阅读layim代码小记,实现可以更改用户签名的方法
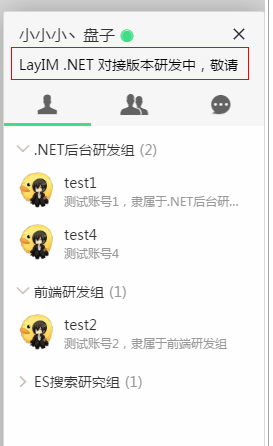
用layim原版的时候发现,用户的签名是不能直接修改的,如下:

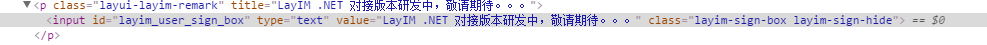
其实要改也很简单,查看一下源代码,然后加一个input进去,可是,加完之后是这样的:


没关系,给它一个样式,让它乖乖的“隐藏“起来。
/*签名样式*/ .layim-sign-box{ width:95% } .layim-sign-hide{ border:none;background-color:#F5F5F5; }
效果图不发了,其实图一就是效果图~(红色框是我截图加上去的),然后我们给他加上 onfocus,和blur 事件监听就可以了。
//鼠标点进去 var signObj = $('#layim_user_sign_box'); signObj.focus(function () { signObj.removeClass('layim-sign-hide'); console.log('准备更改签名'); }); //鼠标点其他位置 signObj.blur(function () { console.log('更改签名完毕'); signObj.addClass('layim-sign-hide'); }); //enter提交 signObj.keydown(function (event) { if (event.which == 13) { console.log('按下了Enter提交签名'); signObj.addClass('layim-sign-hide'); signObj.blur(); } });
哦了,我们看一下效果:(什么鬼,就几个打印。。不要在意这些细节。)

怎么样,实现自定义签名是不是很简单。(ps,需要修改layim.js源代码)
源码下载: 更改签名.rar





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?