实现简单的promise
只考虑成功时的调用,方便理解一下promise的原理
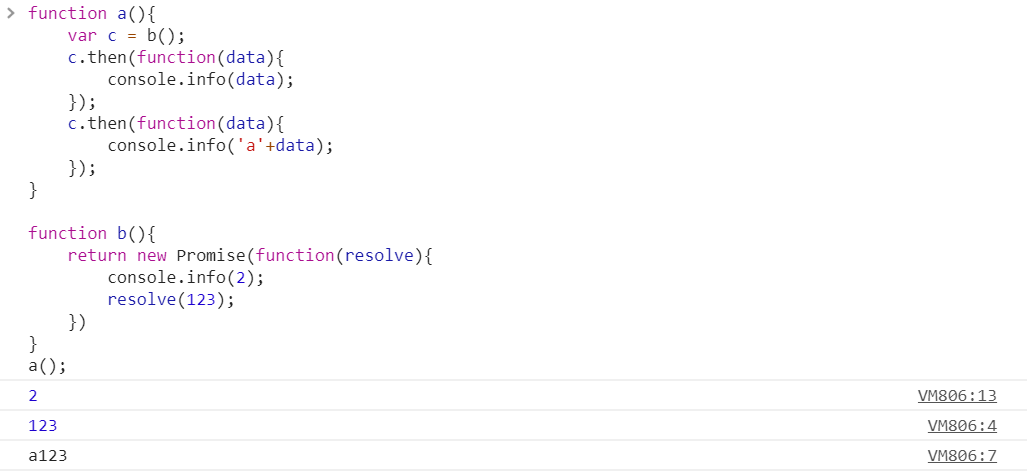
promise的例子:
1、

接下来一步步实现一个简单的promise
step1:
promise 接受一个函数作为构造函数的参数,是立即执行的,并且返回个resolve函数作为该函数的回调
function CPromise(fun){
function resolve(){
}
fun(resolve);
}
step2:
promise的then方法接受一个函数作为参数,并且该函数的参数值,来自于resolve方法中传入的参数,说明resolve运行时,实际上运行了then函数中作为参数的函数(注册该函数)
调用then方法(相当于先注册返回成功后需要执行的函数,参考观察者模式),实际上就是在promise异步返回后,将所有需要处理的回调函数放入callbacks中,当resolve触发时,逐个执行callbacks中的回调。
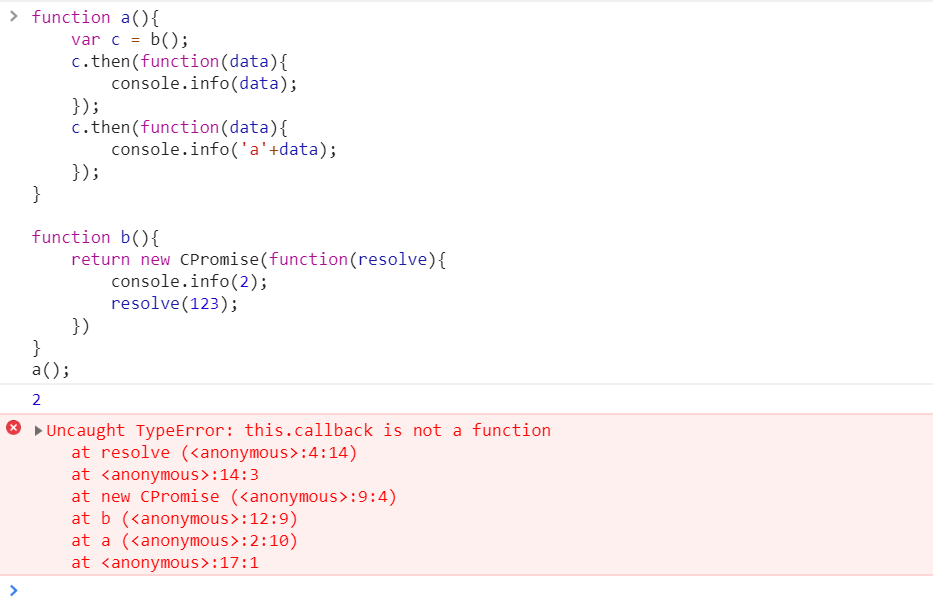
function CPromise(fun){ this.callback = null; function resolve(data){ this.callback(data); } this.then = function(callback){ this.callback = callback; } fun(resolve); }
此时运行

step3:
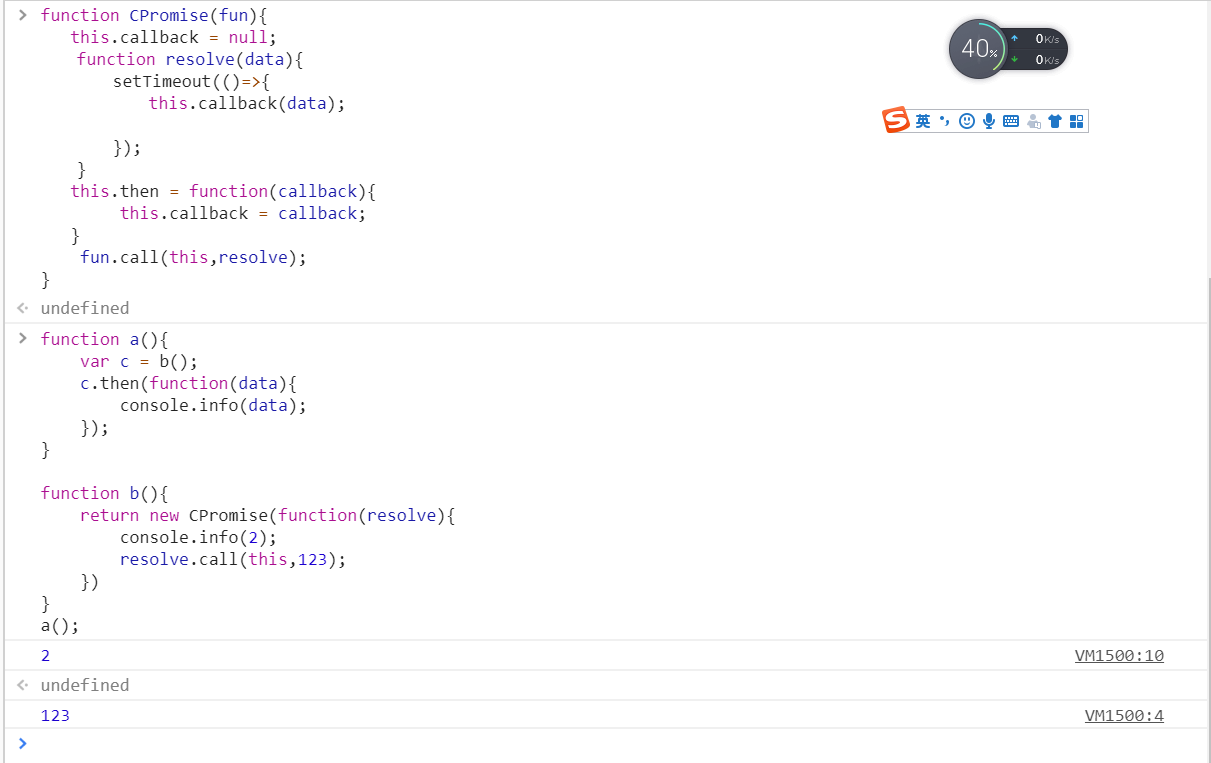
说明在resolve方法被运行时,then中的函数还没有被注册(因为代码是同步的,所以直接就运行了resolve),所以加一个延迟,保证调用时一定被注册了,call用来绑定Cpromise 中的this作用域,原生promise并不需要
function CPromise(fun){ this.callback = null; function resolve(data){
setTimeout(()=>{
this.callback(data);
});
} this.then = function(callback){ this.callback = callback; } fun.call(this,resolve);//绑定this作用域,this.callback时使用 }

step4:
满足多次调用then,可以设置一个数组存储then中注册的函数
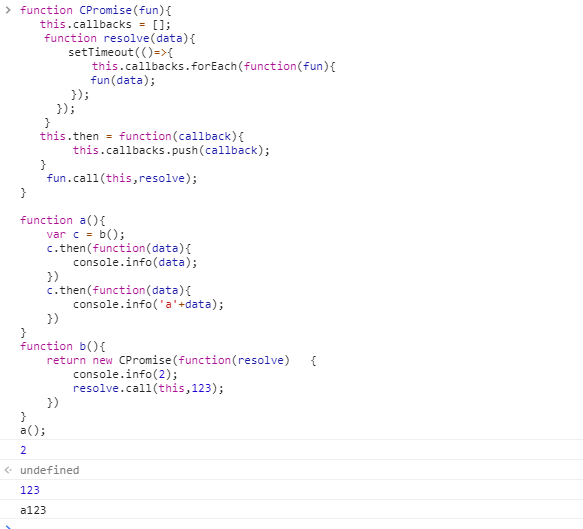
function CPromise(fun){ this.callbacks = []; function resolve(data){ setTimeout(()=>{ this.callbacks.forEach(function(fun){ fun(data); }); }); } this.then = function(callback){ this.callbacks.push(callback); } fun.call(this,resolve); }

step5:
加入状态机制,当promise的状态还在Pending时,then中注册的事件就push到队列中,如果已经Fulfilled,那么之后注册的事件立即执行
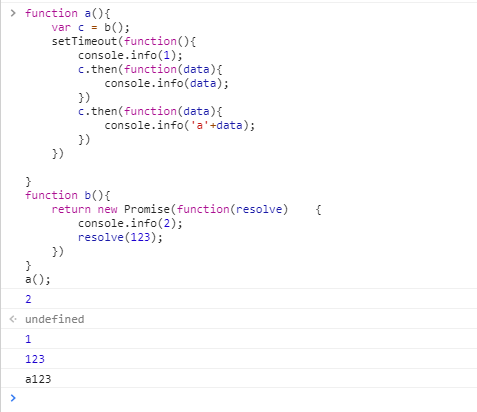
promise的例子:
theh中的事件是在resolve运行后才注册的,说明当状态已经是Fulfilled后,所有注册的事件都是立即执行的
function CPromise(fun){ this.callbacks = [], state='pending', value = null; function resolve(data){ this.value = data; setTimeout(()=>{ this.state = 'fulfilled'; this.callbacks.forEach(function(fun){ fun(data); }); }); } this.then = function(callback){ if(this.state == 'pending'){ this.callbacks.push(callback); } callback(this.value); } fun.call(this,resolve); } function a(){ var c = b(); setTimeout(function(){ console.info(1); c.then(function(data){ console.info(data); }) c.then(function(data){ console.info('a'+data); }) },0); } function b(){ return new CPromise(function(resolve) { console.info(2); resolve.call(this,123); }) } a();