Vue中实现图片上传,修改文件名称
前提:直接flie.name的话是不可行的,并且还会报错,所以得用以下方式。
详解:拦截文件上传
文件对象(file)是不能直接修改文件名的,file.name 是只读属性,如果你强行赋值,会直接报错,所以只能拦截掉 Antd design-> uploader 的默认上传行为,改为自己上传。下面为核心 HTML 代码,主要是利用 before-upload 事件来阻止上传
var file = new File([file], "****.xlsx");
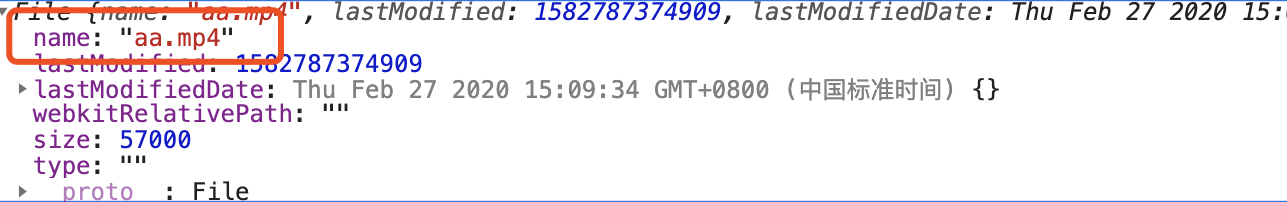
console.log(file,'----------')file文件为上传完拿到的对象。效果如下