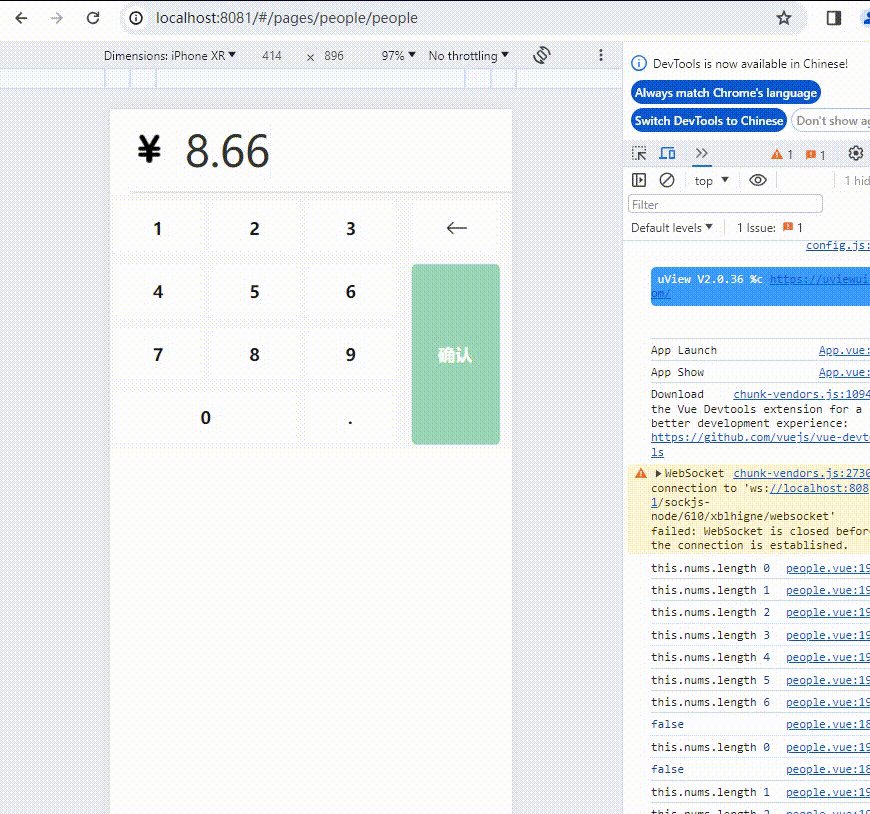
uniapp:小程序数字键盘功能样式实现
查看代码
<template>
<view>
<view>
<view class="money-input">
<view class="input-container" @click="toggleBox">
<view class="input-wrapper">
<view class="input-iconone">
<image src="https://picture-warehouseone.oss-cn-beijing.aliyuncs.com/rmb.png" mode="aspectFit"
style="width: 60rpx; height: 60rpx;"></image>
</view>
<view
style="width: auto; height: 100%;line-height: 156rpx; padding-left: 80rpx; font-size: 80rpx; color: #333;">
{{nums}}
</view>
<view class="input-icon" :class="{active: showBox}"></view>
</view>
</view>
</view>
<view class="numbers">
<view style=" display: flex; flex-flow: row wrap; justify-content: flex-start; align-content: flex-start; width: 72%; height: auto;">
<view @click="changeNums(item,index)" :class="item.class" :style="getListitemstyle(index)"
v-for="(item,index) in numbers">
{{item.text}}
</view>
</view>
<view style="width: 28%; height: auto; display: flex; flex-flow: column wrap; ">
<view @click="jianshao()" class="oner" :style="styleos">
<image src="https://picture-warehouseone.oss-cn-beijing.aliyuncs.com/jianshao.png" mode="aspectFit"
style="width: 50rpx; height: 50rpx;"></image>
</view>
<view class="onerplus" @click="ok()" :style="stylelv">
确认
</view>
</view>
</view>
</view>
<view>{{sets}}</view>
</view>
</template>
<script>
export default {
data() {
return {
active: {
background: ' #f2f2f2',
color: '#d4d4d4'
}, //这是确定按钮的样式
styleos: {
background: '#ffffff' //这是确认的初始颜色
},
stylelv: {
background: '#9cd7b7' //确认按钮颜色初始
},
nums: '',
sets:this.set,//获取set中编辑数据
isimit: false, //判断备注是否超过了最大限制标志位
showBox: false, //是否显示‘|’
activeIndex: 0, //默认选中索引
sumindex: -1, //数字键盘索引
numbers: [
{
text: '1',
class: 'oner',
background: '#ffffff'
},
{
text: '2',
class: 'oner',
background: '#ffffff'
},
{
text: '3',
class: 'oner',
background: '#ffffff'
},
{
text: '4',
class: 'oner',
background: '#ffffff'
},
{
text: '5',
class: 'oner',
background: '#ffffff'
},
{
text: '6',
class: 'oner',
background: '#ffffff'
},
{
text: '7',
class: 'oner',
background: '#ffffff'
},
{
text: '8',
class: 'oner',
background: '#ffffff'
},
{
text: '9',
class: 'oner',
background: '#ffffff'
},
{
text: '0',
class: 'big',
background: '#ffffff'
},
{
text: '.',
class: 'oner',
background: '#ffffff'
},
]
}
},
created() {
},
methods: {
comfors() {
if (this.valuemark) {
this.active.background = "#33955f"
setTimeout(() => {
this.active.background = "#3eb575"
this.showremark = false
}, 150)
}
},
input(e) {
console.log('输入内容:', e);
// console.log('this.index.lenth', this.value.length)
this.valuemark = e
if (this.valuemark) {
this.active.background = '#3eb575'
this.active.color = '#ffffff'
} else {
this.active.background = '#f2f2f2'
this.active.color = '#d4d4d4'
}
},
ok() {
this.stylelv.background = '#3bab6f'
setTimeout(() => {
this.stylelv.background = '#9cd7b7'
}, 150)
},
jianshao() {
this.styleos.background = '#f7f7f7'
setTimeout(() => {
this.styleos.background = '#ffffff'
}, 150)
if (this.nums) {
this.nums = this.nums.substring(0, this.nums.length - 1)
}
},
changeNums(item, index) {
this.numbers.forEach((item, idx) => {
if (idx === index) {
item.background = '#f7f7f7';
setTimeout(() => {
item.background = '#ffffff';
}, 150)
}
});
this.sumindex = index
// console.log('this.sumindex', this.sumindex)
if (item.text == '.') {
console.log(this.nums.indexOf(".") != -1)
if (this.nums.indexOf(".") != -1 || this.nums.length == 0) {
return false
}
}
if (this.nums.split('.') && this.nums.split('.')[1]) {
if (this.nums.split('.')[1].length >= 2) {
return false
}
}
// this.nums.length
console.log('this.nums.length',this.nums.length)
this.nums = this.nums + item.text
if(this.nums.length >6){
this.nums = this.nums.slice(0,6)
uni.showToast({
title: '最多只能输入6位数哦',
icon: 'none'
});
return;
}
},
getListitemstyle(index) {
return {
background: this.numbers[index].background
};
},
toggleBox() {
this.showBox = true //点击后输入框出现“|”每隔一段时间闪动
},
},
}
</script>
<style lang="scss" scoped>
.Classify {
width: 100%;
display: flex;
height: 120rpx;
margin-top: 10rpx;
padding-left: 20rpx;
padding-right: 30rpx;
align-items: center;
margin-bottom: -12rpx;
justify-self: flex-start;
}
.Expenditure {
width: auto;
height: 60rpx;
color: #c7c7c7;
font-size: 30rpx;
text-align: center;
line-height: 60rpx;
margin-left: 20rpx;
border-radius: 10rpx;
background-color: #f7f7f7;
padding: 0rpx 20rpx 0rpx 20rpx;
}
.Expendituretime {
width: auto;
color: black;
display: flex;
height: 60rpx;
font-size: 30rpx;
line-height: 60rpx;
margin-left: 32rpx;
align-items: center;
border-radius: 10rpx;
background-color: #f7f7f7;
justify-content: space-evenly;
padding: 0rpx 15rpx 0rpx 20rpx;
}
.Expenditurelv {
width: auto;
height: 60rpx;
color: #3eb575;
font-size: 30rpx;
text-align: center;
line-height: 60rpx;
margin-left: 20rpx;
border-radius: 10rpx;
background-color: #ebf7f1;
padding: 0rpx 20rpx 0rpx 20rpx;
}
.ExpenditureH {
width: auto;
height: 60rpx;
color: #f5c53a;
font-size: 30rpx;
text-align: center;
line-height: 60rpx;
margin-left: 20rpx;
border-radius: 10rpx;
background-color: #fdf8eb;
padding: 0rpx 20rpx 0rpx 20rpx;
}
.ExpenditureL {
width: auto;
height: 60rpx;
color: #8c8bc3;
font-size: 30rpx;
text-align: center;
line-height: 60rpx;
margin-left: 20rpx;
border-radius: 10rpx;
background-color: #f1f3f6;
padding: 0rpx 20rpx 0rpx 20rpx;
}
.money-input {
width: 100%;
height: 150rpx;
padding: 0 40rpx 0 40rpx;
}
.Type {
width: 100%;
height: 154px;
display: flex;
margin-top: 20rpx;
align-items: center;
flex-flow: row wrap;
justify-content: flex-start;
overflow-y: auto;
}
.Type-box {
display: flex;
width: 120rpx;
height: 140rpx;
align-items: center;
flex-flow: column wrap;
justify-content: center;
margin: 0 0rpx 10rpx 5rpx;
}
.Typeboxactive {
display: flex;
width: 120rpx;
height: 140rpx;
align-items: center;
flex-flow: column wrap;
justify-content: center;
margin: 0 0rpx 10rpx 5rpx;
background-color: #cbcbcb;
}
.inctiveclass {
width: 80rpx;
display: flex;
height: 80rpx;
font-size: 22rpx;
border-radius: 50%;
align-items: center;
justify-content: center;
background-color: #e7e7e7;
}
.activeclass {
width: 80rpx;
display: flex;
height: 80rpx;
border-radius: 50%;
align-items: center;
justify-content: center;
background-color: #3eb575;
}
.numbers {
width: 100%;
display: flex;
height: 480rpx;
margin-top: 10rpx;
background-color: #fafafa;
justify-content: flex-start;
}
.remark {
width: 100%;
color: #50648a;
height: 100rpx;
font-size: 32rpx;
padding: 20rpx 0 0 30rpx;
}
.oner {
display: flex;
width: 165rpx;
height: 100rpx;
font-size: 34rpx;
font-weight: bold;
align-items: center;
border-radius: 10rpx;
justify-content: center;
margin: 15rpx auto 5rpx;
background-color: #ffffff;
}
.onerplus {
display: flex;
width: 165rpx;
color: #ffffff;
height: 338rpx;
font-size: 34rpx;
font-weight: bold;
align-items: center;
border-radius: 10rpx;
justify-content: center;
margin: 15rpx auto 5rpx;
background-color: #9cd7b7;
}
.big {
display: flex;
width: 342rpx;
height: 100rpx;
font-size: 34rpx;
font-weight: bold;
align-items: center;
border-radius: 10rpx;
margin: 15rpx auto 5rpx;
justify-content: center;
background-color: #ffffff;
}
.input-container {
position: relative;
width: 100%;
height: 156rpx;
display: flex;
}
.input-wrapper {
position: relative;
width: 100%;
height: 100%;
border-bottom: 1px solid #ccc;
padding: 0 20rpx;
box-sizing: border-box;
display: flex;
justify-content: flex-start;
align-items: center;
}
.input-icon {
height: 106rpx;
width: 5rpx;
background-color: #cbcbcb;
display: none;
}
.active {
display: block;
animation: blink 1s infinite; //点击后|出现
}
@keyframes blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.input-iconone {
position: absolute;
top: 50%;
left: 2rpx;
transform: translateY(-50%);
color: #666;
}
.input-field {
width: 100%;
height: 100%;
line-height: 156rpx;
padding-left: 80rpx;
font-size: 80rpx;
color: #333;
}
.remarks {
width: 68px;
height: 30px;
display: flex;
justify-content: flex-start;
align-items: center;
}
.box-text {
display: flex;
justify-content: center;
color: #c7c7c7;
align-items: center;
width: 100%;
margin-top: 10rpx;
height: 40rpx;
text-align: center;
font-size: 24rpx;
}
.box-ative {
display: flex;
justify-content: center;
color: #000000;
align-items: center;
width: 100%;
margin-top: 10rpx;
height: 40rpx;
text-align: center;
font-size: 24rpx;
}
.top {
position: relative;
width: 100%;
height: 30%;
}
.window {
width: 100rpx;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
}
.center {
position: relative;
width: 100%;
height: 30%;
display: flex;
padding: 0 30rpx 0 30rpx;
justify-content: center;
align-items: center;
}
.bottom {
width: 100%;
height: 40%;
position: relative;
}
.comfors {
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
position: absolute;
width: 380rpx;
height: 100rpx;
border-radius: 10rpx;
background-color: #f2f2f2;
display: flex;
justify-content: center;
align-items: center;
color: #d4d4d4;
border: 1rpx solid #f2f2f2;
}
.Record-remarks-number-of-words {
position: absolute;
left: 30rpx;
bottom: -20rpx;
color: #d4d4d4;
}
</style>在uniapp中直接运行即可。运行效果:

分类:
JavaScript
, uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结