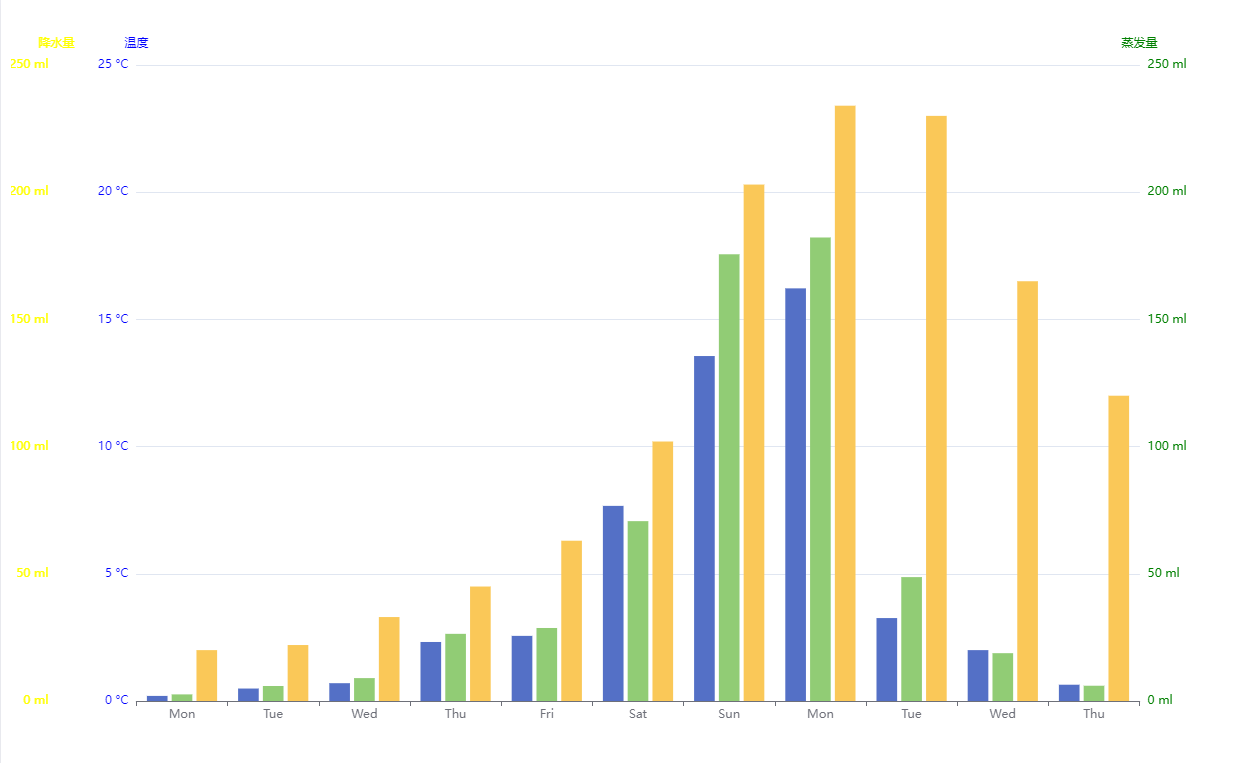
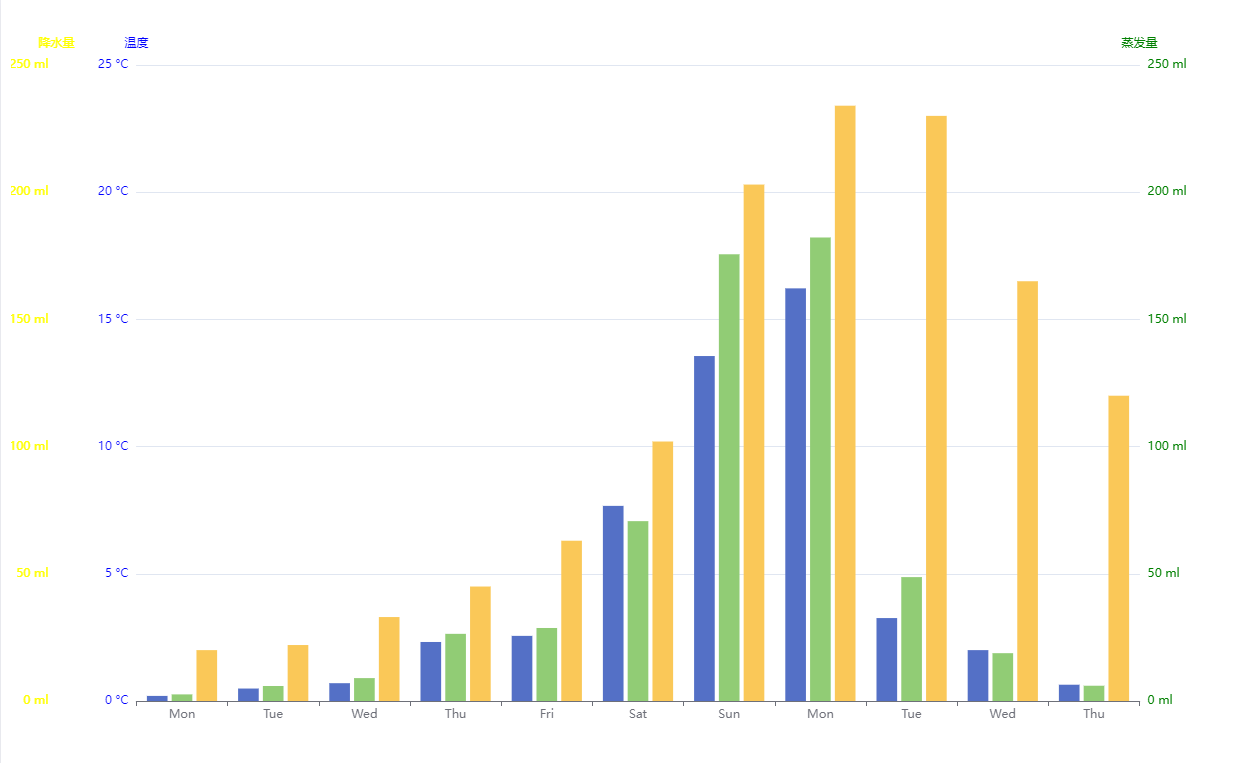
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu',]
},
// 三个y轴
yAxis: [{
type: 'value',
name: '蒸发量',
min: 0,
max: 250,
position: 'right',
axisLine: {
lineStyle: {
color: 'green'
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '降水量',
min: 0,
max: 250,
position: 'left',
offset: 80, // y轴位置的偏移量
axisLine: {
lineStyle: {
color: 'yellow'
}
},
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
position: 'left',
axisLine: {
lineStyle: {
color: 'blue'
}
},
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [{
name: '蒸发量',
type: 'bar',
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name: '降水量',
type: 'bar',
yAxisIndex: 1, // 对应的y轴的索引值(因为有多个y轴)
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name: '平均温度',
type: 'bar',
yAxisIndex: 2, // 对应y轴的索引值(因为有多个y轴)
data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};