使用ant design vue Table组件遇见的问题记录
1.首先是给表格加自增序号

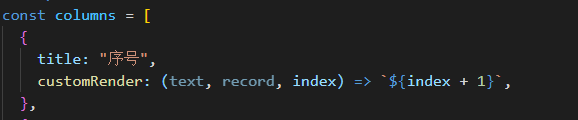
{
title: "序号",
customRender: (text, record, index) => `${index + 1}`,
},这样就加上了

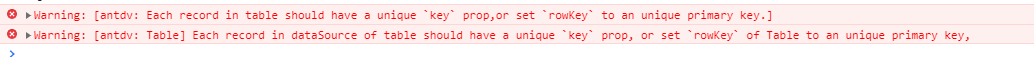
2.然后是ant没有key值控制台报错

如果有id或者唯一属性可以把rowkey设置为唯一属性
查了一下也不一定是必须要key或者rowkey
可以用几个方法
rowKey : (record,index)=> index或者
rowKey : record => record.dataIndex,这是我的写法
<a-table :columns="columns" :rowKey='(record, index) => index' :data-source="list" :pagination="paginationOpt">
</a-table>报错解决
3.表格升序降序的排序功能
只需要在需要的那一列中开启
{
title: "提交量",
dataIndex: "total",
key: "total",
sorter: (a, b) => b.total > a.total,
sortDirections: ["ascend", "descend"],
},





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!