Hexo+Github+Fluid搭建个人博客
1.安装Git
1.1 Git下载
从Git官网直接下载安装程序,按默认选项安装。安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功

1.2 Git学习了解
Git是目前世界上最先进的分布式版本控制系统。版本库,又称仓库,英文名是repository,可以简单理解为一个目录,这个目录里所有的文件都可以被Git管理,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”。
本地仓库_使用方法
- 创建一个版本库,首先选择一个合适的地方,创建一个空目录:
$ mkdir learngit $ cd learngit $ pwd /d/learngit
pwd命令用于显示当前目录。在我的Windows机器上,这个仓库位于/d/learngit。
- 第二步,通过
git init命令把这个目录变成Git可以管理的仓库:
$ git init Initialized empty Git repository in D:/learngit/.git/
这样Git就把仓库建好了,注意.git目录是Git用来跟踪管理版本库的,不要手动修改里面的文件。
- 区别于工作区(Working Directory),暂存区(称为stage或index)是Git非常重要的概念,具体见廖老师Git教程。
- Git是分布式版本控制系统,同一个Git仓库,可以分布到不同的机器上。Github这个网站,就是提供Git仓库托管服务的(相当于一台7*24小时开机的机器,远程仓库与本地仓库本质上没什么不同,纯粹是为了交换大家的修改),所以只要注册一个Github账号,就可以免费获得Git远程仓库。由于你的本地Git仓库和Github仓库之间的传输是通过SSH加密的,所以需要一点设置,见Git教程。
- Git本地仓库的常用命令,如提交(commit)、分支(branch)、推送(push)、拉取(pull,这个部分没看,暂时用不到)等,可以从Git官网获取git-cheat-sheet。
1.3 Tips
以上内容转自廖雪峰老师的Git教程,非常值得学习了解!Git教程
2.安装nodeJS
Hexo是基于nodeJS编写的,所以需要安装nodeJs和里面的npm工具。
Windows: nodejs选择LTS版本即可,Linux安装自行百度。
安装完后,打开命令行
node -v npm -v
检查有没有安装成功。
- windows在git安装完成后,之后建议不用自带的cmd,直接使用git bash敲命令行更方便,因为Git本身就是用于服务Linux的,很多Linux命令能在bash中直接使用。
- 以后要打开配置文件,或者txt文本文档时,避免使用Windows自带的记事本,养成用Vscode打开修改的习惯。
- 若要创建文档,直接在git bash中
vi example.xyz;若要创建文件夹,除了文件管理器创建 ,也可以mkdir example。
3.安装Hexo
3.1安装Hexo
创建一个文件夹blog,在这个文件夹下直接右键打开git bash,输入命令安装hexo:
npm install -g hexo-cli
3.2初始化Hexo
使用以下命令初始化Hexo,其中myblog是自己随意取的名字:
hexo init myblog
3.3npm install
- "npm install" 是Node Package Manager (npm)的一个命令,用于在项目中安装所需的依赖包。它会读取项目目录中的 "package.json" 文件,并从 npm registry 下载定义的依赖包。在项目中使用依赖包的代码之前,通常需要先运行 "npm install" 命令。
接着进入myblog文件夹,安装依赖包:
cd myblog npm install
新建完成后,指定文件夹目录下(myblog即为博客根目录)有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 站点配置文件
3.4打开Hexo的服务
hexo g //生成静态网页 hexo server //打开本地服务站点
在浏览器输入localhost:4000就可以看到生成的博客了,里面默认会有hello world这篇文章。
- 使用ctrl+c可以关掉本地服务。
- hexo是一款静态框架,即我们在本地编写完文章后使用hexo g生成静态网页,然后将之部署到服务器上。
- 下面部署到github page上,以便大家可以访问。
4.Github创建个人仓库
见最后贴的参考资料,这个部分就是注意一个点,为了将Hexo生成的文章上传到Github对应建好的远程仓库(用户名.github.io),打开站点配置文件_config.yml,翻到最后,修改为:
deploy: type: git repo: git@github.com:YourgithubName/YourgithubName.github.io.git branch: master
因为Git虽然支持多种协议,但是Http协议太慢,出现超时报错;建议使用SSH协议。
还有一个,我们创建的博客根目录myblog没有执行过git init,所以它并不是Git的本地仓库,不能识别Git的命令,为了把hexo的“类似仓库”的目录里的全部内容上传到Github,要安装deploy-git,是一个依赖包吧。
npm install hexo-deployer-git --save
然后
hexo clean hexo generate hexo deploy
其中hexo clean清除了你之前生成的东西,也可以不加。hexo generate顾名思义,生成静态文章,可以用hexo g缩写。hexo deploy部署文章,可以用hexo d缩写。
得到INFO Deploy done: git就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!
5.设置个人域名
现在你的个人网站的地址是yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。
5.1注册阿里云域名
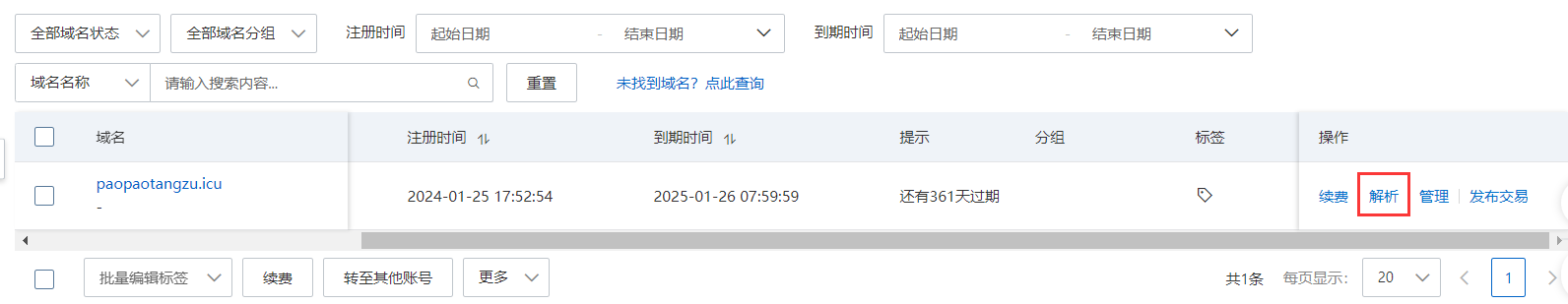
注册一个阿里云账户,在阿里云上买一个域名,我买的是paopaotangzu.icu,各个后缀的价格不太一样,比如最广泛的.com就比较贵,看个人喜好。
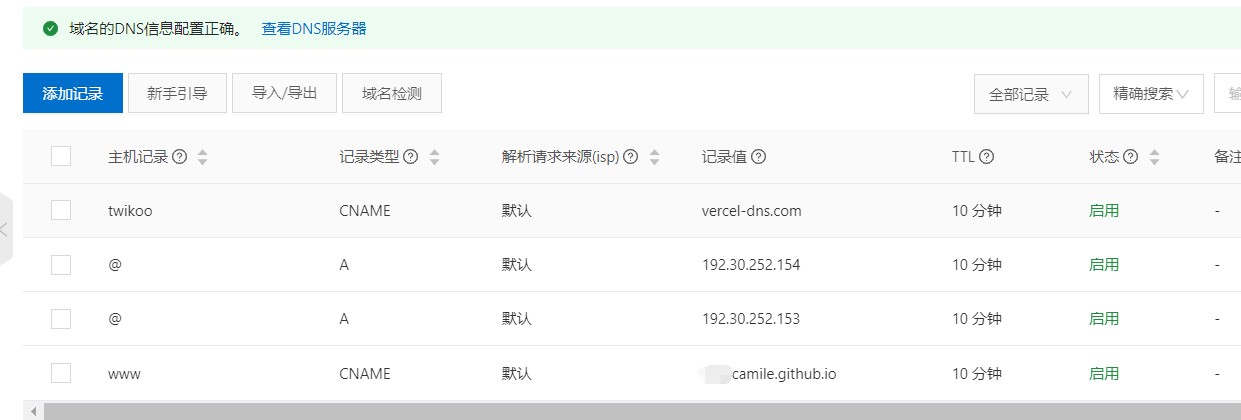
购买域名的时候会提示你要进行实名认证,然后在域名控制台中,看到你购买的域名。点解析进去,添加解析。

其中,192.30.252.153 和 192.30.252.154 是GitHub的服务器地址,解析线路选择默认。DNS记录要改掉,见参考资料10

5.2在Github对应仓库上配置
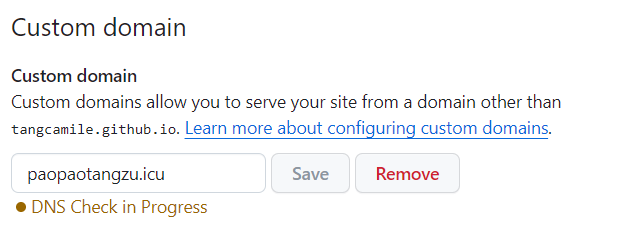
登录GitHub,进入之前创建的仓库,点击settings,Pages->Custom domain,输入你的域名paopaotangzu.icu。

然后在你的博客文件source中创建一个名为CNAME文件,不要后缀。写上你的域名。
最后,在gitbash中,输入Hexo三连:
hexo clean hexo g hexo d
过不了多久,再打开你的浏览器,输入你自己的域名,就可以看到搭建的网站啦!
5.3tips
注意域名到期之后,更换域名或者取消上述配置!
6.正式写文章
-
Hexo博客教程(二)| 如何写作新文章并发布,推荐这个写的比较详细,markdown文件可用Vscode编辑预览。
接下来你就可以正式开始写文章了。
hexo new newpapername
然后在source/_post中打开markdown文件,就可以开始编辑了。当你写完的时候,再
hexo clean hexo g hexo d //或者先hexo s,在本地运行起来看看效果
6.Hexo基本配置
在文件根目录下的_config.yml,就是整个hexo框架的站点配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置。
-
url网址,在这里,你需要把url改成你的网站域名http://paopaotangzu.icu。 -
theme,往下翻到选择什么主题,也就是在theme这个文件夹下,在官网上有很多个主题,默认给你安装的是lanscape这个主题。当你需要更换主题时,在官网上下载,把主题的文件放在theme文件夹下,再修改这个参数就可以了。
方法:打开Git Bash,cd到theme文件夹下,是用命令git clone克隆一个本地库,输入:
git clone git@github.com:fluid-dev/hexo-theme-fluid.git fluid,注意把Git库的地址换成要克隆的远程仓库地址。以及注意加上.git后缀,后面的fluid是指克隆的仓库放在fluid文件夹下,如果clone时不指定文件夹名字,则默认写仓库的本名。
-
deploy,repo用于选择仓库,branch进一步选择仓库的哪个分支。 -
Front-matter 是文件最上方以
---分隔的区域,用于指定个别文件的变量,具体看官方的配置。
7.更换主题
官方可选主题,选择一个你喜欢的主题进行修改,常用的有NexT、Butterfly主题,我用的是Fluid主题。克隆到博客根目录的Theme文件夹下,那么具体的配置直接看官方文档,顺利无坑,食用极佳!Hexo Fluid用户手册
配置评论参考,注意域名到期时,要在Vercel上更换一下域名映射。因为vercel是国外域名,我参考第7步映射为了自己的域名。
目前的效果是这样的,欢迎访问我的博客
- 如果要替换图片,在博客根目录下source文件夹对应添加就可以了,再hexo三连一下。
- TinyPng可以压缩图片大小,减少hexo加载页面时间,推荐使用
8.更换电脑_方法1_不推荐
8.1上传分支
参考Git分支管理的多人协作Part。
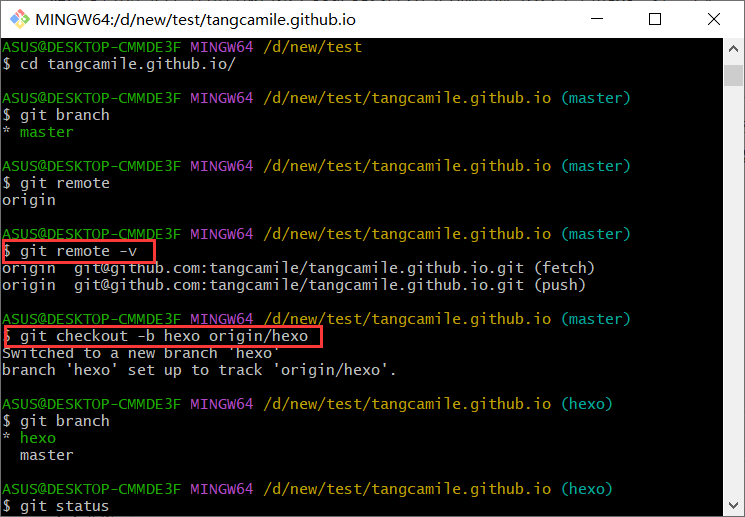
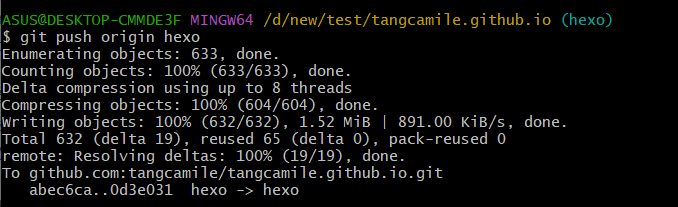
先在Github用户名.github.io仓库中新建一个hexo分支,我的默认分支不变,还是master分支,只要注意一下,推送分支,就是把该分支上的所有本地提交推送到远程库。推送时,要指定本地分支,这样,Git就会把该分支推送到远程库对应的远程分支上:git push origin hexo。
git add . git commit –m "add branch" git push origin hexo

git remote用于查看远程仓库的信息。


切记未修改默认分支,每次push上传修改要指定到hexo分支!!!
8.2更换电脑操作
一样的,,跟之前的环境搭建一样。
- 安装git
- 设置这台机器的全局用户名和邮箱。
git config --global user.name "yourgithubname" git config --global user.email "yourgithubemail"
- 设置ssh key
ssh-keygen -t rsa -C "youremail" #生成后填到github和coding上(有coding平台的话) #验证是否成功 ssh -T git@github.com ssh -T git@git.coding.net #(有coding平台的话)
- 安装nodejs
- 安装hexo
npm install hexo-cli -g
但是已经不需要初始化了,
- 克隆仓库 ps:clone不指定名字默认就是仓库名字啦,建议输入命令时指定文件夹名字
直接在任意文件夹下,
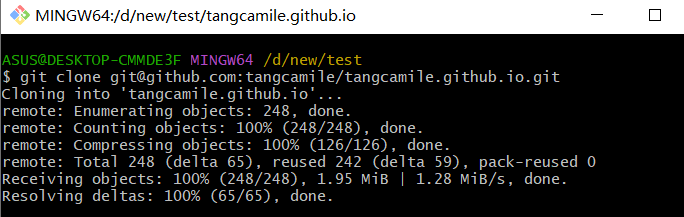
git clone git@………………
然后进入克隆到的文件夹:
cd xxx.github.io npm install npm install hexo-deployer-git --save
生成,部署:
hexo g hexo d
PS: 我在克隆文件夹下hexo clean,会把之前生成的东西清除掉,比如之前的博客网页,创建时间和评论都发生变动,所以下次不要clean,再试一下什么效果。
然后就可以开始写你的新博客了
hexo new newpage
8.3两个电脑Hexo文件同步问题
- 1.不要忘了,每次写完最好都把源文件上传一下,上传到hexo分支,因为master分支是具体生成的网页,不是hexo源文件!!!
git add . git commit -m "add newblog XXX" git push origin hexo
- PS:两台电脑操作同一个分支,相当于多人协作,如果推送失败,因为你的小伙伴的最新提交和你试图推送的提交有冲突,解决办法也很简单,Git已经提示我们,先用
git pull把最新的提交从origin/hexo抓下来,然后,git status查看是什么冲突,在本地合并,手动解决冲突,再更新版本库,git add xxx git commit -m "xxx",再push推送: - 在克隆远程仓库的时候,本地分支会自动与远程仓库建立追踪关系,可以使用默认的origin来替代远程仓库名,所以,常用的命令就是
git pull origin <远程仓库名>,操作简单,安全可控。 - 2.所以如果已经有clone文件夹了,那么,每次只要和远端同步一下就行了(用
git pull抓取)。
git pull //将与本地当前分支同名的远程分支 拉取到 本地当前分支上 git pull origin <远程分支名> //将远程指定分支 拉取到 本地当前分支上
8.迁移数据方法2
先在新电脑上搭好hexo环境,再将整个文件夹拷贝到新电脑下的任意文件夹下,具体参考:更换电脑后,如何迁移 hexo 博客?包括建立本地 Git 与 Github 的公钥连接步骤详解
9.其他未尽事宜
关于博客被百度、Google搜索引擎收录,访问量统计,以及更高级的博客界面优化,以后有空再搞吧,先留个坑咯。
10.参考资料
- 1.Hexo官方网站,超全超喜欢
- 2.Hexo Fluid 用户手册
- 3.廖雪峰的Git教程!
- 4.hexo超完整的搭建教程
- 5.SummerSong's blog
- 6.【Hexo博客】Twikoo评论系统的免费部署(云函数采用Vercel方式)
- 7.Hexo博客技巧:使用阿里iconfont图标
- 8.Hexo 更换主题
- 9.将hexo自定义域名升级https
- 10.Github Pages自定义域名开启HTTPS
- 11.Hexo-fluid主题设置统计博客阅读量
- 下面是第一次建站时的bug记录啦,再见大学呜呜
- hexonext主题侧边栏日志出现问题
- GitHub+Hexo 搭建个人网站详细教程





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)