1.vue-cli3构建的项目目录中有public,该目录下的favicon.ico就是指图标,index.html文件里面可以链接该图标。
2.首先将favicon.ico文件修改为自定义的logo,名称不变。
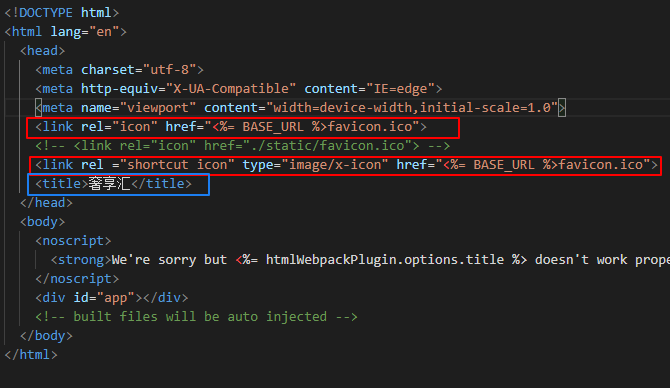
以下代码为inde.html中的内容,红色边框中的代码即可链接自己的logo,蓝色边框的代码用于修改标题


4.在vue.config.js里面加入以下代码
module.exports = {
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
}
}
完成。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号