LayIM.AspNetCore Middleware 开发日记(四)主角登场(LayIM介绍)
前言
在前几篇中已经初步介绍了开发AspNetCore中间件的一些基础知识,不过都没有很深入的去研究,后续还是需要去看看源码。本篇呢,终于有点开头的味道了,就是要介绍LayIM了,其实标题写的是主角,其实由于我已经多次对接过LayIM的开发,所以这次的主角应该是Asp.Net Core,不过技术没有好坏之分,合起来才能完美。本篇对于LayIM只是做简单介绍,想了解详情的小伙伴可以去官网查看.
LayIM简介
我觉得再多的语言也不如一张图来的实在。

LayIM常用接口介绍
layim.config 是它初始化的一个方法,也是传入配置参数的一个方法。这个方法是LayIM的入口。
在config中的比较重要的参数有:
init:{url:'/layim/init'} 主页面就是通过这个方法获取的数据进行加载的,也就是上图中最右侧的主面板
members:{url:'/layim/members'} 这个方法就是获取群员的一个方法
uploadImage/uploadFile 是否开启聊天框中发送图片和文件的功能
了解并且会使用以上几个基本配置,基本LayIM主界面就出来了。更多配置还是希望大家去看一下文档。
layim.on 事件监听
ready LayIM初始化之后调用
sendMessage LayIM发送消息之后调用
更多实用方法:

与中间件对接
很多小伙伴在了解到LayIM的时候,以为它就是可以直接拿来使用的,然而它需要后端的配合来实现基本的推送功能,那么LayIM才算完美。所以呢,接下来的业务开发基本上都是围绕着LayIM的接口进行的。比如最常用也是最基本必须要实现的 init 接口(获取基本数据,用户信息,好友信息,群组信息等)。下面我以 init 接口为例,介绍一下中间件中的开发步骤。
首先,它是一个QueryCommand.所以在路由中,我们要注册该方法。
//layim初始化接口 routes.AddQueryCommand("/init", async context => { return "基础数据信息"; });
这样,我们前端调用 layim/init 的时候就会匹配到这个方法上了。
当然为了解耦,我们还是采用之前文章中介绍的那样,使用依赖注入去实现。比如,定义如下接口:
public interface ILayIMStorage { /// <summary> /// 初始化数据 /// </summary> /// <param name="userId"></param> /// <returns></returns> Task<LayIMInitModel> GetInitData(string userId); }
目前我这里是用SqlServer去实现,使用Dapper作为ORM框架。实现类定义如下:
public class LayIMDapperStorage : ILayIMStorage { //实现接口 }
然后在服务中去注册 LayIMDapperStorage
/// <summary> /// 使用SqlServer /// </summary> /// <param name="services"></param> /// <param name="setConfig"></param> public static IServiceCollection AddSqlServer(this IServiceCollection services,string connectionString) { var dbConfig = new DBConnectionConfig(DBType.SqlServer); dbConfig.ConnectionString = connectionString; services.AddSingleton(dbConfig); services.AddSingleton<ILayIMStorage, LayIMDapperStorage>(); return services; }
上述代码扩展了IServiceCollection,添加了AddSqlServer的方法。那么由于作为Demo演示和默认实现,我采用了融云和SqlServer,所以在Demo中是这么调用的:
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddLayIM() .AddRongCloud(config => { config.AppKey = "appkey"; config.AppSecret = "appsecret"; }) .AddSqlServer("connectionString"); }
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { //使用LayIM app.UseLayIM(); //其他代码 }
后续会将上述中的代码详细讲解,本篇只是作为思路演示。
DEMO演示
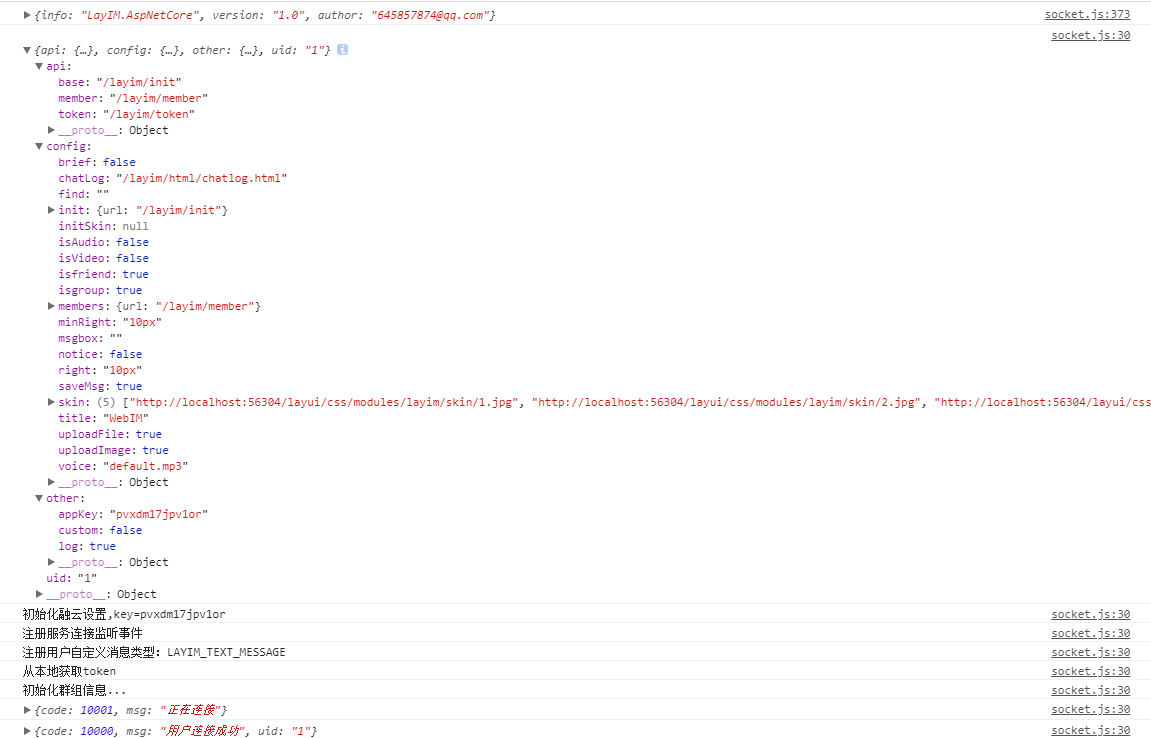
首先在数据库中加入一些样例数据。启动Web项目。先模拟登录:http://localhost:56304/account/?uid=1,登录成功之后会跳转到主页面,前端打印日志如下:

上图中可以看到一个配置信息,这个配置信息是从后台加载的,我把LayIM的部分参数放入了后台去配置。也就是说项目启动的时候去配置的。配置入口就在 app.UseLayIM中,稍后为稍微讲解一下,下面继续看运行效果截图:

大家注意红框的地方,那么如果不想要这两个红框怎么办?在配置(文件)中改一下即可:
app.UseLayIM(options => { options.UIConfig.UseUploadFile = false; options.UIConfig.UseUploadImage = false; });

总结
本篇对LayIM做了一个简单的介绍,和一个demo的基本演示。本篇到此就结束啦。拜拜~~
博客预告:LayIM.AspNetCore Middleware 开发日记(五)Init接口实现细节
项目地址:https://github.com/fanpan26/LayIM.AspNetCore (本文代码对应 layim 分支或者直接查看master)欢迎小伙伴们star 围观 提意见。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?