【小语法重点】result?.data?. errno === 0 前端语法“?“的含义
今天笔者在阅读网上大佬源码时,发现了一个?的语句,百度一看,满满的收获,下面我就给大家介绍一下这个新语法吧。
前端语法"?"的含义
result?.data?. errno === 0 如何理解呢?
这是js中的一种新语法。result?.data?.errno的意思是尝试获取result中的data中的error属性,它和result.data.errno的意思是一样的,但是比result.data.errno的容错性更高。
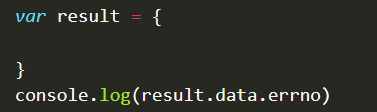
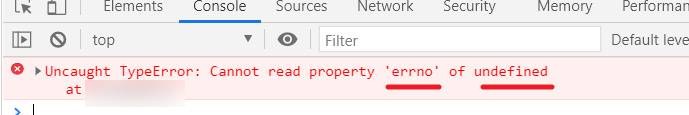
如果result对象中没有data属性,那么再获取errno时,代码容易报错,如下:

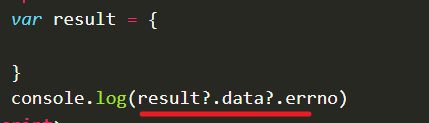
而result?.data?.errno这种写法,代码会尝试查找errno,如果查找不到,会返回undefined,而不会报错: