ASP.NET CORE 边学边记之 SwaggerUI简单配置
前言
当使用 ASP.NET CORE 开发WebApi程序时候,一般使用SwaggerUI生成接口文档。本文记录最简单的一个配置。(生成的文档无注释)
操作
首先安装Nuget包。

然后在Startup中配置Swagger。
//添加swagger services.AddSwaggerGen(s => { s.SwaggerDoc("v1", new Info { Version = "v1", Title = "接口标题", Description = "接口描述", Contact = new Contact { Name = "联系人", Url = "Url" }, }); });
最后,使用Swagger。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(); app.UseSwagger(); app.UseSwaggerUI(s => { s.SwaggerEndpoint("/swagger/v1/swagger.json", "Univ NoticeService API v1.0"); }); }
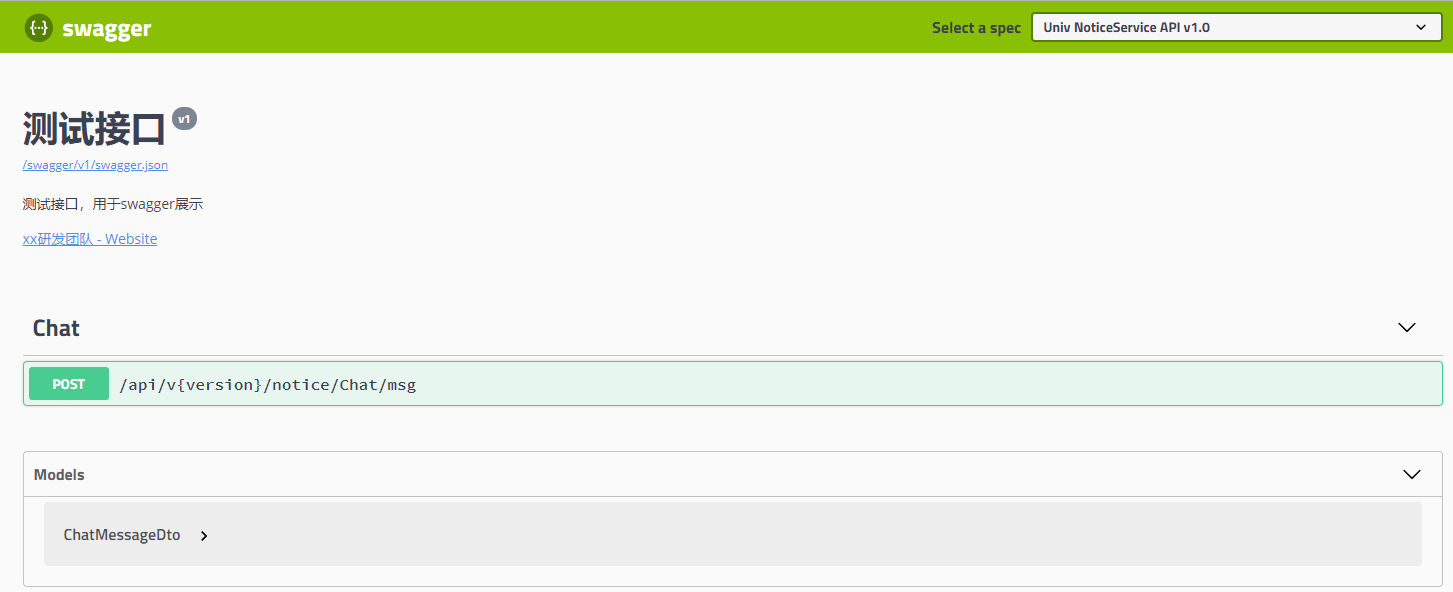
在启动程序之前可以修改 Propertities文件夹下launchSettings.json.将 launchUrl 改为 swagger。然后启动网站,效果如下:

总结
由于是公司内部使用,所以并没有太深入研究,比如引入注释的xml文件等。不过这点东西已经够入门的啦~~
分类:
ASP.NET CORE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2016-05-25 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(八)之 聊天记录入队(列)