20155210 Exp8 WEB基础实践
Exp8 WEB基础实践
Apache环境配置
-
apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
-
输入命令
vi /etc/apache2/ports.conf更改apache2的监听端口号(为我的学号5210),利用systemctl start apache2打开apache2。(EXP7已经进行过此操作) -
并使用
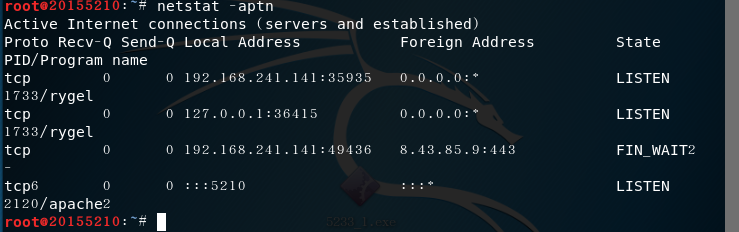
netstat -aptn查看端口号,确认apache正确开启。
如图:

- 然后利用kali自带的浏览器访问
192.168.241.141:5210(本机地址+你设置的监听的端口),可验证apache已经开启
如图:

- Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/20155210.txt,然后随意输入一串字符,浏览器打开192.168.241.141:5210/20155210.txt,可看到20155210.txt的内容。
如图:

前端编程
- 我们在/var/www/html目录下编写20155210.html代码
<html>
<head>
<title>login</title>
</head>
<body>
<form name=“form” action="20155210.php" method="post">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="submit" value="submit">
</form>
</body>
</html>
- 在浏览器中打开,如图:

- 此时输入username,password,则会跳转到404 not found,所以接下来我们编写一个php
PHP测试
- 新建一个PHP测试文件
vi /var/www/html/20155210.php输入如下
<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
echo "welcome ";
echo $user;
?>
- 然后,我们进入20155210.html,进行登录,就会跳转到20155210.php
如图:

web前端javascript
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
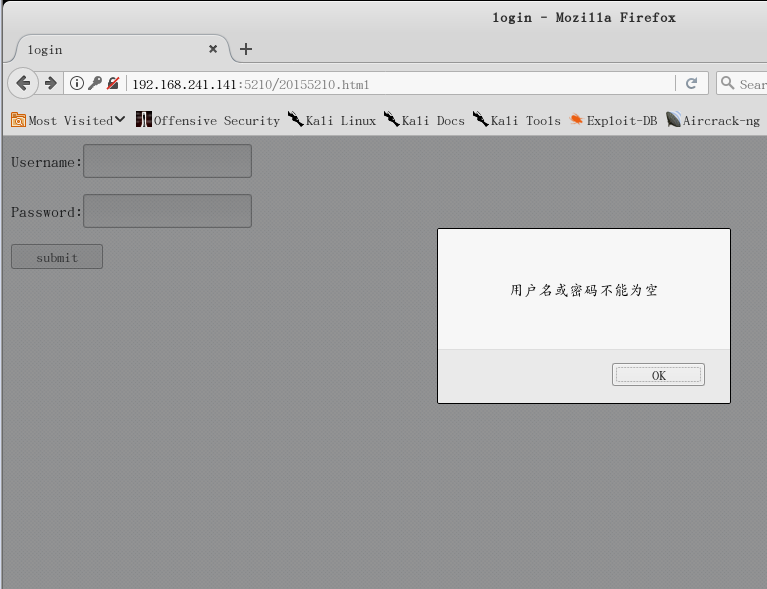
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
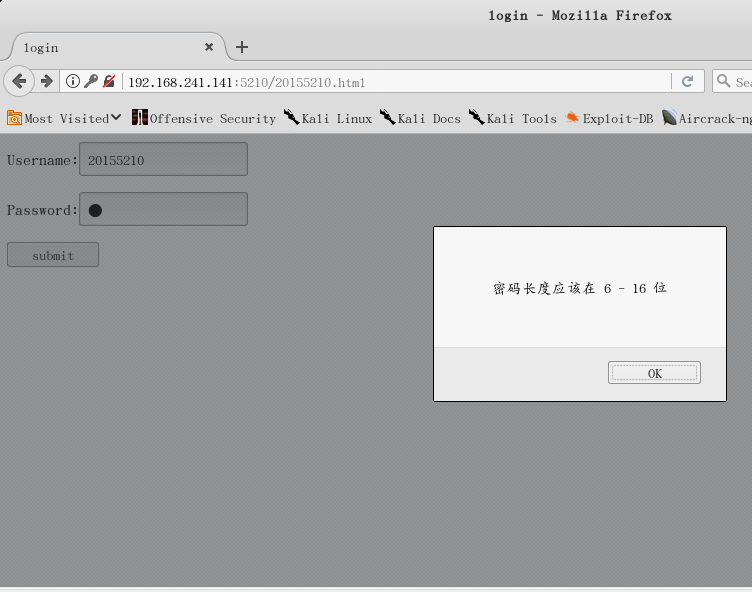
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
- 同时我们对前端也进行修改,改写为如下代码
<html>
<head>
<title>login</title>
<meta charset="utf-8"/>
<script language="javascript">
function check(form){
var Username =form.user.value;
var pwd =form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
form.submit();
}
</script>
</head>
<body>
<form name="form" method="post" action="20155210.php">
Username:<input type="text" name="user"><p>
Password:<input type="password" name="pw"><p>
<input type="button" value="submit" onclick="check(form)">
</form>
</body>
</html>
- 测试结果如下:


Web后端,MySQL基础
-
安装:
apt-get install mysql(kali自带,不用安装) -
启动mysql:
/etc/init.d/mysql start
如图:

-
输入
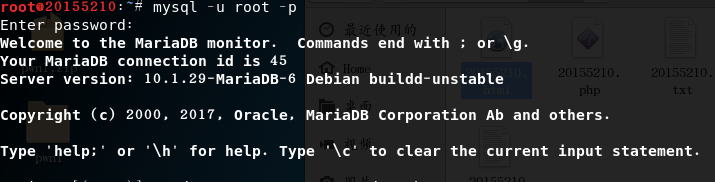
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL
如图:

-
查看基本信息:
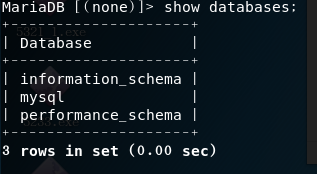
show databases
如图:

-
然后,我们创建一个数据库TestLogin:
CREATE SCHEMA TestLogin; -
输入
use TestLogin选择所创建的数据库 -
接下来创建一个数据库表
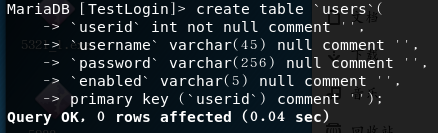
create table `users`(
`userid` int not null comment '',
`username` varchar(45) null comment '',
`password` varchar(256) null comment '',
`enabled` varchar(5) null comment '',
primary key (`userid`) comment '');
如图:

-
输入
insert into users(userid,username,password,enabled) values( 1,'20155210',password("20155210"),"TRUE");,添加信息 -
输入
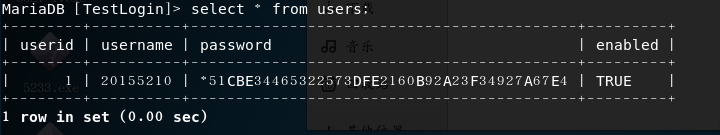
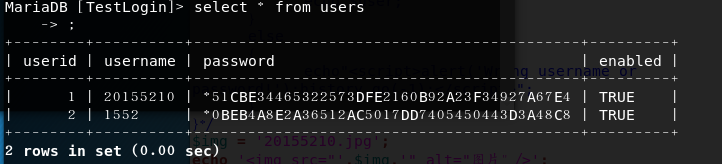
select * from users进行查询
如图:

-
接下来,我们对20155210.php进行改编,连接数据库
-
php如何链接数据库:
-
第一步:创建链接,并选择需要的数据库
$a = mysql_connect("localhost","root","","db");
括号里面参数的意思:
1.localhost——IP地址,localhost是本机的意思,如果需要连接别的服务器,那么就需要输入要连接的服务器的IP地址
2.root——用户名,要连接到的服务器的用户名,创建服务器时保存的用户名是什么就写什么
3.""——服务器密码,要连接到的服务器的密码,没有密码的话就在双引号内什么都不写,但是不能省略双引号
4."db"——数据库名字,所要链接的数据库是什么就写什么
5.$a——如果连接成功,那么会返回一个MySQL连接标识或者连接失败的时候返回一个FALSE,既然有返回值,我们就需要创建一个变量去接收它
- 第二步:写sql语句
$q = "select * from users";——查询users表中的所有数据
- 第三步:执行sql语句
$w=mysql_query($q);
调用mysql_query()这个方法来执行这条SQL语句,当它执行完后会返回一个结果集,我们需要再创建一个变量去接收它
$q——代表SQL语句的变量
$w——接受结果集的变量
- 第四步:从结果集中读取数据
if($username = mysql_fetch_row($w))
{echo "welcome ";echo $username;}
- 改编代码:
<?php
$user=($_POST["user"]);
$psw=($_POST["pw"]);
if($user==""||$psw=="")
{
echo"<script>alert('Please enter your name and password!');history.go(-1);</script>"
}
else
{
$link=mysqli_connect(“192.168.241.142:5210”,“root”,“p@ssw0rd”,“TestLogin”);
mysqli_select_db($link,"TestLogin");
mysqli_query($link,'setname utf8');
$sql="select username,password from users where username='$_POST[user]' and password=password('$psw') ";
$result=mysqli_query($link,$sql);
$row=mysqli_fetch_array($result);
if($num=mysqli_num_rows($result))
{
echo "welcome ";
echo $user;
}
else
{
echo"<script>alert('Wrong username or password!');history.go(-1);</script>";
}
}
?>
- 输入数据库中每有的数据,则会出现
如图:

简单SQL注入
- sql查询语句为:
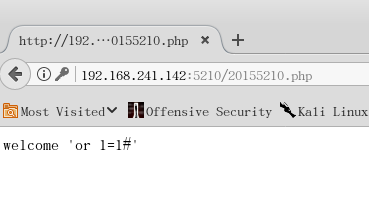
select 列 from 表 where username= ' ',那么当在SQL语句后加上'or 1=1#,则会变成 :select 列 from 表 where username=' 'or 1=1#',或许能成功 - 所以我们的后台语句:
SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username=' 'or 1=1#' and password=(''),在用户名框中输入 'or 1=1#,密码随便,可以看到登陆成功
如图:

- 或者在用户名框中输入
';insert into users(userid,username,password,enabled) values(2,'1552',password("1552"),"TRUE");#,就可以直接在数据库中添加用户信息(由于我编辑的php,用的是$result=mysqli_query($link,$sql);,只能执行一条sql查询,不能成功。所以应改用$result = $mysqli->multi_query($query_str);,即可成功)
如图:

XSS攻击
-
XSS:XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
-
xss攻击可以分成两种类型:非持久型攻击、持久型攻击
-
非持久型xss攻击:顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
-
持久型xss攻击:持久型xss,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
-
我们来进行简单的xss攻击,如:在用户名输入框中输入
 读取图片,图片和网页代码在同一文件夹下,即可成功。
读取图片,图片和网页代码在同一文件夹下,即可成功。
如图:

基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
- 表单使用表单标签(
)定义。
(2)浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP,JSP,PHP
实验感想
网页编程上学期就有接触过,但只是懂得一些表单的使用,就是一些简单的HTML语言,javascript语言,sql语言。但是,我们上学期也没有接触过php,数据库也没有详细学习应用,并不理解脚本在网页编程中的作用与危害。




