Asp.Net Core + Ocelot 网关搭建:路由简单配置
前言
Ocelot是一个基于中间件的网关实现,功能有很多。从浅入深简单学习并记录一下吧。本篇就是一个简单的路由配置实现。
DEMO 搭建
首先建立三个项目。Api.User,Api.Article,Api.GateWay.ApiGateWay项目中引入Ocelot Nuget包.添加配置文件Ocelot.json.
{
"ReRoutes": [
{
"DownstreamPathTemplate": "/{all}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 60001
}
],
"UpstreamPathTemplate": "/user/{all}",
"UpstreamHttpMethod": ["GET","POST"]
},
{
"DownstreamPathTemplate": "/{all}",
"DownstreamScheme": "http",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 60002
}
],
"UpstreamPathTemplate": "/article/{all}",
"UpstreamHttpMethod": ["GET","POST"]
}
],
"GlobalConfiguration": {
"BaseUrl": "https://localhost:60003/"
}
}
启动的时候将配置文件加进去,并且Startup中添加相应的中间件:services.AddOcelot(),app.UseOcelot();
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((hostingContext, config) =>
{
config.SetBasePath(hostingContext.HostingEnvironment.ContentRootPath)
.AddJsonFile("ocelot.json", optional: true, reloadOnChange: true)
.AddEnvironmentVariables();
}).UseStartup<Startup>();
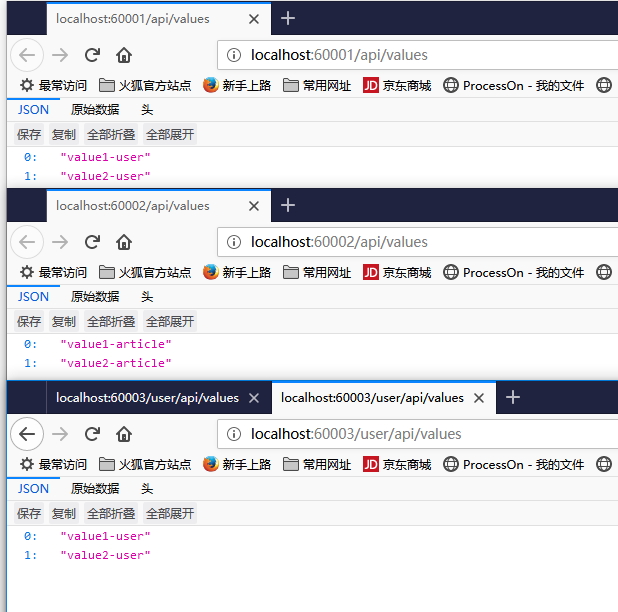
启动三个项目,运行效果如下:

总结
这样就能实现将网关做为统一入口,统一管理了。后续在加上各种Ocelot的功能实现。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?