margin塌陷
我工作基本上就是写业务逻辑,不怎么写页面就一直觉得页面布局特高深。有天我同事问我,知道margin塌陷是什么东西不,我说我不知道(反正我也不用,管他呢),他说面试的时候问的(。。。那这必须得去看啊)。
其实这个东西,基本上每个人都遇到过,只不过你不知道它的专业术语而已。
你写两个嵌套div的时候
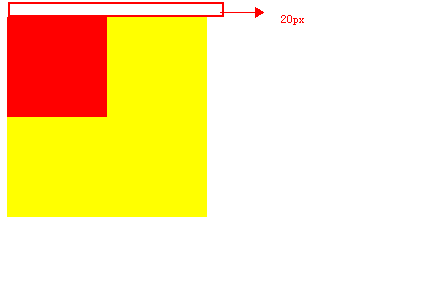
<div id="div1" style="width:200px;height:200px;background:yellow"> <div id="div2" style="width:100px;height:100px;background:red;margin-top:20px;"></div> </div>

你想的明明是内层div距离父元素顶部20px,为什么整体都向下了20px,这不科学啊。这个现象就叫margin塌陷。为什么会出现这种情况,我也不知道。
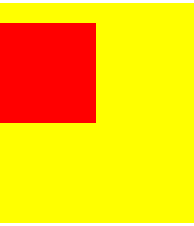
想实现这种布局,可以使用padding,设置父元素的padding-top。
<div id="div1" style="width:200px;height:200px;background:yellow;padding-top:20px;"> <div id="div2" style="width:100px;height:100px;background:red;"></div> </div>

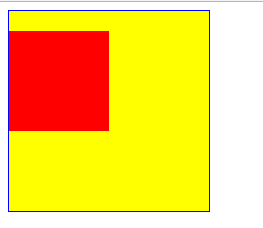
当然还可以为父层元素添加一个border,也可以解决这个问题。
<div id="div1" style="width:200px;height:200px;background:yellow;border:1px solid blue;"> <div id="div2" style="width:100px;height:100px;background:red;margin-top:20px;"></div> </div>

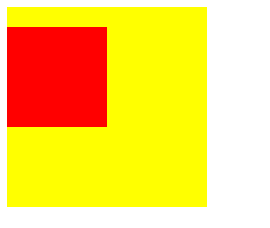
最后还可以给父元素设置overflow:hidden 来解决
<div id="div1" style="width:200px;height:200px;background:yellow;overflow:hidden;"> <div id="div2" style="width:100px;height:100px;background:red;margin-top:20px;"></div> </div>

好了,我们来总结一下解决margin塌陷的方法:
1、用父元素的padding-top代替子元素的margin-top;
2、为父元素添加border
3、为父元素添加overflow:hidden
如果有说的不全面的,希望大家能够补充。


