vue3项目刷新当前页面的三种方法
- 第一种:
location. reload()
this.$router.go(0)这两种都可以刷新当前页面的,缺点就是相当于按ctrl+F5 强制刷新那种,整个页面重新加载,会出现一个瞬间的空白页面,体验不好。
- 第二种:provide / inject 组合 方式是我试过最实用的,下面用项目截图给大家说明下:
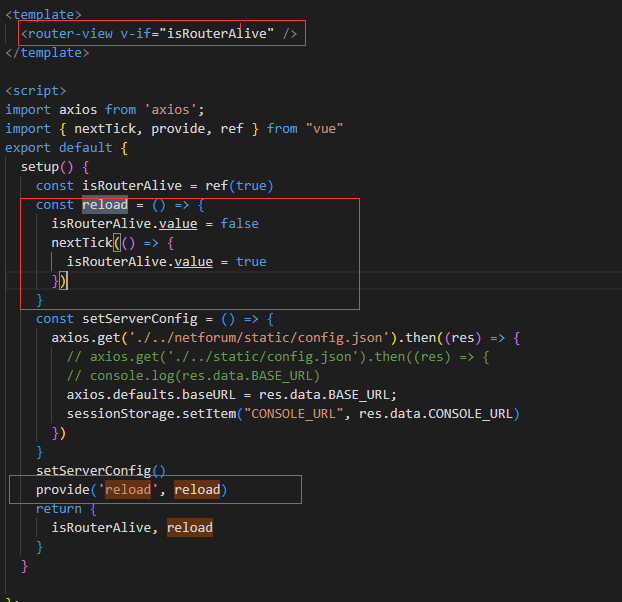
首先,要修改下你的app.vue. 通过声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载,这边定义了
isRouterAlive //true or false 来控制
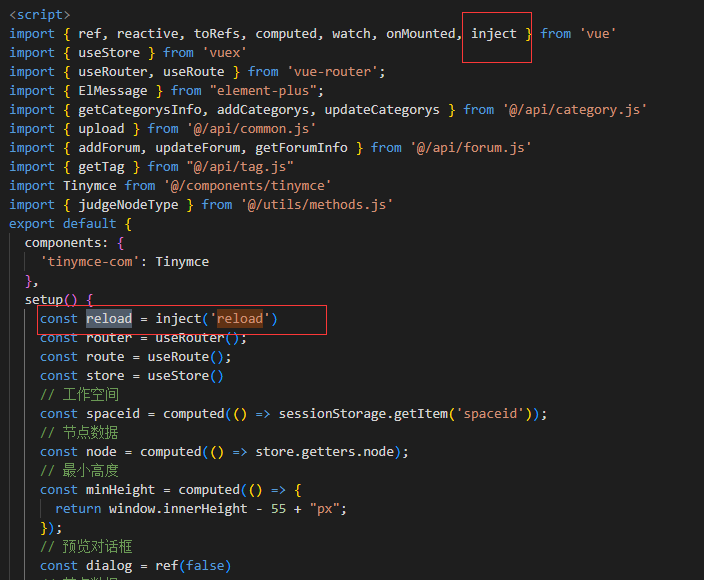
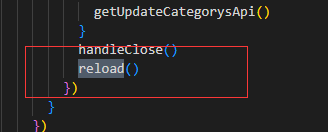
然后在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用reload()来调用就行

个人推荐第二种,效果还不错,主要原理是先销毁路由再创建形成的刷新效果





