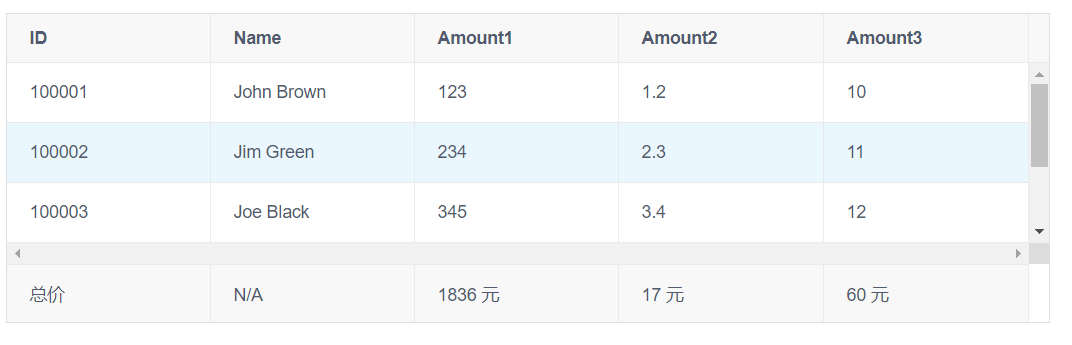
iview表格底部添加合计行,并可以一条滚动条显示
实现效果很简单,把两个table合并在一起就可以了,然后第二个table取消头部显示
<template>
<div class="merge-box">
<!-- 用一个div把两个表格包裹起来,设置相同的最小宽度并在最外层的div设置overflow-x: auto;x轴滚动条;注意最小宽度是根据表格内容的多少来决定的 -->
<div style="min-width:1366px;">
<Table ref="current"
:columns="columns"
:data="datas">
</Table>
</div>
<div style="min-width:1366px;">
<Table :columns="summaryColumn"
:data="summaryDatas"
:show-header="false"></Table>
</div>
</div>
</template>
<style scoped>
.merge-box {
width: 100%;
overflow-x: auto;
}
</style>