开源vue关系图谱组件:relation-graph
开源的vue知识图谱展示组件:relation-graph
这个项目使用典型的vue编程方式,代码简单易懂。
用这个关系图谱组件可以非常方便的展示如组织机构图谱、股权架构图谱、集团关系图谱等知识图谱,可提供多种图谱布局,包括树状布局、中心布局、力学布局自动布局等。
用起来简单方便,通过组件自身提供的配置项,可以实现非常复杂的功能,API/配置说明在:
http://relation-graph.com/#/docs
上面这个网站中有详细使用方法和在线demo,以及可视化的配置工具
项目地址是:
https://github.com/seeksdream/relation-graph
用这个关系图谱组件可以非常方便的展示如组织机构图谱、股权架构图谱、集团关系图谱等知识图谱,可提供多种图谱布局,包括树状布局、中心布局、力学布局自动布局等。
用起来简单方便,通过组件自身提供的配置项,可以实现非常复杂的功能,API/配置说明在:
http://relation-graph.com/#/docs
上面这个网站中有详细使用方法和在线demo,以及可视化的配置工具
项目地址是:
https://github.com/seeksdream/relation-graph
1,首先,使用npm或者cnpm安装relation-graph:
npm install --save relation-graph2,在你的vue页面中使用这个组件:
<template>
<div>
<div style="height:calc(100vh - 50px);">
<RelationGraph ref="seeksRelationGraph" :options="graphOptions" :on-node-click="onNodeClick" :on-line-click="onLineClick" />
</div>
</div>
</template>
<script>
import RelationGraph from 'relation-graph'
export default {
name: 'Demo',
components: { RelationGraph },
data() {
return {
graphOptions: {
allowSwitchLineShape: true,
allowSwitchJunctionPoint: true,
defaultJunctionPoint: 'border'
// 这里可以参考"Graph 图谱"中的参数进行设置
}
}
},
mounted() {
this.showSeeksGraph()
},
methods: {
showSeeksGraph(query) {
var __graph_json_data = {
rootId: 'a',
nodes: [
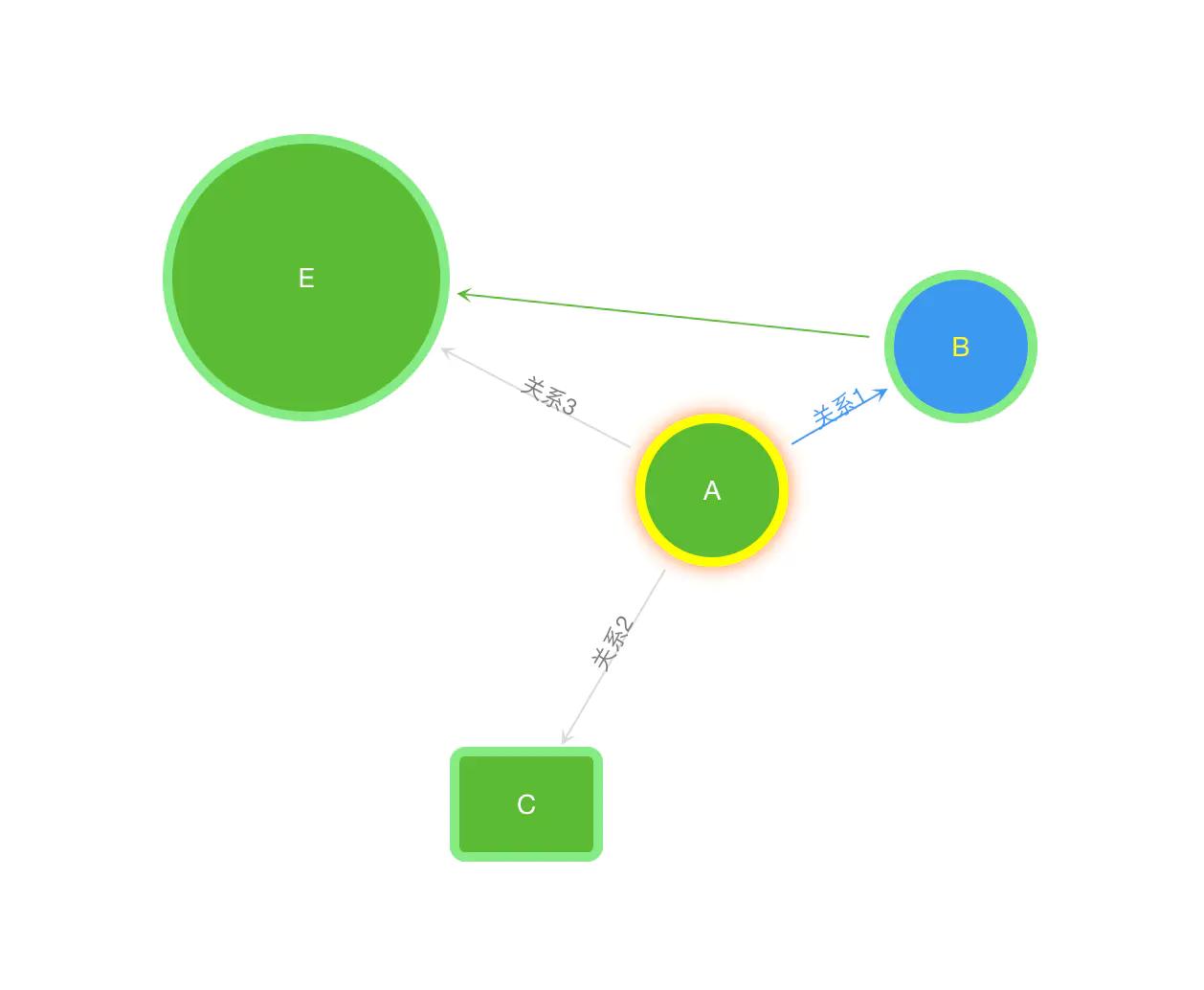
{ id: 'a', text: 'A', borderColor: 'yellow' },
{ id: 'b', text: 'B', color: '#43a2f1', fontColor: 'yellow' },
{ id: 'c', text: 'C', nodeShape: 1, width: 80, height: 60 },
{ id: 'e', text: 'E', nodeShape: 0, width: 150, height: 150 }
],
links: [
{ from: 'a', to: 'b', text: '关系1', color: '#43a2f1' },
{ from: 'a', to: 'c', text: '关系2' },
{ from: 'a', to: 'e', text: '关系3' },
{ from: 'b', to: 'e', color: '#67C23A' }
]
}
// 以上数据中的node和link可以参考"Node节点"和"Link关系"中的参数进行配置
this.$refs.seeksRelationGraph.setJsonData(__graph_json_data, (seeksRGGraph) => {
// Called when the relation-graph is completed
})
},
onNodeClick(nodeObject, $event) {
console.log('onNodeClick:', nodeObject)
},
onLineClick(lineObject, $event) {
console.log('onLineClick:', lineObject)
}
}
}
</script>上面代码的效果:

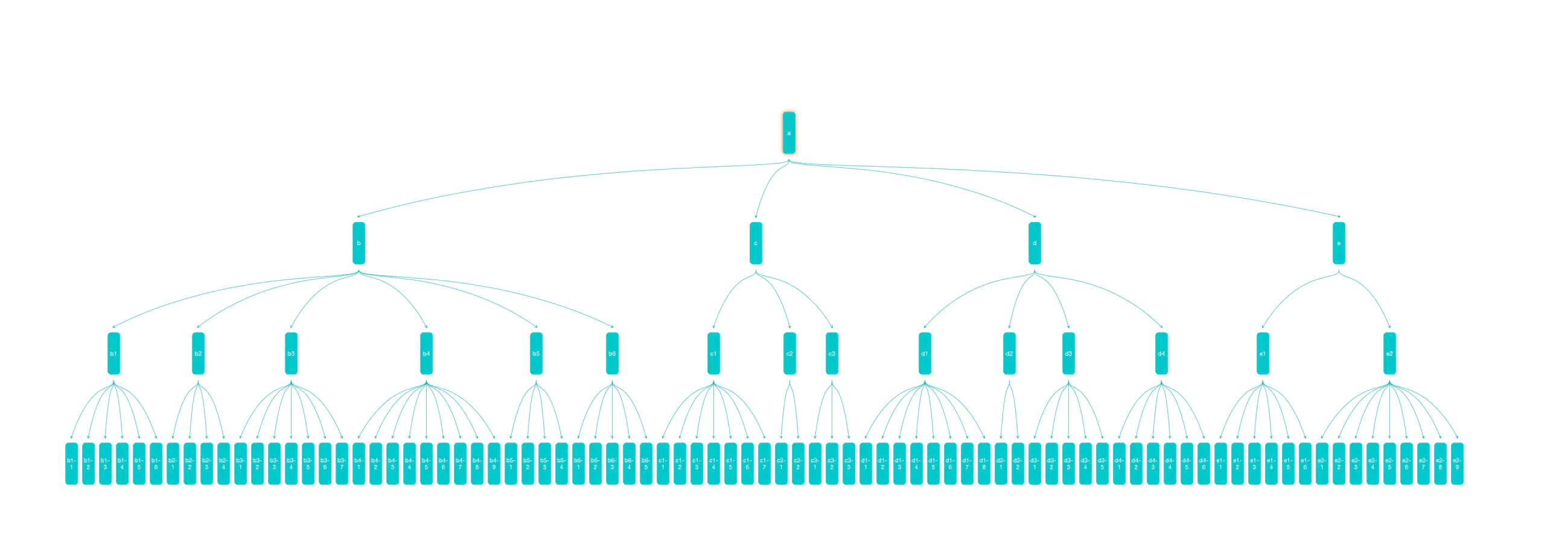
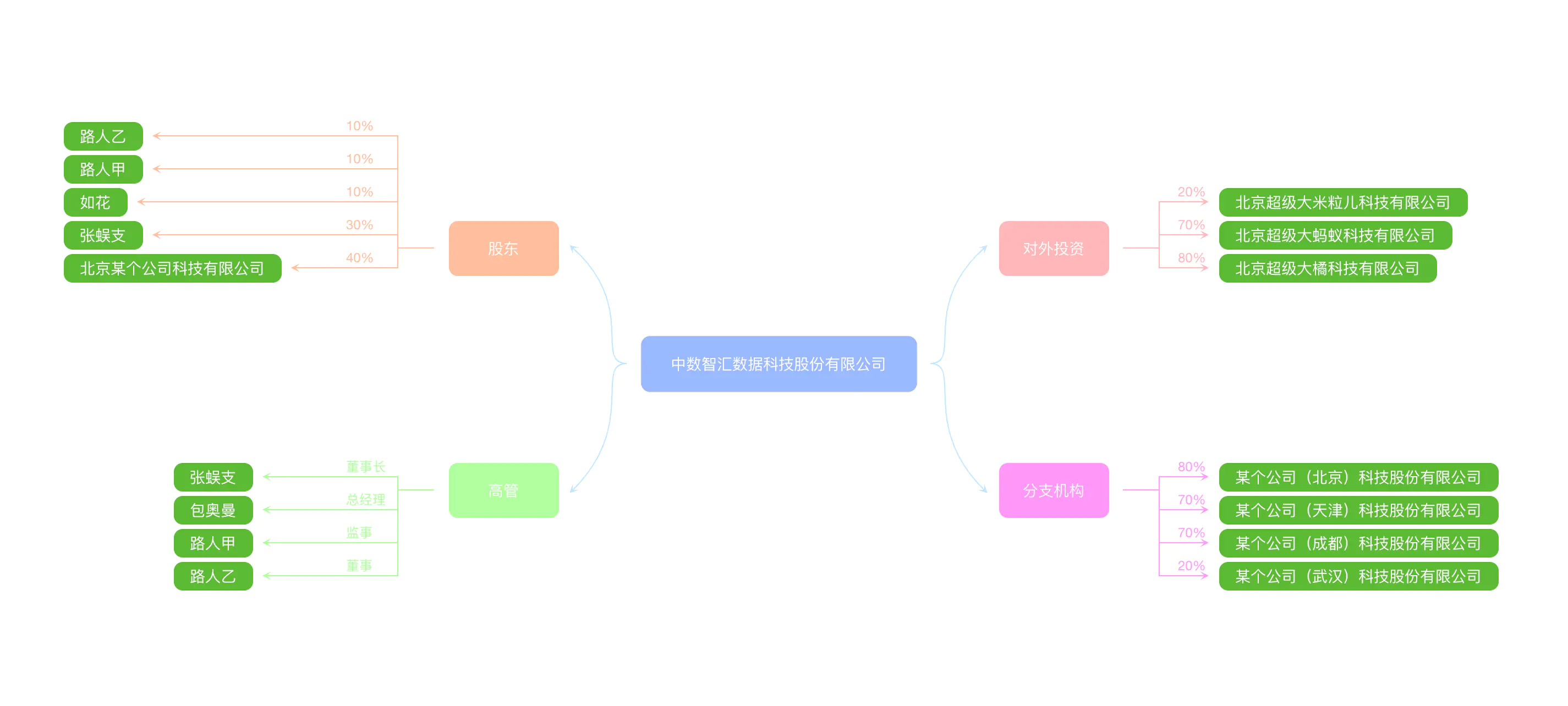
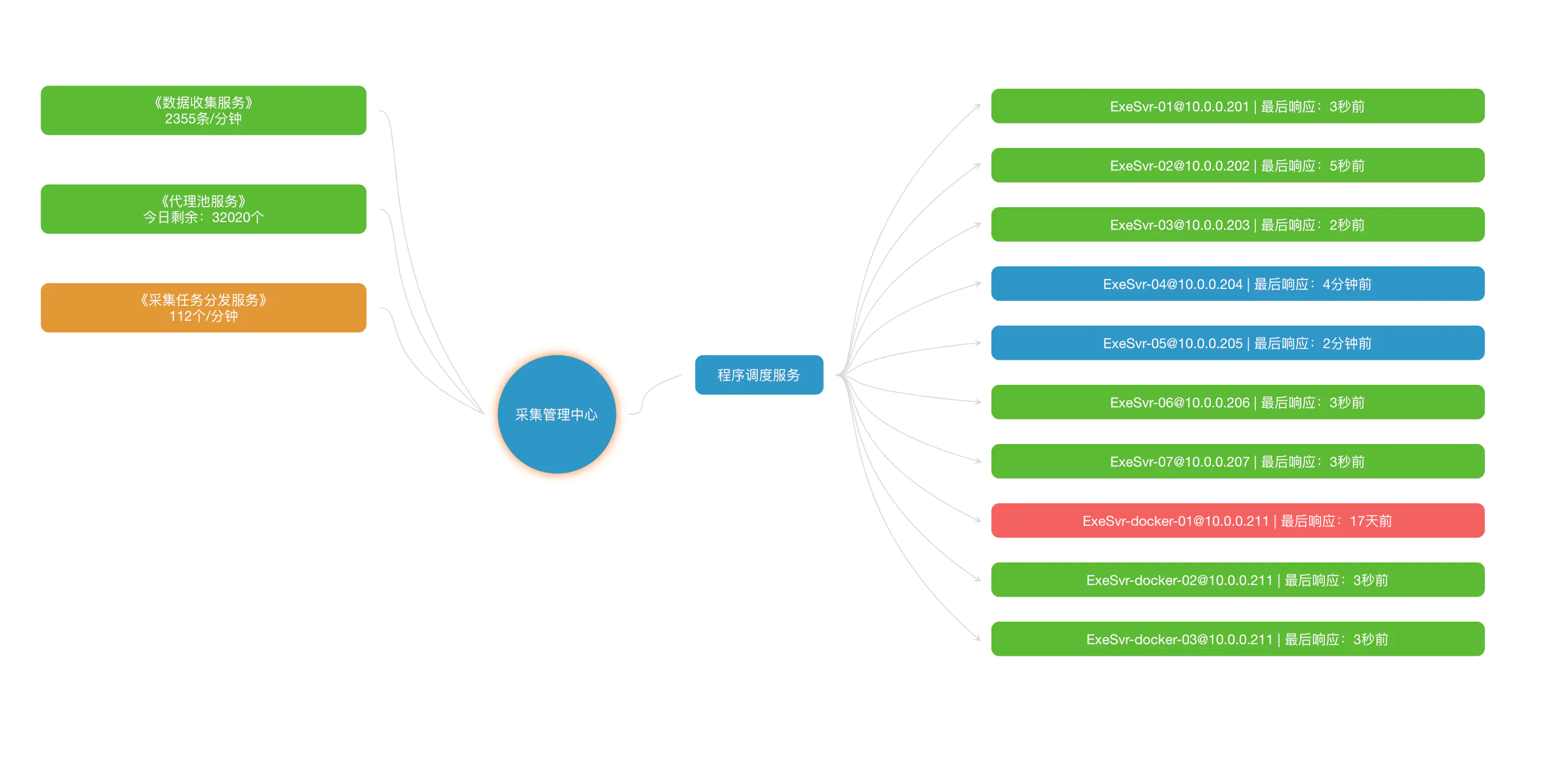
更多示例:(以下示例,官网都有对应的代码,地址在http://relation-graph.com/#/demo)






 浙公网安备 33010602011771号
浙公网安备 33010602011771号