spring mvc接收http参数
1.http协议携带参数,无外乎两个三个存储地点:1.url上 ,2.header里 3.body里。
2.get请求是没有body的,数据全都放在url上,以?xx&xxx形式。注:get请求时依然有header的,比如get请求下载文件,要指定content-type为zip,file等
3.post请求数据都放在body里。
5.@RequestParam 是使用的request.getParam();
6.spring mvc controller不加任何注解,都可以使参数传进来,只要参数名称与http传过来的一样即可,
同时,如果参数是多个bean,则每个bean的属性都可以注入进来
4.@RequestParam
A) 常用来处理简单类型的绑定,通过Request.getParameter() 获取的String可直接转换为简单类型的情况( String--> 简单类型的转换操作由ConversionService配置的转换器来完成);因为使用request.getParameter()方式获取参数,所以可以处理get 方式中queryString的值,也可以处理post方式中 body data的值;
B)用来处理Content-Type: 为 application/x-www-form-urlencoded编码的内容,提交方式GET、POST;
C) 该注解有两个属性: value、required; value用来指定要传入值的id名称,required用来指示参数是否必须绑定;
示例代码:
- @Controller
- @RequestMapping("/pets")
- @SessionAttributes("pet")
- public class EditPetForm {
- // ...
- @RequestMapping(method = RequestMethod.GET)
- public String setupForm(@RequestParam("petId")int petId, ModelMap model) {
- Pet pet = this.clinic.loadPet(petId);
- model.addAttribute("pet", pet);
- return "petForm";
- }
10.
@RequestBody
该注解常用来处理Content-Type: 不是application/x-www-form-urlencoded编码的内容,例如application/json, application/xml等;
它是通过使用HandlerAdapter 配置的HttpMessageConverters来解析post data body,然后绑定到相应的bean上的。
因为配置有FormHttpMessageConverter,所以也可以用来处理 application/x-www-form-urlencoded的内容,处理完的结果放在一个MultiValueMap<String, String>里,这种情况在某些特殊需求下使用,详情查看FormHttpMessageConverter api;
示例代码:
- @RequestMapping(value ="/something", method = RequestMethod.PUT)
- public void handle(@RequestBody String body, Writer writer)throws IOException {
- writer.write(body);
- }
- @RequestMapping(value = "/something", method = RequestMethod.PUT)
- public void handle(@RequestBody String body, Writer writer) throws IOException {
- writer.write(body);
- }
Http POST 提交数据的四种方式解析
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。
服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
application/x-www-form-urlencoded (默认常用的)
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype
属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。

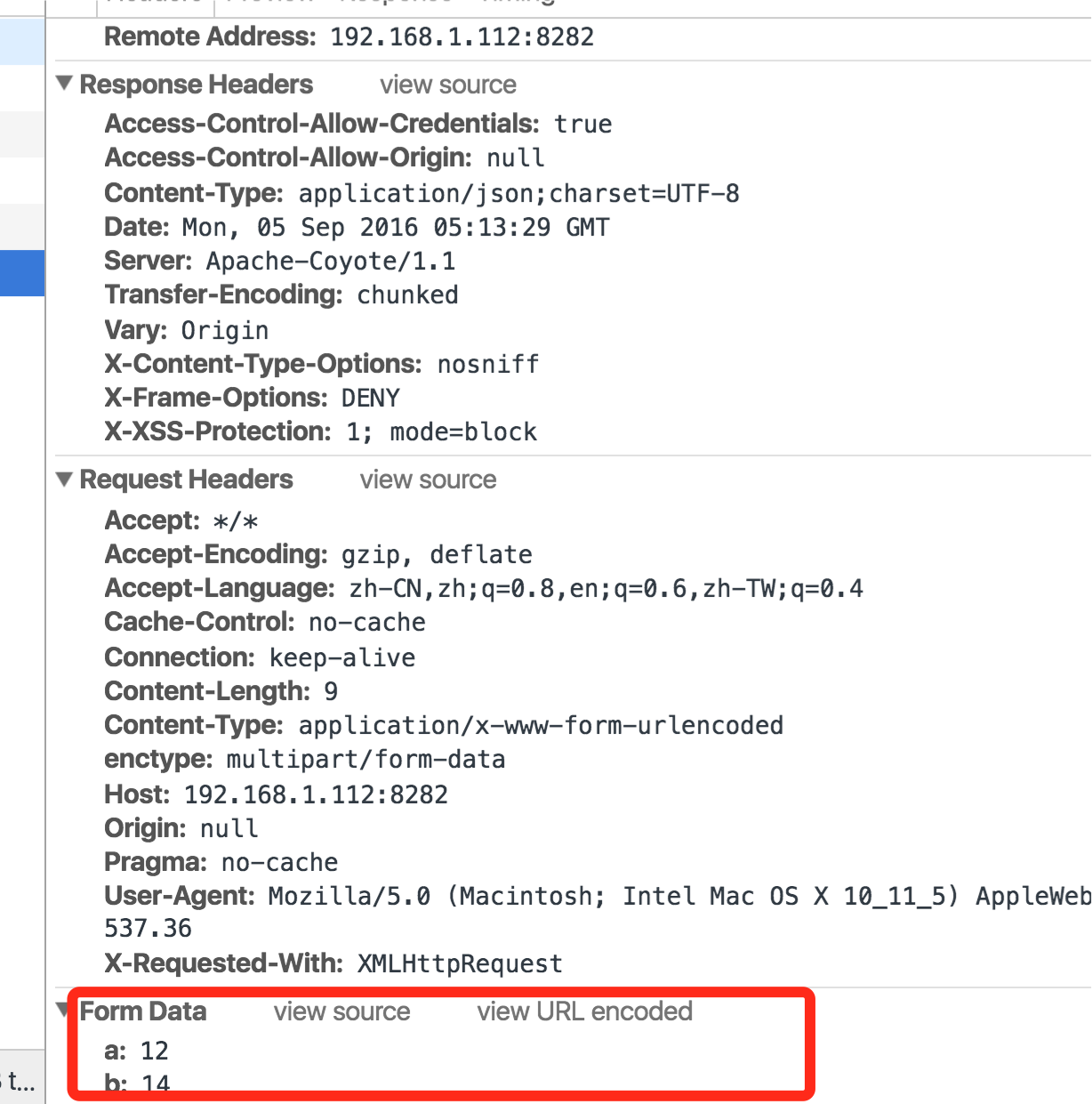
multipart/form-data
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctyped
等于 multipart/form-data。直接来看一个请求示例:
提示 input type=file 浏览器处于安全考虑 , 必须操作赋值,不能直接改value,
比如canvas 直接生成图片之后上传 就不能使用 input type=file。可以直接把得到的图片转换成 base64 上传
application/json
application/json 这种方案,可以方便的提交复杂的结构化数据, 这个 Content-Type 作为响应头大家肯定不陌生。现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。
由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
JSON 格式支持比键值对复杂得多的结构化数据,这一点也很有用 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
var data = {'title':'test', 'sub' : [1,2,3]}; $http.post(url, data).success(function(result) { ... });最终发送的请求是:
Content-Type: application/json;charset=utf-8 {"title":"test","sub":[1,2,3]}
application/json.pngJSON.parse()和JSON.stringify()
JSON.pngtext/xml
现在几乎不用
默认情况下,标准的跨域请求是不会发送cookie等用户认证凭据的,XMLHttpRequest 2的一个重要改进就是提供了对授信请求访问的支持。
var xhr = new XMLHttpRequest(); xhr.open('POST', 'http://www.xxx.com/api'); xhr.withCredentials = true; xhr.onload = onLoadHandler; xhr.send();Access-Control-Allow-Credentials: true
Access-Control-Allow-Credentials.png




