ant design vue树形表格默认展开所有行,并且去掉 + 号

ant design vue树形表格默认展开所有行,并且去掉 + 号
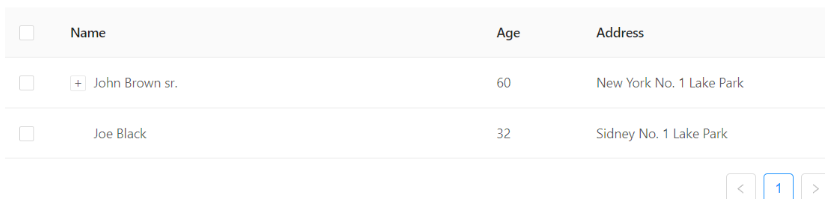
ant desig vue 的 table组件 中的树形表格默认是不展示所有内容,并且在父元素前面会显示一个“+” 号,但是这样的样式影响表格的实用性和美观性,设计的过程中可以解决这两个问题让页面更美观详细。(树形表格默认样式如下)
默认展开所有行
通过设置默认展开所有节点属性::defaultExpandAllRows="true"
但是这样设置后,在重新获取新的数据后(即经历了tableData置空再赋值),却不会再默认展开节点。
改进
在渲染之前先判断数据是否存在,存在即渲染就ok,问题得以解决。
通过 添加v-if 判断
<a-table
v-if="commentList && commentList.length"
:columns="columns"
:data-source="commentList"
childrenColumnName = "children"
@change="handleTableChange"
:defaultExpandAllRows="true"
>去掉前面的 +
可以给表格加上下面两句代码
:expandIconAsCell='false' // 去除表格标题栏+号
:expandIconColumnIndex=-1 // 去除表格body里的+号
其他样式修改
可以通过设置 indentSize 以控制每一层的缩进宽度。
注意:
该属性在 不加上 :expandIconColumnIndex=-1 时有效果 (此时会展示 树形图的 + 号)

完整代码
<a-table
v-if="commentList && commentList.length"
ref="table"
:columns="columns"
:data-source="commentList"
@change="handleTableChange"
childrenColumnName = "children"
:defaultExpandAllRows="true"
:expandIconColumnIndex=-1
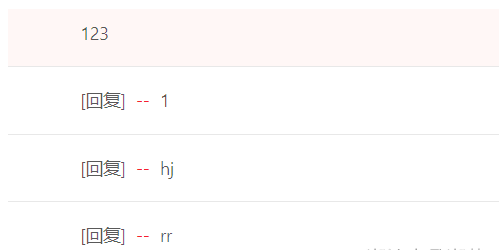
>效果图