ant design of vue的a-rang-picker时间控制既不能选今天以后的日期且开始时间跟结束时间之间差不能超过3天
在项目中这个问题在困扰我,虽然我知道它是有一个Api是disableDate来控制时间的选择;但是只能够实现开始时间跟结束时间之间差不能超过3天。
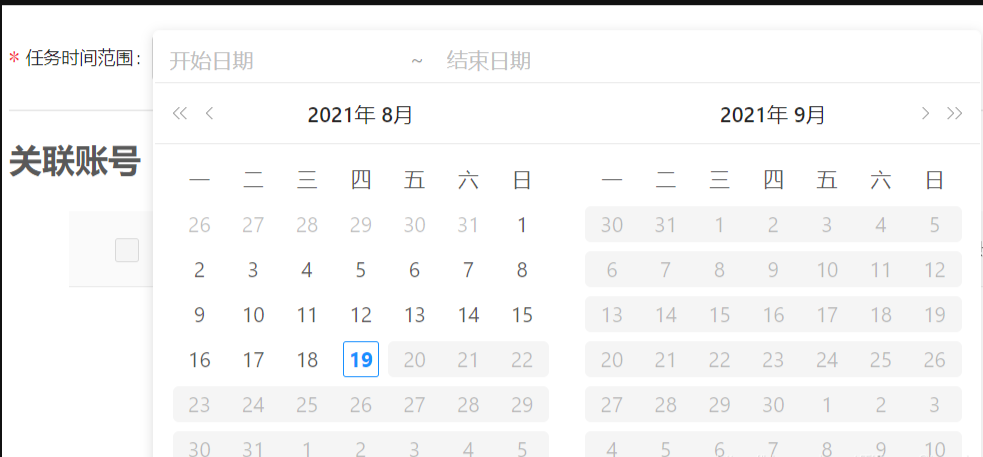
效果图


接下来就是代码时间呀
<a-col>
<a-form-model-item label="任务时间范围" prop="priceRangeDate">
<a-range-picker
:disabled-date="disabledDate"
v-model="form.priceRangeDate"
@calendarChange="calendarPriceRangeChange"
@change="changePriceRangeDate"
>
<a-icon slot="suffixIcon" type="calendar" />
</a-range-picker>
</a-form-model-item>
</a-col>在script里面的data对象写上
form:{priceRangDate},
offsetDays: 86400000 * 2,
selectPriceDate: "",// 选择完时间 清空限制
changePriceRangeDate() {
this.selectPriceDate = "";
},
//选择开始时间/结束时间
calendarPriceRangeChange(date) {
this.selectPriceDate = date[0];
},
//根据选择的开始时间/结束时间,动态渲染要禁用的日期
disabledDate(current) {
if (this.selectPriceDate) {
let selectV = moment(this.selectPriceDate, "YYYY-MM-DD").valueOf();
return (
(current > moment().endOf('day')||
current >moment(new Date(selectV + this.offsetDays), "YYYY-MM-DD")) ||
current < moment(new Date(selectV - this.offsetDays), "YYYY-MM-DD")
);
} else {
return current && current > moment().endOf('day');
}
},最后希望大家少走弯路,我会不定期更新我的代码记录,感谢你的观看!



