Vue对话框里的表单 浅拷贝与深拷贝的问题解决(iView)
首先来看看遇到的问题


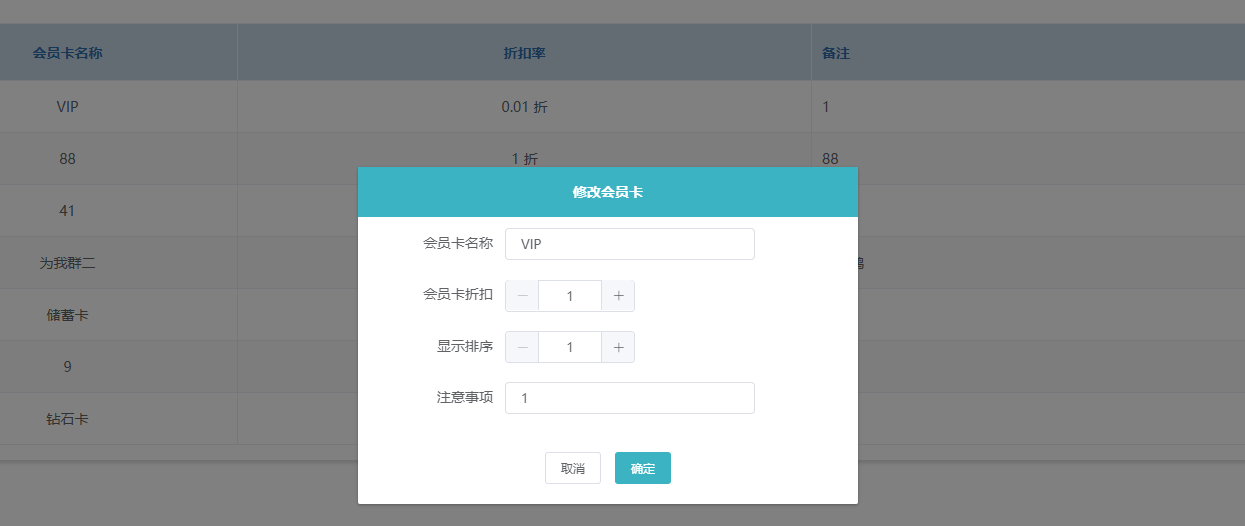
在对话框中修改数据,页面中也会随着对话框中数据的修改而修改
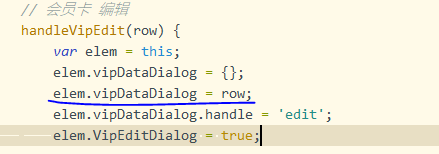
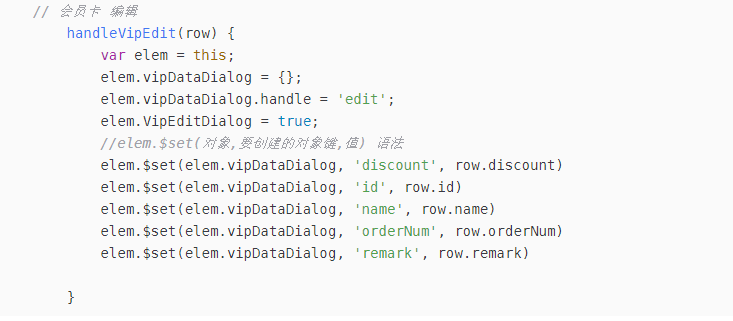
再来看看代码中的赋值

这样只是浅拷贝了row对象的地址给vipDataDialog,也就是说两个对象指向的是同一个存储空间,无论哪个对象发生改变,其实都是改变的存储空间的内容,因此,两个对象是联动的
我们只需要进行深拷贝一下,把地址里面的值也拷贝一份出来
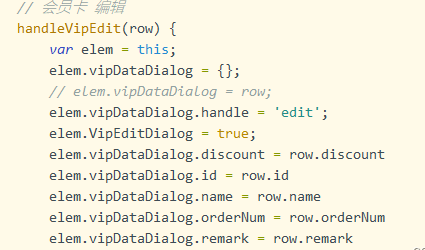
错误的方法:

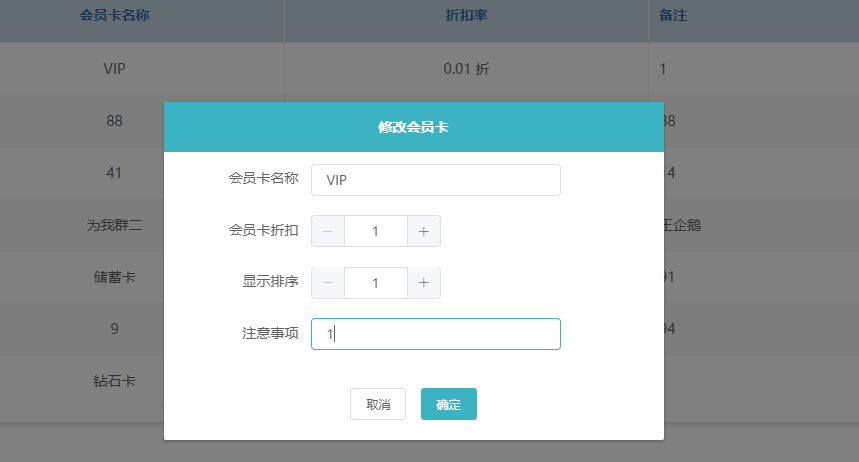
这样点出来的对象由于没有双向绑定的功能 是不响应的,会出现表单无法编辑的问题(如下)

不管我如何的输入,表单中的内容始终不变,连删除键也没用了 所以我们要用到vue中的一种方法(this.$set)来实现深拷贝并且能够和表单中的数据进行双向绑定 来解决这个问题

总结来说就是用this.$set来进行form赋值就不会出现那样的问题了
分类:
vue随笔





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言