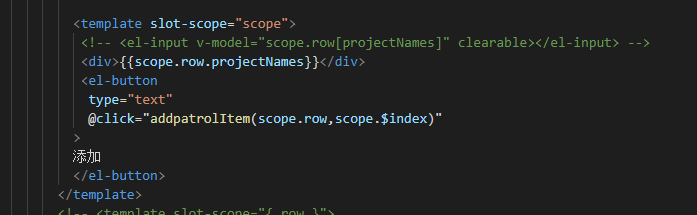
如图,通过点击“添加按钮”,新增属性projectNames(巡检项目),渲染视图“测试项目,Test项目”。由于table表格是通过v-for渲染而来的,所以巡检项目不能使用全局变量,所以在点击“添加”按钮时携带row和index来区分不同的项,

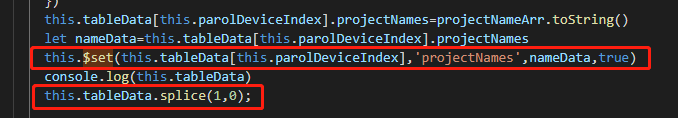
table表格绑定的数据原来是没有projectNames属性的,使用$set为其添加新属性,但是发现表格仍然不能及时更新,
写this.tableData.splice(1,0)可以 告诉表格绑定的数据发生了变化使其及时刷新。经查阅,还有一种方法,在改变数据之后,添加一行代码this.$forceUpdate()可强制刷新视图,但试过并未生效。