关于Vue报错(Property or method “xxx“ is not defined on the instance but referenced during render.)防踩坑
今天记录一下这个问题,在用vue写前端,在页面取值的时候,发现控制台一直报错
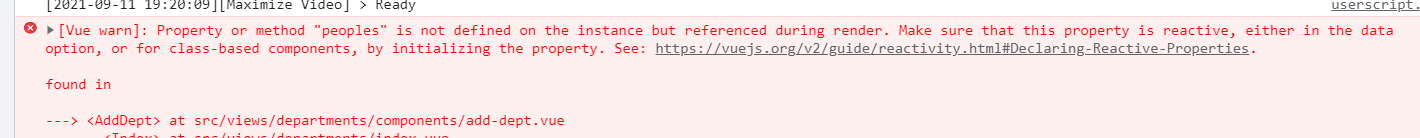
控制台报错信息:

错误信息:属性或方法“peoples”不是在实例上定义的,而是在渲染过程中被引用的。 通过初始化属性,确保此属性是反应性的,无论是在数据选项中,还是对于基于类的组件。
所以,由此我们就知道了,在vue的template中我们使用了peoples数据,但是在data中还并没有被定义,就被使用了,造成了这个错误。在data中定义一下这个peoples的数据,就可以解决这个问题了。
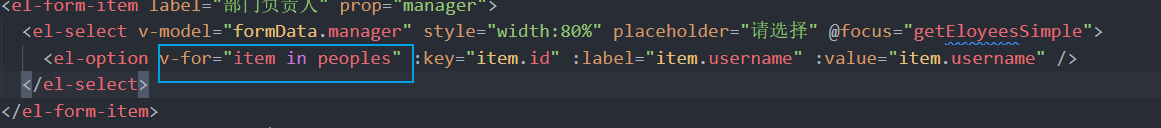
前端代码:
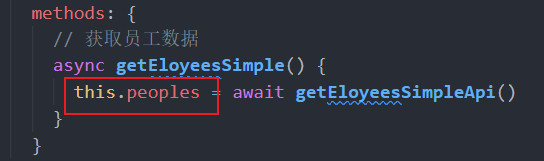
调用数据方法:

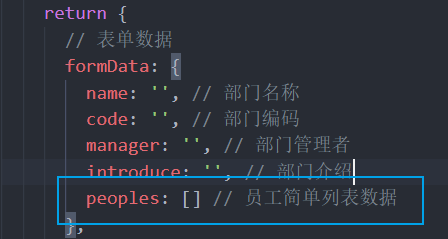
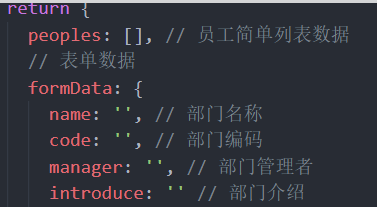
数据存放 data :

在这个问题中,因为peoples和formData是不同的数据来源,peoples不属于formData,因此不能写在它的里面,所以应该更改为

这样子就可以正常获得我们所需要的数据,页面就可以正常显示了
如果还是有问题的话,就在组件前面或者本身加一个v-if,让data渲染完成再执行





