Vue项目使用高德地图
流程:
- 注册账号获取
KEY - 安装
- 使用


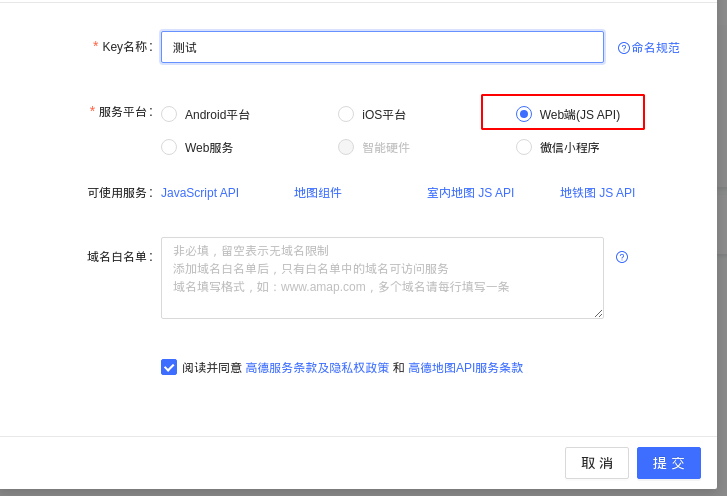
选择Web端(JS API),同时需要域名限制请按提示进行输入:

创建完成后即可看到KEY。
安装
高德地图JS API目前有两个版本:v1.4/v2.0,v1.4的地图只能通过<script>引入,而在v2.0中,高德官方额外提供了JSAPI Loader,可以通过该JSAPI Loader去加载地图,这里以v2.0版本进行操作。
JSAPI Loader使用npm/cnpm安装:
npm i @amap/amap-jsapi-loader --save
# 或
cnpm i @amap/amap-jsapi-loader --save另一种方式是传统的<script>,但不建议,需要的可以看官方文档。
使用
在需要的组件中定义一个容器,确定高宽:
<div id="container" style="height: 800px;width: 800px;"></div>下一步就是import:
import AMapLoader from '@amap/amap-jsapi-loader';并在setup()/mounted()中加载:
setup(){
AMapLoader.load({
"key": "", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "1.4.15", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
"AMapUI": { // 是否加载 AMapUI,缺省不加载
"version": '1.1', // AMapUI 缺省 1.1
"plugins":[], // 需要加载的 AMapUI ui插件
},
"Loca":{ // 是否加载 Loca, 缺省不加载
"version": '1.3.2' // Loca 版本,缺省 1.3.2
},
}).then((AMap)=>{
var map = new AMap.Map('container', {
zoom:11, //级别
center: [116.397428, 39.90923], //中心点坐标
viewMode:'3D' //使用3D视图
});
}).catch(e => {
console.log(e);
})
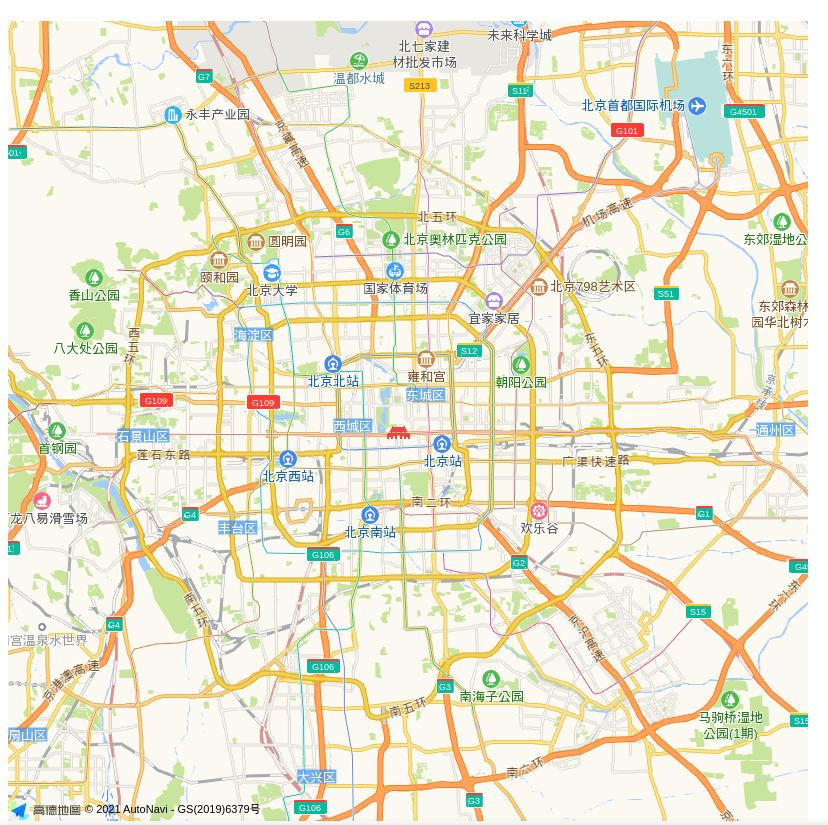
},修改为自己的KEY,示例效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通