localstorage实现购物车信息持久存储方法
- 将购物车信息编译成 JSON字符串,存到本地
- 要用购物车信息则 读取本地购物车 JSON字符串,再编译成 JSON对象,进行信息处理
例如vue中ocalstorage实现购物车信息持久存储方法:
在vuex的 index.js 文件中,定义 存储 和 读取 购物车信息的方法:
// 存储购物车信息到本地
const setLocalCartList = (state) => {
const { cartList } = state
const cartListString = JSON.stringify(cartList)
localStorage.cartList = cartListString
}
// 获取本地购物车信息
const getLocaCartList = () => {
// return JSON.parse(localStorage.cartList) || {} 这个要是网页控制台上删掉了localStorage.cartList后会报错,因为JSON.parse(undefined)会报错
try {
return JSON.parse(localStorage.cartList)
} catch(e) {
return {}
}
}然后再要获取和修改购物车信息的地方引用上面对应的方法
示例:
import { createStore } from 'vuex'
const setLocalCartList = (state) => {
const { cartList } = state
const cartListString = JSON.stringify(cartList)
localStorage.cartList = cartListString
}
const getLocaCartList = () => {
// { shopId: {shopName:'', productList:{ productId: {} }}}
return JSON.parse(localStorage.cartList) || {}
}
export default createStore({
state: {
// 获取购物车信息存放到state中
cartList: getLocaCartList()
},
mutations: {
// 增减购物车中商品数量
changeItemToCart(state, payload) {
const { shopId, productId, productInfo } = payload
let shopInfo = state.cartList[shopId] || { shopName: '', productList: {} }
let product = shopInfo.productList[productId]
if (!product) {
product = productInfo
product.count = 0
}
product.count += payload.num
if(payload.num > 0) {
product.check = true
}
if (product.count < 0) {
product.count = 0
}
shopInfo.productList[productId] = product
state.cartList[shopId] = shopInfo
// 设置更新本地购物车信息
setLocalCartList(state)
},
// 修改购物车中商铺名称
changeShopNameToCart(state, payload) {
const { shopId, shopName } = payload
const shopInfo = state.cartList[shopId] || {
shopName: '',
productList: {}
}
shopInfo.shopName = shopName
state.cartList.shopInfo = shopInfo
// 设置更新本地购物车信息
setLocalCartList(state)
},
// 判断购物车中商品是否选中结算
handleCartItemChecked(state, payload) {
const { shopId, productId } = payload
const product = state.cartList[shopId].productList[productId]
product.check = !product.check
// 设置更新本地购物车信息
setLocalCartList(state)
},
// 清空购物车设置
clearCartItems(state, payload) {
const { shopId } = payload
state.cartList[shopId].productList = {}
// 设置更新本地购物车信息
setLocalCartList(state)
},
// 全选设置
hanleCheckedAll(state, payload) {
// const { shopId, allChecked } = payload
const { shopId } = payload
const products = state.cartList[shopId].productList
if(products) {
for(let i in products) {
const product = products[i]
/* if(!allChecked) {
product.check = true
} else {
product.check = false
} */
product.check = true
}
}
// 设置更新本地购物车信息
setLocalCartList(state)
}
}
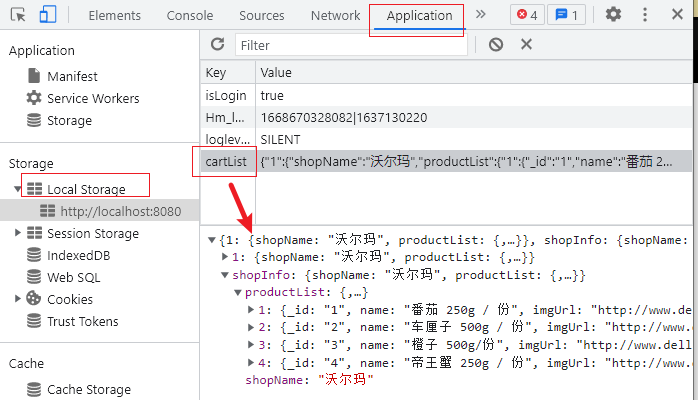
})存储购物车信息到本地后,调试页面时可以查看到本地存储信息,如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?