关于Ajax 的 cache 属性 (Day_34)
最近做项目,在某些页面显示,ajax刷新总是拿不到新内容,时常需要清除缓存,才能到达想要的效果。
经过再次查看文档,最后加了一行属性:cache:false 即可解决问题
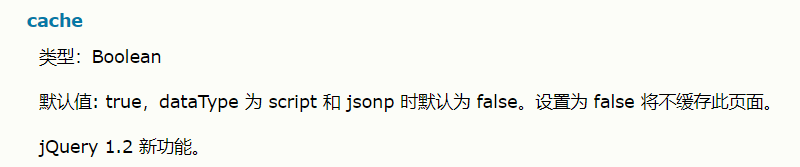
我们先看下文档的说明:

可以得知,就是一个是否在读取缓存中的数据的属性。
当cache:false时,每次读取的是最新的数据。
当cache:true时,在第一次请求完成之后,若地址和参数没有变化,第二次去请求,会默认获取缓存中的数据,不去读取服务器端的最新数据。
$.ajax({
url: "test.html",
cache:"false",
context: document.body,
success: function(){
$(this).addClass("done");
}});

