不低于 3.5.2),但是不安装 3.6.x,也
就是说安装时不改变大版本号和次要版本号。
^ 插入号 + 指定版本号:比如 ^3.5.2,安装 3.x 新版本(不低于 3.5.2),但是不安装 4.x.x,也
就是说安装时不改变大版本号。需要注意的是,如果 本号为0,则插入号的行为与波浪号相同,这是
因为此时处于开发阶段,即使是次要版本号变动,也可能带来 程序的不兼容。
latest:安装最新版本。
全局安装
将 JS 库安装到你的 全局目录 下
使用全局安装会将库安装到你的全局目录下。
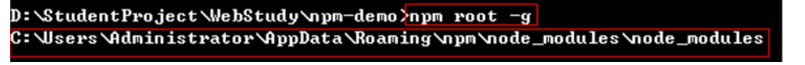
查看全局安装目录
如果你不知道你的全局目录在哪里,执行命令:
如果安装时出现如下错误:
npm err! Error: connect ECONNREFUS 27.0.0.1:8087
解决方法,执行如下命令:
npm config set proxy null
1.2.3 生产环境模块
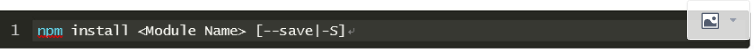
格式:
--save或 -S 参数意思是把模块的版本信息保存 package.json 文件的 dependencies 字段中(生产环境依赖)
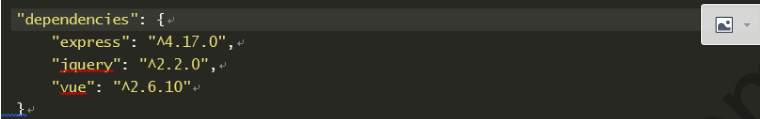
在 package.json 文件的 dependencies 字段中
1.2.4 生产环境模块
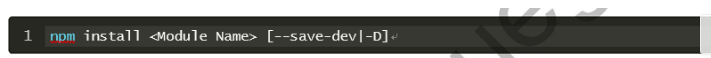
格式:
--save-dev 或 -D 参数是把模块版本信息保存到 package.json 文件的 devDep ncies 字段中(开发环境
依赖),所以开发阶段一般使用它:
举例:
安装 eslint 模块,它是语法格式校验,只在开发环境依赖中即可
在 package.json 文件的 devDependencies 段中
1.3 批量下载模块
我们从网上下载某些项目后,发现只有 package.json , 没有 node_modules 文件夹,这时我们需要通过命令下载
这些js库。
命令提示符进入 package.json 所在目录,执行命令:
此时,npm 会自动下载 package.json 中依赖的js库.
1.4 查看模块命令
1.4.1查看本地已安装模块方式
方式1:可以安装目录 node_modules 下的查看包是否还存在
方式2:可以使用以下命令查看:
1.4.2查看模块远程最新版本
举例:
1.4.3查看模块远程所有版本
npm view <Module Name> versions
举例: 查看 jquery 模块的所有版本
npm view jquery versions
1.5卸载模块
卸载局部模块
npm uninstall <Module Name>
卸载全局模块
npm uninstall -g <Module Name>
1.6配置淘宝镜像加速
1. 查看当前使用的镜像地址
2. 配置淘宝镜像地址
1.7安装cnpm
1. 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 使用cnpm
cnpm install xxx
你知道npm包版本管理有多重要么? - 知乎 https://zhuanlan.zhihu.com/p/53652105
故事一
我们的项目中使用的是preact,preact-compat的库。某天,小A要做需求,时间比较赶所以想引用一些库进来提升效率,但是由于当前preact-compat太低导致不兼容啊。怎么办?这还用问么?当然是升级一下preact-compat的版本啊。
小A开心的就把本地的preact-compat升级了,跑一下本地,很正常嘛,于是就push上了远程愉快的发布了。
发布后不久,产品经理来找小B了,说怎么回事,我们的页面不能用了啊!直接一上来就是遮罩 ,关都关不掉。于是小B赶紧找到发布了需求的小A,问问有没有改到自己的文件。同时也拉取了最新的代码在本地调试。很快就找到了问题 -- 就是由于preact-compat版本升级导致一个JSX-if的库不兼容。原先需要判断一下if else逻辑的地方,一下子全部失效了。
这个故事告诉我们:别以为升级版本是小事,尤其是基础库,你升级的每一个版本,都可能会导致其他页面的问题。所以当需要升级基础库的时候,要确保使用了这个基础库的页面全都是正常运行的。
故事二
某个项目组,之前的package.json文件是这样的:
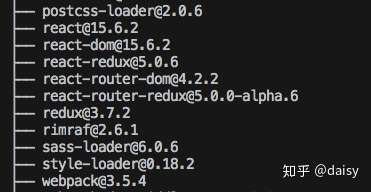
"react": "^15.2.1",
"react-dom": "^15.2.1",
"react-redux": "^5.0.5",
"react-router-dom": "^4.1.2",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "^3.5.2",
"rimraf": "^2.5.4",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"webpack": "^3.4.1",
"webpack-dev-middleware": "^1.6.1",
"webpack-hot-middleware": "^2.12.2"
看着没啥问题嘛,大家都这样写。但是某天,小A写代码的过程中,发现本地是可以跑的,于是愉快的部署到了服务器系统上,在预发布环境验证的时候,就发现肿么肥事?!页面有个功能用不了了,但是本地明明是没问题的啊?好崩溃。
喝凉(或热)水冷静一下。
下面是解决思路:
1.本地文件没问题,那就对比一下部署系统上生成的文件hash值跟本地是否一样。
2.对比后发现,还真是不一样。为啥本地环境跟部署系统构建出来的文件不一样呢?
3.那一定是本地环境跟部署系统依赖库不同,因为业务代码绝对是一样的啊。
小A于是对比了一下本地跟部署系统上package.json。一毛一样。
都长这样,妥妥的:
"react": "^15.2.1",
"react-dom": "^15.2.1",
"react-redux": "^5.0.5",
"react-router-dom": "^4.1.2",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "^3.5.2",
"rimraf": "^2.5.4",
"sass-loader": "^6.0.6",
"style-loader": "^0.18.2",
"webpack": "^3.4.1",
"webpack-dev-middleware": "^1.6.1",
"webpack-hot-middleware": "^2.12.2"但是你知道package.json 里的包版本前面的^代表什么意思么?
下面是三分钟科普时间:
包版本可以有三种写法:
"react": "15.2.1"-- 只匹配一个版本,代表锁死版本,只下载15.2.1的版本"react": "~15.2.1"-- 匹配最近的小版本依赖包,比如 ~15.2.1会匹配所有15.2.x的版本,但不包括15.3.0以上,即 >= 15.2.1 && < 15.3.0"react": "^15.2.1"-- 会匹配最新的大版本依赖包,比如^15.2.1会匹配所有15.x.x的版本,包括15.3.0但是不包括16.0.0,即 >=15.2.1 && < 16.0.0
所以我们的项目中直接所有的库都是^打头的包管理,其实是很有风险的。因为后续发现小B的表现跟部署系统一样,都会报错。
于是在小A跟小B的电脑都跑了一下指令npm ls --deep 0,看看最终都安装了哪个版本的依赖包。

(不好意思没有小B的电脑,小B安装的是redux@3.8.3,其他都一样,假设吧)
结果发现果然不同,是因为redux的版本不同导致的。
找到问题之后,发现原来在项目中用^又不锁版本,是一件多么危险的事情。 由于不同环境、不同时间,导致安装的依赖包版本不同是很容易发生的。
解决方案
既然是由于版本不一致导致的,那我们就得把项目的依赖包都锁定在一个固定版本。强制大家都安装完全相同的版本依赖。
目前有这两种方案:
1. 直接写死版本号,不要加~,^的前缀
就是我们第一种写法: "react": "15.2.1"。 但是这样好难维护啊,要时刻盯着官方是不是发了什么版本,fix了什么问题,要靠人力来维护改版本。(反正我们是没有人力来干这个事的,直接抛弃这种方案)
2.使用package-lock.json(npm 5.0.0+自带)
不知道大家有没有留意到,每次我们跑npm i的时候,我们的项目会自动生成一个package-lock.json的文件夹,官方解释如下。
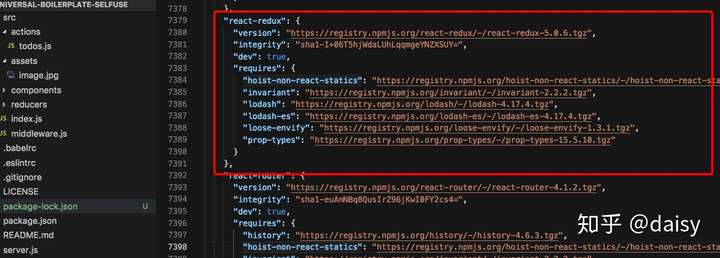
简单来说,这个package-lock.json记录了你当前跑npm i的时候,都安装了哪个库的具体版本。 额,我们来瞄一下:

我滴天~~~ 简直不要太详细,连这个包又依赖了哪个库的版本都写的清清楚楚。简直是赞啊。
我们只需要把这个文件也提交上去部署系统,那么部署系统就会照着这份package-lock.json里面指示的包版本来安装依赖包。
这样就保证了你本地跟部署系统,同时跟其他开发同学的依赖一定是一致的。
妈妈在也不用担心不同环境,不同时间安装依赖的包会不同啦!
总结
最后总结一下吧,两点:
1、升级基础库的时候,一定要注意兼容性,最好使用了这个基础库的页面都过一遍。
2、平时开发过程中要注意提交自动生成的package-lock.json文件锁定版本。




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2018-01-24 模拟器输入
2018-01-24 Genymotion
2017-01-24 mysql IPv4 IPv6
2017-01-24 XML External Entity attack
2017-01-24 libxml_disable_entity_loader
2017-01-24 PHP Version 7.0.13-0ubuntu0.16.04.1 mysql-server-5.7