自己动手实现redux(一)
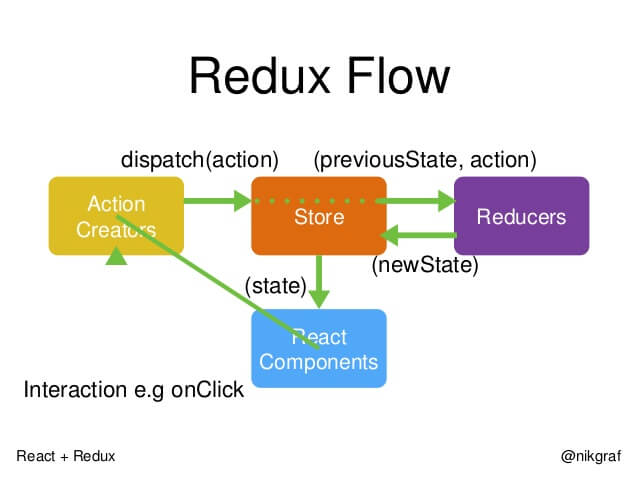
redux 工作流

redux实现
let createStore = (reducer){
// state存储(不是管理)着所有状态
// 最开始先调用下reducer,以得到最初各组件的默认状态值
let state = reducer();
// redux的实质其实就是观察者模式,当store里的数据发生变化时,redux会通知所有订阅者
// `istenners`是一个数值,里面就是所有的订阅者
let listheners = [];
// getState用于从store中从获取数据
let getState = (){
return state;
};
// 订阅事件,返回一个取消订阅函数
let subscribe = (cb)=>{
listhenners.push(cb);
return ()=>{
listhenners = listhenners.filter(item=>{
return item !== cb
});
}
};
let dispatch = (action)=>{
// `dispatch`一个action(动作), 交给纯函数处理
state = reducer(state, action);
// 当数据发生改变后,通知订阅者
listhenners.forEeach(listhener=>{ listhener() });
};
return {
getState,
subscribe,
dispatch
}
}
export default createStore;
redux的使用
当我们使用redux时, 首先需要使用redux的createStore并且传入reducer来创建我们的store
import createStore from 'redux';
// 此处还用引入reducer
let store = createStore(reducer);
// 导出的store, 在需要的地方引入即可
export default store;
### 以上我们就实现了一个简易的redux




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· 软件产品开发中常见的10个问题及处理方法
· Vite CVE-2025-30208 安全漏洞
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· MQ 如何保证数据一致性?