css妙用
::before和::after巧用

您可以绝对定位相对于其父元素的伪元素,所以您可以将它们视为每个元素的两个额外层
伪类 :作用对象是整个元素
a:link{color:#111} a:hover{color:#222} div:first-child{color:#333} div:nth-child(3){color:#444}
伪元素:作用于元素的一部分
p::first-line{color:#555} p::first-letter{color:#666} a::before{content : "hello world";}
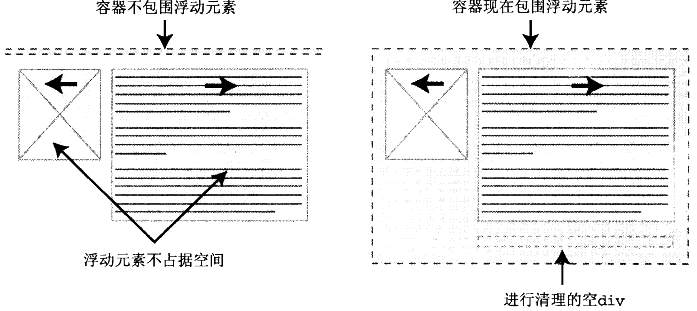
伪元素巧用一 清除浮动:
.element:before, .element:after { content:""; display:table; } .element:after { clear:both; } .group { zoom:1; /* For IE 6/7 (trigger hasLayout) */ }

巧用二 小三角:

body{ font-size:12px; margin:0; padding:0; } .container{ background-color:#fff; padding: 15px 30px; } .chat{ width:200px; border-radius:5px; border:1px solid lightgreen; margin:0 auto; padding: 10px ; text-align: center; position: relative; background-color:lightgreen; } .chat ::before{ content:""; width:0; height:0; border: 15px solid #fff; border-right-color:lightgreen; position: absolute; top:15px; left:-30px; }
CSS实现三角形图标



实现的关键在于
.div{ width:0; height:0; 设定边框宽度及颜色; div无内容; }





