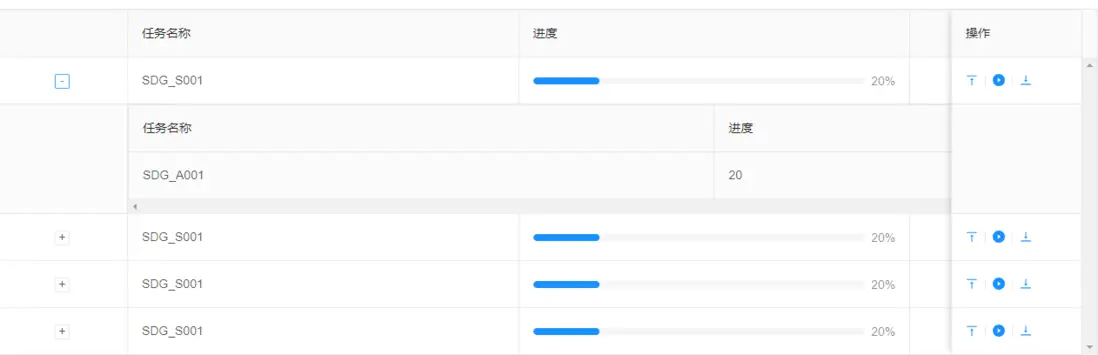
关于Antd中table列Fixed导致的expandedRowRender展开行错位问题

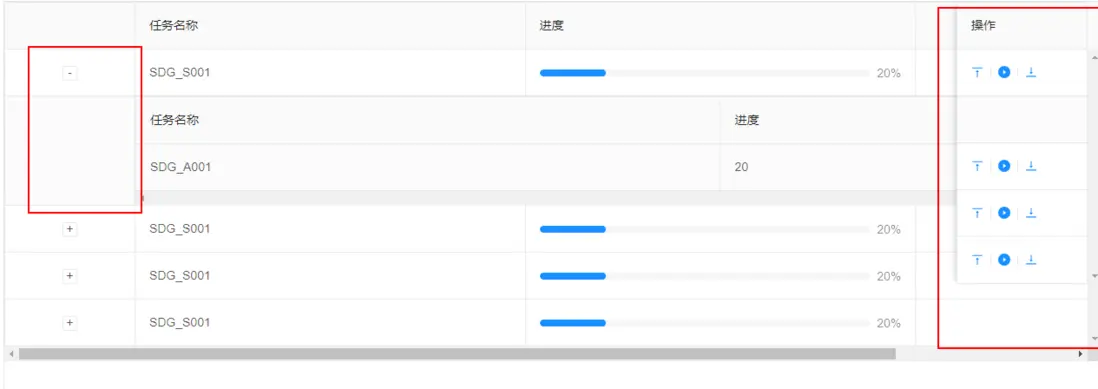
右侧操作列的属性为fixed:'right'
在展开行时出现列错位的问题

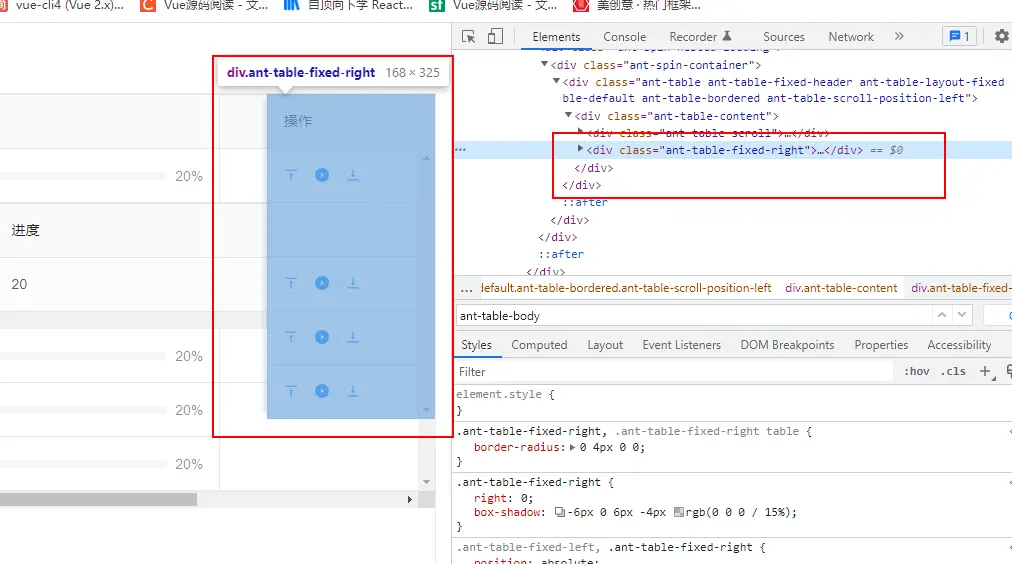
打开element发现列属性设置为fixed后在DOM中是独立出来的
解决办法:
<a-table
:columns="columns"
:data-source="data"
bordered
:pagination="false"
:scroll="{
x: 1500,
y: 'calc(100vh - 186px)',
scrollToFirstRowOnChange: true,
}"
:row-key="record => record.key"
:expanded-row-keys.sync="expandedRowKeys"
@expand="expandedOneRow"
>
<a-table
slot="expandedRowRender"
slot-scope="record"
:columns="columnsa"
:data-source="record.exPandTable"
:pagination="false"
>
</a-table>
<template slot="progress" slot-scope="progress">
<a-progress :percent="progress" />
</template>
</a-table>expandedOneRow(expanded,rec){
if(expanded){
this.expandedRowKeys = [];
this.expandedRowKeys.push(rec.key)
}else{
this.expandedRowKeys = [];
}
this.$nextTick(()=>{
setTimeout(() => {
const element = document.querySelectorAll(`[data-row-key='${rec.key}-extra-row']`)
// 33 是td 的 padding 值 加 border值
const height = element[0].getBoundingClientRect().height - 33
element[1].childNodes[0].innerHTML = `<div style="height: ${height}px;"></div>`
}, 0)
})
},最后贴一张改动后的效果图