ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(六) 之 Layim源码改造右键菜单--好友、组管理功能的实现。
前言
上一篇中讲解了加好友的流程,本篇将介绍好友管理,群组管理的右键菜单功能。当然由于菜单项目太多,都实现也得花费时间。只讲解一下我是如何从不知道怎么实现右键菜单到会自定义菜单的一个过程。另外呢,针对菜单:发送即时消息这个原本在Laim中已经有的功能做出实现,其他的方法,只要按照业务逻辑一一实现即可。
演示
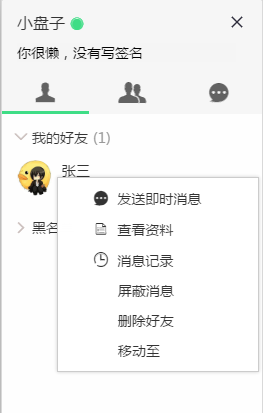
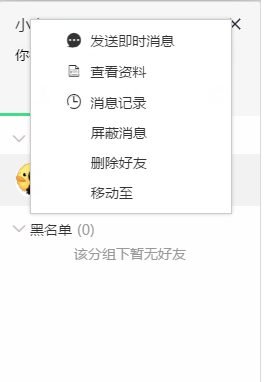
用户信息右键菜单:

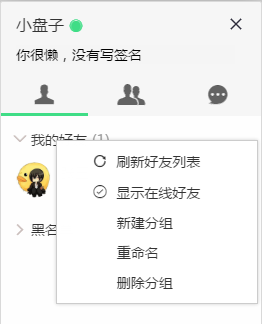
好友分组信息右键菜单:

群组信息右键菜单:

思路讲解
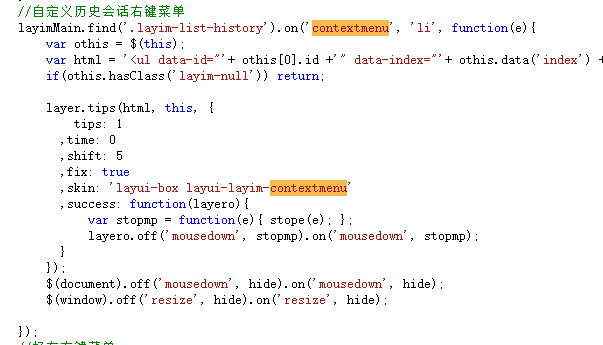
首先呢,Layim中针对历史消息这个栏有两个菜单项,清空和删除某一条,这是源代码中已经有的,当我看到这段代码的时候,那么实现其他的右键菜单就有戏了。

首先可以看到,增加右键菜单的方式就是给元素添加contextmenu事件,然后弹出右键菜单层就是强大的layer的工作了。由于我前端也不是很6,所以,代码照抄。加上自己的菜单,如果想加前边的图标,那么增加相应的html即可。下面我们把好友的右键菜单加上。
//好友右键菜单 layimMain.find('.layim-list-friend').on('contextmenu', '.layui-layim-list li', function (e) { var othis = $(this); var id = othis[0].id; var html = '<ul id="contextmenu_' + othis[0].id + '" data-id="' + othis[0].id + '" data-index="' + othis.data('index') + '">'; html += '<li layim-event="menu_chat"><i class="layui-icon" ></i>' + space_icon + '发送即时消息</li>'; html += '<li layim-event="menu_profile"><i class="layui-icon"></i>' + space_icon + '查看资料</li>'; html += '<li layim-event="menu_history"><i class="layui-icon" ></i>' + space_icon + '消息记录</li>'; html += '<li layim-event="menu_nomsg">' + space_no_icon + '屏蔽消息</li>'; html += '<li layim-event="menu_delete">' + space_no_icon + '删除好友</li>'; html += '<li layim-event="menu_moveto">' + space_no_icon + '移动至</li></ul>'; if (othis.hasClass('layim-null')) return; //注意一下这个方法 showtips(html, this, id, 0, 0); //showtips(html, this, id, 160, 25); });
大家可以看到,事件是加在 layim-list-friend 下边的 layui-layim-ist 上的,有的同学会问,你怎么知道加在这里。我也不知道,右键查看元素,看一下代码就知道了。其实前端不管代码如何写的天花乱坠,最后总会生成html的。我们想加什么功能,一定要了解相应的html的结构。比如,给每个菜单添加事件怎么办呢。很简单,layim代码开头已经写明了注册事件的方法:
$('body').on('click', '*[layim-event]', function(e){
var othis = $(this), methid = othis.attr('layim-event');
events[methid] ? events[methid].call(this, othis, e) : '';
});
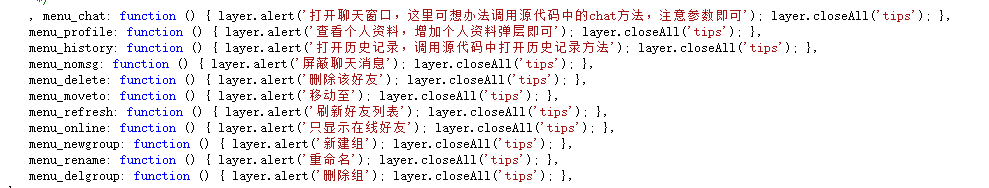
没错,就是上边这三行万能的代码,其实我并不知道其中的原理,尤其是第三行call方法。但是我知道,这么写一定能调用相应的方法。于是在events后在增加各种右键菜单的方法:

在看效果之前呢,我们先回到前前一段代码(注意一下这个方法部分)。就是showtips方法。当我们在后两个参数传0 0 的时候,效果是这样的:

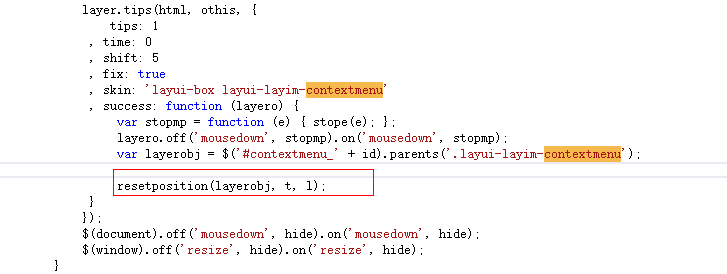
看起来有点不舒服,所以我就想把这个弹层往右下方移动一点,可是layer.tips我也不能去动他,于是我的思路就是,当这个弹层初始化完毕之后,强行更改他的位置。于是我在layer.tips 的方法回调中增加resetposition方法(t=top,l=left)

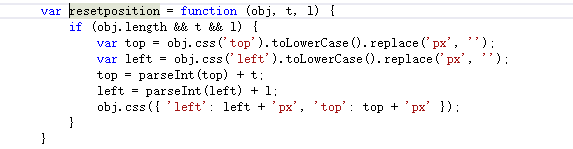
那么到这里你应该知道这个resetposition做了什么事了吧。就是一个简单的修改top和left值

修改完成之后,就会看到我们演示中的样子了。不过,这里有个bug没改,就是当我们的好友在好友列表的最下方,已经接近电脑屏幕底端了。如果在往下移动的话,菜单会看不见,所以,小伙伴们做的时候要注意当前菜单的位置和高度,来动态进行top调整。
实战效果
做完上边的工作之后,我们运行程序,点击右键试试。


可以看到事件已经成功触发了,所以对应菜单我们只要实现相应的效果即可。下面我们做一下发送即时消息对接功能。源代码中已经有 chat方法,方法参数有个 othis。我们只要关心这个othis是什么,然后在 menu_chat方法中调用chat就可以了。查看一下源代码,很惊喜的发现原来这个othis在我们右键菜单打开之前,我们就获取到了,就是这个东西:
layimMain.find('.layim-list-friend').on('contextmenu', '.layui-layim-list li', function (e) {
var othis = $(this);
我的做法的就是加layim中的全局变量,将这个othis先保存起来,然后在menu_chat中调用。
, menu_chat: function () { //打开聊天窗口 events.chat(global.othis); //关闭右键菜单 layer.closeAll('tips'); },
搞定othis参数之后,我们在重新点击右键,发送即时消息,成功打开聊天窗口。
OK,小伙伴们,剩下的菜单功能就交给你们啦。
总结
其实好多小伙伴们觉得自己想加一个功能又没有思路,其实我们多读一读源代码,照着葫芦画瓢也会发现意想不到的惊喜。通过阅读layim源代码我学了很多平时压根想不到的东西。js这玩意还是挺神奇的,当然对于一个后端工程师来说。今天的右键菜单就讲到这里了。
下篇预告:【中级】ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(七) 之 历史记录查询(时间,关键字,图片,文件),关键字高亮显示。
想要学习的小伙伴,可以关注我的博客哦,我的QQ:645857874,Email:fanpan26@126.com
GitHub:https://github.com/fanpan26/LayIM_NetClient/


